Add CSS Custom Label widget in Blogger Template?
Add CSS Custom Label widget in Blogger Template?
Label widget is very useful for
easy navigation. We all knows Blogger default label widget is not eye-catching,
for this reason I have created some unique cloud label widget with is very
attractive and obviously your Blog visitors will love it. I have used pure CSS
code so it won't hamper the loading time of your Blog. On the other hand, its
stylish look can grab the attention of visitors. For adding this widget please
follow the simple steps from below-
Recommended: Multihued Label Widget To Beautifying Your Blog Templates
Step 1 Log in to your Blogger account and Go to your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Widget" then select "Label" Widget (Select Cloud Style).
Step 4 Click on -> Template -> Edit HTML
Step 5 Now Find this code ]]></b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 6 Copy any code from below and Paste the code above/before </b:skin>
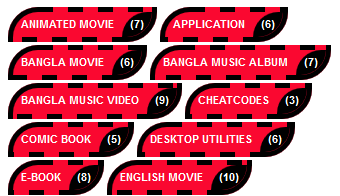
Design 1
/* cloud label by www.bloggerspice.com*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#0dd7b4;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Design 2
/* cloud label by www.bloggerspice.com */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Design 3
/* cloud label by www.bloggerspice.com */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border:5px dashed #000000;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border:5px dashed #FA0830;
background:#000000;
}
.label-count {
white-space:nowrap;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
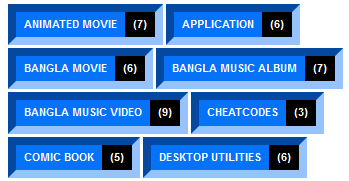
Design 4
/* cloud label by www.bloggerspice.com */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border: 8px inset #0572F8;
background:#0572F8;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#000000;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
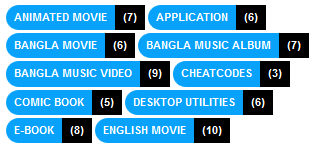
Design 5
/* cloud label by www.bloggerspice.com */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#08A2FA;
border-radius: 30px;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#000000;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Step 7 Finally hit the Save template button.
Customization
- To change the label color just change color code only from code block. You can avail the different color from our Color Picker.
Check your Blog now to see the beautiful CSS label
widget. I hope this new CSS custom Label will love everybody. And this will
slightly help to bring some variation on your Blogger template. For more
exciting staff keep in touch.








31 comments
.list-label-widget-content li{ width:100%; padding:0 !important; font-size:16px; }
.list-label-widget-content li a{ width:75%; max-width:300px; display:inline-block; padding:10px; text-decoration:none; background:#eee; }
.list-label-widget-content li a:hover{ background:#f6f6f6; }
.list-label-widget-content li span{ display:inline-block; padding:10px; background:#eee; }
thanks for sharing this great content
Top 45 Blogger Trick
You can know about sim offers of you sim card. Visit http://www.sim-offers.tk
Also one more help needed. in my webmaster there is in mobile section robots block my all labels pages and showing error like below
search/label/Excel%20Tips?m=0
My all labels are in this blocked section. I noticed that my site url for mobile is ?m=1 but it is automatically converted to 0. Please reply and help
All images are loading properly here. Maybe your internet connection become slower while loading this page or any blocker extension blocking the images for being display.
Thanks for writing in the issue. As far as my knowledge, if you use blogger (whether you use Responsive template or not), you will be getting ?m=1 at end of each URL. It is due to Blogger detects that Blog is running on Mobile & not Desktop etc.
In mobile browser ?m=0 vs ?m=1 is not an big issue. Left it on the hand of Googlebot. It will automatically solve the issue.
Hope it Helps. Thanks. :up
http://www.coinvalues.in