Funny Man Cartoon Character Set for Blogger Footer Design
Funny Man Cartoon Character Set for Blogger Footer Design
Cartoon Character set is become
popular to promote blog and sites. Many popular site including SEO, Infographic
related site use Cartoon character for promoting site. You would also find many
wordpress sites are now using Cartoon Character as a model icon of their site.
Similarly when I have started my blogging I have decided to use cartoon
character to promote my blog as a result I got success rapidly. And I am really
grateful to my original cartoon character creator PixEden who has given me
written permission and License completely free. From my personal experience I
have decided to design some unique
cartoon character for other blogger for promoting their blog.
Earlier I have released 2 cartoon
character set for tailoring your footer design and now going to release 3rd
Cartoon Character set whose name is Funny man Cartoon Character which is really
exclusive and this character is very attractive and ideal to use in Tech,
Blogging and Magazine based sites.
In terms of coding I have brought
some changes because I have seen a minor problem that when you are using my
previously released Cartoon Character set then it is not matching with post
body, In some blog I have seen that Cartoon Character's top edge get cut. So I
will add a CSS code block which will help your to get rid from this kinds of
problem. As well as I have updated all of my previous Cartoon Character widget.
So those who are using my previous released Cartoon Character please update
those.
Remember that your footer must be 1050px width. And I have sharing the total professional
looks code for this widget.
HTML Part for Footer Design
Step 1 Log in to your Blogger account and Go to
your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Gadget"
then select "HTML/JavaScript" Gadget.
Step 4 Now Copy the below code and paste it in "HTML/JavaScript" Gadget and Save it.
<div class='widget-content'>
<style>
#BSFooter{
border-top:5px solid #c0c0c8;
padding:50px 0 10px 0;
float:left;
width:100%;
clear:both;
display:inline;
color:#565656;
font-family:verdana,sans-serif;
font-size:15px;
}
#BS-Footer{
float:left;
display:block;
margin-bottom:0px;
}
#BS-Footer li{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2je4ZdlXPS2nARZnbaHcF9H9Q_6oz-x6yHZwAglfuVSrXWNXm1qC8aJnbDoZANCur3P_ixUnMsocRwhFXwGT_AYnXZAeeGc4lbV3GtU_JjfOpcWe6VCspBdg19ovZ_Pb3GhdcUxYwong/s1600/BS%2BFooter%2BFeatured%2BBackgroung%2BImage.png) no-repeat 0 0;
width:185px;
padding:0 5px;
float:left;
display:inline;
margin-left:5px;
text-align:center;
}
#BS-Footer li:hover{
background-position:0 -180px;
}
#BS-Footer li:first-child{
margin-left:0;
}
#BS-Footer li a{
font-size:12px;
color:#777;
display:block;
padding-top:85px;
height:90px;
text-shadow:#222 0 -1px 0;
}
#BS-Footer li a:hover{
color:#999;
}
#BS-Footer li a img{
margin-top:-184px;
margin-bottom:10px;
display:block;
}
#BS-Footer li a br{
display:none;
}
#BS-Footer li a strong{
color:#fff;
display:block;
width:200px;
height:20px;
text-indent:-9000px;opacity:.7;
-webkit-transition:opacity .2s linear;
}
#BS-Footer li a:hover strong{
opacity:1;
} /*------www.bloggerspice.com-----*/
</style>
<div id='BSFooter'>
<ul id='BS-Footer'>
<li><a href='http://www.bloggerspice.com/p/authors-profile-hi-readers-this-is.html'>
<img alt='Learn More About This Site!' height='198' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqpjcW0snn_rnViHBVbTE0iW5PrKsS7PCA1P7RnxOn9wagKDQoZixr2GDTTEpHZD0Ws6gYGzsixk5tZpcsJee5vtPIxYdo9jzoHmGeIZ3GVLa-za0M_z5bMXyqZXrOEJW5DsPDWQuH_19J/s1600/BS+About+Us.png' width='200'/>
<br/>
<strong style='background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikGnlntFQeja4dCKxU5ez5cBXE94Jm8H3HIlwdQ03SlK_Yd3VtTHQKiuWAWXY4AtIS3zF62lc1iOCnqZ-0RO6VnZ9h0jg9A3yzu4_rzTMb2GtyPq7i6SeVf9wRsqVI8l2M8YCdvluEWJ7U/s1600/BS+About+Us.png);'>About Us</strong>
<br/>
Learn more about This Site!</a></li>
<li><a href='http://www.bloggerspice.com/p/a.html'>
<img alt='Advertise' height='198' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOnceBqI0VqVn9CV4iYeIhQLpWu5cTCaOb7T7t8P8ik_064_XjkeNzzKtyDE-tCI6Mf0fRQ2GhZDnfN_ZPz0MAA42dU-ZNSEzj57tHq3QKqXe1PR3uUY4w_H0nYkBpVdlmo_qYXuOxKdjM/s1600/BS+Advertise+Here.png' width='200'/>
<br/>
<strong style='background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXB6fMPIDr_zgpVuNZpiI2x_gASBeCGQNo9_zDggEdEcpGZQgLjGDYiqJc1M35oHutiK32E9RXTwqilPGO0acwNJ4OjKTLNRrDCYX6ekA-c72XDTeEHd85C2V6jgvHArifQmKp_eoVX-s5/s1600/BS+Advertise.png);'>Advertise</strong>
<br/>
Want To Advertise Here!</a></li>
<li><a href='http://www.bloggerspice.com/p/blog-page_1.html'>
<img alt='Need Help' height='198' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSEFwzwPCDK24xUnBahGRyM1zYIK3FfctZyKD3yEutxRFa-BmewJxvYZEH-rZ_L8vGf4w-TL6Fp3ZXXG2g6rzMCX6YcJBrnEXnMQEiEFEOuvFAlYUfsIawHkoPNg7eOXhMhCPSVQdPXp9-/s1600/BS+Need+Help.png' width='200'/>
<br/>
<strong style='background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV95JeguYJ9f9YooAShxPAzHPMoGVt2emg_Z389MyhA2C8tFoiJILo8UAn0J2MXHaKcRmOClnqKvfHndk_CdJlDNMFuDN_oIVKyDfPLEMKiwEHKVBQ92MC28sUnwHF6BwuRuMZXfjd67JK/s1600/BS+Need+Help.png);'>Need Help</strong>
<br/>
Need Help For Your Blog</a></li>
<li><a href='http://www.bloggerspice.com/p/write-for-us-guest-post-for-blogger.html'>
<img alt='Write For Us' height='198' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDggVG63K3b3S7FYeYy9TKtr8fPmJ89Vxevo937OXwjNB4wHPdGayjPPMjwe1kGD-4yM1H4NInrDbt7UtP6YRbufW5jt9CBVi4-JHty33DHSgqhlY_2y0HVFRywV-x59NEa_T4ZO3l0hju/s1600/BS+Write+For+Us.png' width='200'/>
<br/>
<strong style='background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTGD8cI8Qy91xxgLAncZugFvQKLiJYf8b6QICky1iaDZZjHMtFLKxt0WlTljr97ug3SpETOK-83DyCW6avCAWtugHQXfRusBRPE78bh0T8szKtwSTWGMuJN7a0egfvTLYgNYqfc5-PKscR/s1600/BS+Write+For+Us.png);'>Write For Us</strong>
<br/>
Be Our Guest Publisher</a></li>
<li><a href='http://www.bloggerspice.com/p/blog-page_9.html'>
<img alt='Contact Us' height='198' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdmpD39Jja9UnIF-PruO8BlPi56MQ8923a8FK1HtlelLtXZEqxJURuMRw_-KFsfbKZ_u7WpXQxWJ7n16f7q90hSMX9YMV556MW3KhltvSzr8SUooLny7xdlXlChEXJmZtywF8y0tRP4CW-/s1600/BS+Contact+Us.png' width='200'/>
<br/>
<strong style='background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmhQOu-3vNRnvjK-qIXfRXBE_XoqvJesEJqUr3M1CnpaV_S1_pV5BjxAqNSVIqoWBdE1T5xtNsfEUkItc8QWvO4jQ-uuHT9OpWJP2rbG-BiNE-ZbfmtD8pVhmY5aZBa1ePbV4F7-A1Ndru/s1600/BS+Contact+Us.png);'>Contact Us</strong>
<br/>
Want To Interact With Admin</a></li>
</ul></div>
</div>
<div class='clear'></div>
Customization
- Change all color marked link http://www.bloggerspice.com/p/authors-profile-hi-readers-this-is.html with your own link
CSS Part for Footer Design
For CSS Part you have to find out the Widget ID. Finding your each and every widget ID is very simple. Just log into your Blogger account and visit your blog. Now you can see the QuickEdit icon on bottom left corner of the every widget.
In case of this widget see a quick edit at the bottom right corner of widget.
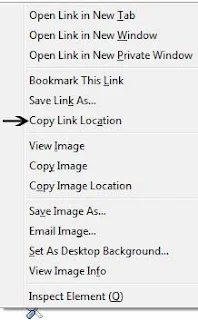
Now Click On Right Button and Click on Copy link Location and Paste is in Notepad
The code will be like below--
http://www.blogger.com/rearrange?blogID=5658556525502443729&widgetType=HTML&widgetId=HTML17&action=editWidget§ionId=footer-1
- Here the Widget id is HTML17 so you have to put this id into CSS code. In your case HTML ID may vary Suppose HTML6, HTML2 something like that.
Step 1 Click on Now click on -> Template -> Edit HTML-> Unfold code ►
Step 2 Now Find this code ]]></b:skin> by pressing Ctrl + F
Step 3 Copy the code from below and Paste it Before/above ]]></b:skin>
/*****************************************
footer CSS Design by www.bloggerspice.com
******************************************/
#HTML17 {
width:1050px;
float:left;
border-bottom:3px solid #333333;
border-top:4px solid #333333;
border-radius:5px;
margin-startside:auto;
margin-endside:auto;
margin:0 0 5px 0;
text-align:center;
font:normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
background-color:#222;
background-image: -moz-linear-gradient(top,#444 0,#222 100%);
background-image: -ms-linear-gradient(top,#444 0,#222 100%);
background-image: -o-linear-gradient(top,#444 0,#222 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#444),color-stop(100%,#222));
background-image: -webkit-linear-gradient(top,#444 0,#222 100%);
background-image: linear-gradient(to bottom,#444 0,#222 100%);
}
.HTML17{
width:1050px;
float:left;
border-bottom:1px solid #000;
border-top:4px solid #111;
border-top-right-radius:5px;
border-top-left-radius:5px;
margin-startside:auto;
margin-endside:auto;
text-align:center;
font:normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
background-color:#222;
background-image: -moz-linear-gradient(top,#444 0,#222 100%);
background-image: -ms-linear-gradient(top,#444 0,#222 100%);
background-image: -o-linear-gradient(top,#444 0,#222 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#444),color-stop(100%,#222));
background-image: -webkit-linear-gradient(top,#444 0,#222 100%);
background-image: linear-gradient(to bottom,#444 0,#222 100%);
}
Step 4 Now simply hit the save button. and check your widget.
Customization
- Change HTML17 with your widget ID.
If you face any problem just let me know..I will help you as soon as possible. Those who are using my previous release of Cartoon character for footer design please follow the CSS part for all.





1 comment