Simple Animated Popular Posts with Changeable Color Effects
Simple Animated Popular Posts with Changeable Color Effects
Popular post is an integral widget for a blog site. A visitor can easily understand which post is the most popular to the visitors of a particular site. We have got many widget about popular posts but I have just created a simple popular post that will decrease your templates loading time. And when you will mouse over on any post then it will change the color like subtle animated.
So let's proceed to the tutorial---
Step 1 Log in to your Blogger account and Go to your Blogger Dashboard
Step 2 Go to your Layout tab.
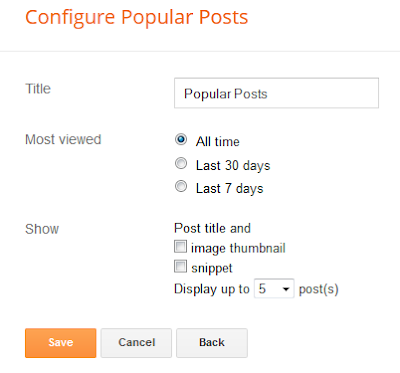
Step 3 Click on "Add a Gadget" then select "Popular Posts" Widget.
Note
- Uncheck image Thumbnail and snippet. Because we will display only popular Post's links so we don't need that bulky image and unnecessary intro text.
- You can display between 1 to 10 posts. So choose at least 5-7 posts.

Step 4 Now Save the "Popular Posts" Gadget.
Step 5 Click on -> Template -> Edit HTML
Step 6 Now Find this code ]]></b:skin> by pressing Ctrl + F
Step 7 Paste the below code Before/above ]]></b:skin>
Step 6 Now Find this code ]]></b:skin> by pressing Ctrl + F
Step 7 Paste the below code Before/above ]]></b:skin>
.popular-posts ul{padding-left:1px;}
.popular-posts ul li {background: #FFF no-repeat scroll 5px 10px;
font-size: 12px;
font-family: Oswald;
font-weight:normal;
padding: 5px 10px 3px 10px;
color: #FEFF80;
background:transparent;
border: 1px solid #FE8080;
text-shadow: 0 1px 0 #CCC;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 1px 3px #F2FEBF, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 3px #F2FEBF, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
box-shadow: 0 1px 3px #F2FEBF, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
margin: 5px 1px;
text-transform: uppercase;
line-height: 1.3;
transition:background 2s;
-moz-transition:background 2s; /* Firefox 4 */
-webkit-transition:background 2s; /* Safari and Chrome */
-o-transition:background 2s; /* Opera */
}
.popular-posts ul li:hover {
background:#E6FE80;
color:#FFF;
border-color:#B20000;
}
Step 8 Now simply save your template.


6 comments
i will real appreciate your help
www.worldforphone.blogspot.in