Beautiful Sitemap or Table of Content For Blogger
Beautiful Sitemap or Table of Content For Blogger
A
Blog site become popular by their unique content. And if your site has more unique
content then your Blog will be more popular. On the other hand, visitors love
to see huge content in a site thus they get everything from one site. So
Blogger should cover all types of topic thus visitors don't leave your site
after landing within 1 or 2 minutes. There are many site those are designed horribly.
Because site is not user friendly. And to make a site user friendly, your site
must contain easy navigation and search options. But Blog visitors don't often
like to search the content because some users hasn't any up-to-date idea about
latest release. So in this case if they visit entire Blog site then they will get an idea about the content. But this is not
possible for all users. So to solve this issue Sitemap or Table of Content
works like magic. because a visitor can see all content on any Blog at a time
and they can search their preferred content.
Generally
a Sitemap or Table of Content display the total number of posts in a site thus
visitors can easily navigate to desired content. There are many Blog visitors those
who don't like to view every post part by part and they feel interest by
reading the Content headlines only. So Sitemap or Table of Content widget is
ideal for those kinds of readers. In addition this sitemap has several
benefits. Such as follows-
- Visitors can see all posts at a glance.
- Visitors can Easily navigate in any post.
- Not any extra loading time required.
- Your site will looks like professional
In this article I am going to share a beautiful Sitemap or Table of Content which is really professional. And it will load instantly. However don't worry about loading time because it will load instantly. Generally ideal place for sitemap is Blogger page. For this reason, I will show you about adding Sitemap or Table of Content in a Blogger page. So to add this Sitemap or Table of Content widget please follow the below steps-
Step 1 Sign in to your Blogger
account and go to Dashboard
Step 2 From the Dashboard,
click New page from Pages tab.
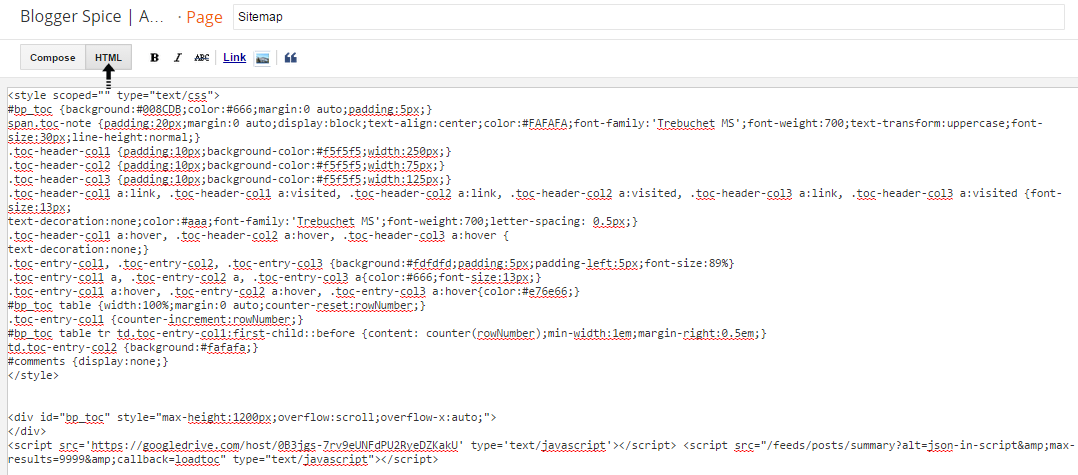
<style scoped="" type="text/css">
#bp_toc {background:#008CDB;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#FAFAFA;font-family:'Trebuchet MS';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Trebuchet MS';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}
#comments {display:none;}
</style>
<div id="bp_toc" style="max-height:1200px;overflow:scroll;overflow-x:auto;">
</div>
<script src='https://cdn.rawgit.com/BloggerSpice/Sitemap/master/sitemap.js' type='text/javascript'></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>Customization
- To adjust the page height please alter max-height:1200px with greater or lesser pixel number.
- To change the table header and border color please change background:#008CDB;. you can get the color code from our Color Picker.
Step 4 And now simply click on Publish button from top right corner.
Now check your Sitemap or Table of Content page and see this will
show all the post's headline, Post date and label of your Blog.




30 comments
thank you
nd Thanks for your beautiful article
Add Stylish Table of Content or Sitemap in Bloggers Blog (7 Types)
http://www.maz.website/2015/04/un-plan-de-votre-site-pour-blogger.html
Thanks,
Maz
http://www.bloggerspice.com/2015/02/how-to-create-custom-landing-page-for-blogger.html
Thank You.
Could you tell me where do you host the script src?
This one https://googledrive.com/host/0B3jgs-7rv9eUNFdPU2RyeDZKakU was been 404. Need your help here..
Many thanks.
Due to stop hosting service from Google Drive this widget was stopped working. I just hosted file on RawGit and updated this widget script. Now it will work. Thanks for your comment. :up
http://pinoytut.blogspot.com/p/sitemap.html
Nice to see it. Thanks for using my widget.
Please try another sitemap widget through below URL.
https://www.bloggerspice.com/2015/06/how-to-add-advance-sitemap-table-of-content-in-blogger-site.html
Thank you :)
RawGit has reached the end of its useful life
October 8, 2018
RawGit is now in a sunset phase and will soon shut down. It's been a fun five years, but all things must end.
GitHub repositories that served content through RawGit within the last month will continue to be served until at least October of 2019. URLs for other repositories are no longer being served.
If you're currently using RawGit, please stop using it as soon as you can.