Awesome Horizontal Popular Posts Widget For Bloggers Blog
Awesome Horizontal Popular Posts Widget For Bloggers Blog
After releasing my first Horizontal Popular Posts widget I
got more than thousands of hits on that post. So I have made plan to develop
this widget for my readers. Finally I have redesign it that looks very
charming. This is the second version of Horizontal Popular Posts Widget. But it has some limitations that this widget is best fit for displaying
5 posts max. On the other hand if you want to show Posts summary then all the posts
summary won't be same on height. However you can show Posts summary. And I have set a code for not to display Posts Title. So it's better to just showing Image thumbnail
which you can show this widget as a featured posts or Most viewed posts. Don't
worry I will try with my best to work on that, I know many blogger want to use
this 'Horizontal popular Post' widget because it doesn't occupy extra space
from your templates. So let's proceed to the tutorial.
First of all add a Popular Posts widget from Layout Page and
place the widget below header or above footer. If you don't have any widget
container then you can create by using a simple trick.
Recommended: How To Add an additional new widget container?
Step 1 Log in to your Blogger account and Go to your Blogger Dashboard
Step 2 Go to your Layout tab.
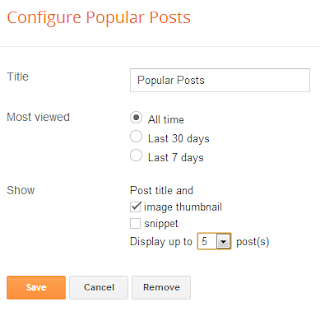
Step 3 Click on "Add a Gadget" then select "Popular Posts" Widget.
Note
- Uncheck snippet. Because we will display only popular Post's image Thumbnail.
- You can display between 1 to 5 posts. So choose 5 posts Max.
Step 4 Now Save the "Popular Posts" Gadget.
Step 5 Click on -> Template -> Edit HTML
Step 6 Now Find this code ]]></b:skin> by pressing Ctrl + F
Step 6 Now Find this code ]]></b:skin> by pressing Ctrl + F
Step 7 Paste the below code Before/above ]]></b:skin>
/*--Horizontal Popular Post By www.bloggerspice.com--*/
#PopularPosts1 li{display:inline;list-style:none;width:155px;float:left;text-align:left;padding:0 0 0 5px}
#PopularPosts1 .item-title{display:none;list-style:none;float:left;text-align:left;width:100px;font-size:.80em}
.PopularPosts .widget-content ul li{
background:#FFCC00;
border:3px solid #333333;
border-radius:10px;
float: center;
color:#11111;
list-style: none outside none;
margin: 5px 0 0!important;
padding: 5px !important;
}
.PopularPosts .item-thumbnail{
margin: 3px !important;
}
.item-thumbnail img{
background:#333333;
border: 1px solid #111111;
height: 80px;
padding: 5px;
width: 115px;
border-radius:10px;
}
.item-thumbnail img:hover{
border:0px solid #111111;
}
Step 8 Now Save the widget.
And check your Popular post to see the new style. Thank you.
And check your Popular post to see the new style. Thank you.



18 comments
In this widget you can change the width of the image plz change width: 115px; for best fit. if you want to use 5 then reduce the image width. Hope it will solve your problem.
http://www.bloggerspice.com/2013/05/new-cartoon-character-set-widget-to.html
Whenever I added any code before ]]> It shows on the Header without implemending....Why this Fault Came ??? please Help me
However if you want to change the wrapping color (yellow) then just change the color code
background:#FFCC00;
You will get the more color code from below links ---
http://www.bloggerspice.com/p/blog-page_9433.html
http://www.bloggerspice.com/p/color.html
http://www.infotechlife.com
http://www.bloggerspice.com/2013/01/horizontal-popular-posts-with-css-trick.html