How to Get Default and Third Party Widget ID from Blogger Site?
How to Get Default and Third Party Widget ID from Blogger Site
Blogger Template is a combination of different widgets.
Mostly we add widget on Blogger Header, Sidebar and Footer section. Widget can
be add from Default and third party sources. Blogger default widgets are as
follows-
- BlogArchive
- Blog
- Feed
- Header
- HTML
- SingleImage
- LinkList
- List
- Logo
- BlogProfile
- Navbar
- VideoBar
- NewsBar
And the above widget we included in different section of
Blogger templates. But there are often required to get widget id for changing
or customizing an specific Blogger widget. But to do this Blogger should know
the widget ID.
For example, you have change a background color or text
of sidebar section then all widget inside sidebar section will be change at a
time. So for customizing we have to change the widget by ID not section. If you
get the widget ID then you can mention the ID on CSS coding for changing or
customizing the widget outlook.
This is not a hard task for finding your each and every
widget ID. Just follow the below steps-
Finding Blogger's Default Widget ID
I will show you how we can find Blogger's Default Widget
ID such as BlogArchive, Blog, Feed, Header.
Step 1 Log in to your Blogger Account and Go to
your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 From Blog Posts Click on Edit link. A popup window will appear. Notice
that there is an URL of the widget on top of the window. Click on Maximize icon
at the top right corner of the window. Now you can see the full URL clearly
like below.
https://www.blogger.com/rearrange?blogID=5658556525502443729&action=editWidget§ionId=main&widgetType=null&widgetId=Blog1
Step 4 Here
the sectionId=main and widgetId=Blog1.
That means under Main section this is Blog Posts widget whose ID is Blog1.
Remember that default Blogger widget ID always represent
with widget name.
Finding Blogger's Third Party Widget ID
Default widget ID comes with specific name. But Third party
widget ID will be visible by HTML serial number. So let's see how we can find Blogger's
Third Party Widget ID.
Step 1 Log in to your Blogger Account and Go to
your Blogger Dashboard
Step 2 Go to your Layout tab. Generally we add
Third party widget code in HTML/JavaScript
widget.
Step 3 From Layout locate your Third Party
widget and Click on Edit link. A
popup window will appear. Notice that there is an URL of the widget on top of
the window. Click on Maximize icon at the top right corner of the window. Now
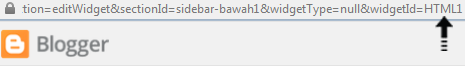
you can see the full URL clearly like below.
https://www.blogger.com/rearrange?blogID=5658556525502443729&action=editWidget§ionId=sidebar1&widgetType=null&widgetId=HTML1
Step 4 Here
the sectionId=sidebar1 and widgetId=HTML1. That means under
Sidebar this is the first widget whose ID is HTML1.
Hope now you can easily identify the widget ID with and use
it for different purpose. If you think






Post a Comment