How to Add Special Note or Notice Text Widget in Blog Post?
Note or notice widget for blogger is very important especially for those who want to add a noticeable line or paragraph inside the content.
Suppose you are explaining something important in the second paragraph of the content, in this case, you can highlight the line and sentence by changing font style like Bold, Italic and Underline or by changing the font colour. But this is not the official way to highlight a line or paragraph.

Besides this, if you want to keep your special note or notice text within the same style then you must add a special note or notice text widget.
Because readers can easily isolate your special note or notice text. If you want you can also add CSS and JavaScript code inside this text widget.
So
just follow the below tutorial to add a special note or notice text widget
in a blog post.
Step 1: Log in to your Blogger Account and Go to your Blogger
Dashboard
Step 2: Click on Now click on -> Theme
-> Edit HTML->
Step 3: Now find the </b:skin> by
pressing Ctrl+F
Step 4: Copy and Paste any code from
below code above </b:skin> and hit the Save
theme button.
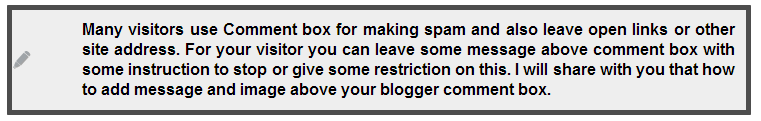
Style 1: Add Announcements, Alert, Note Message Widget to Blogger by CSS Code

/*Note widget by https://www.bloggerspice.com */
.biggopti{
border:5px solid #4D4D4D;
margin:5px 0px 10px 0px;
padding:10px 10px 10px 70px;
background:#eeeeee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBFCPQtSQsHAL8vxLmpNP8DXg8B-8QesoGad62SFDNm9zgJVveLrXeSYTPpQMlpXnZgMvnlT86pnerLvDvL0-Wh6-OaWgqJk5ZJiCMCWwzrEQfYDEUcehDh9zm_RhD0m6VLx2p9I5NkaRq/s1600/BS+pen.png);
background-position:left;
background-repeat:no-repeat;
width:85%;
text-align:justify;
color:#000000;
word-wrap:break-word;
font-style:bold;
font-size:16px;
font-weight: bolder;
font-family: Helvetica, Arial, sans-serif;
border-radius:10px;
-webkit-border-radius:1.0px;
-moz-border-radius:1.0px;
-o-border-radius:1.0px;
-ms-border-radius:1.0px;
border-radius:1.0px;
}
.notice:hover{
-moz-box-shadow: 5px 5px 45px #4D4D4D; /* Firefox 3.6 and earlier */
box-shadow: 5px 5px 45px #4D4D4D;
}
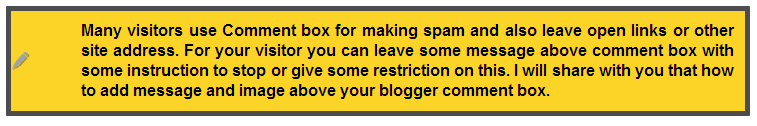
Style 2: Add Announcements, Alert, Note Message Widget to Blogger by CSS Code

/*Note widget by https://www.bloggerspice.com*/
.biggopti{
border:5px solid #4D4D4D;
margin:5px 0px 10px 0px;
padding:10px 10px 10px 70px;
background:#FCD427 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBFCPQtSQsHAL8vxLmpNP8DXg8B-8QesoGad62SFDNm9zgJVveLrXeSYTPpQMlpXnZgMvnlT86pnerLvDvL0-Wh6-OaWgqJk5ZJiCMCWwzrEQfYDEUcehDh9zm_RhD0m6VLx2p9I5NkaRq/s1600/BS+pen.png);
background-position:left;
background-repeat:no-repeat;
width:85%;
text-align:justify;
color:#000000;
word-wrap:break-word;
font-style:bold;
font-size:16px;
font-weight: bolder;
font-family: Helvetica, Arial, sans-serif;
border-radius:10px;
-webkit-border-radius:1.0px;
-moz-border-radius:1.0px;
-o-border-radius:1.0px;
-ms-border-radius:1.0px;
border-radius:1.0px;
}
.notice:hover{
-moz-box-shadow: 5px 5px 45px #4D4D4D; /* Firefox 3.6 and earlier */
box-shadow: 5px 5px 45px #4D4D4D;
}
How to Insert the code inside the post?
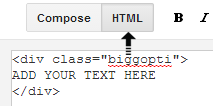
To make this code work you have to adopt a technique. Just create a New post and from Post Editor Select HTML mode. Now add the below code

Customization
- Replace ADD YOUR TEXT HERE with your special note text. After complete your writing switch your view mode. I mean HTML Compose mode to HTML mode
- Increase or decrease the width by altering 80% to 70% or 100%
You can write your note first in any word document or on note pad. After that just changing the writing mode I mean Compose mode to HTML mode Paste the text with code. The first time you may feel a little difficult but this is very easy to implement.

2 comments
Over seventy nine million people this year will consider starting their
unique business, and this is a sure way they choose who to be effective with.
Your promotions includes the affiliate link which people
can click to look at the item that you are selling.