How To Make Floating Widget on Blogger Template Sidebar
How To Make Floating Widget on Blogger Template Sidebar
Floating widget is a great widget, when visitors scroll
down to a website then they can see the widget bar is floating to down. I have
coded this widget for all kinds of widget that can be able to make the float. And
more importantly, it won't use any hosted JavaScript (.js) file, so it won't affect your templates loading time. And I have
used this code to make floating popular post widget. Let's go-to tutorial...
How To Find The Widget ID
Finding your each and every widget ID is very simple. Just log in to your Blogger account and visit your blog. Now you can see the
QuickEdit icon on the bottom left corner of every widget.
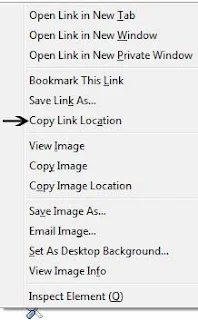
Now Click On Right Button and Click on Copy
Link Location and Paste is in Notepad
The code will be like below--
http://www.blogger.com/rearrange?blogID=8977425861298264234&widgetType=PopularPosts&widgetId=PopularPosts1&action=editWi
Here the widget ID is PopularPosts1
You will find for another widget different ID (e.g. HTML 2,
HTML 3, HTML 4)
Step 1 Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit HTML
Step 3 Now Find this code </body> by pressing Ctrl + F
Step 4 Paste the below code Before/above </body>
<script>
// Floating Widget By www.bloggerspice.com
//<![CDATA[
bsfloatingwidget("PopularPosts1"); // enter your widget ID here
function bsfloatingwidget(elem) {
var bsfloat = document.getElementById(elem);
var scrollee = document.createElement("div");
bsfloat.parentNode.insertBefore(scrollee, bsfloat);
var width = bsfloat.offsetWidth;
var iniClass = bsfloat.className + ' bsfloat';
window.addEventListener('scroll', bsfloating, false);
function bsfloating() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bsfloat.className = iniClass + ' bsfloating';
bsfloat.style.width = width + "px";
} else {
bsfloat.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bsfloating {background:#f2f2f2 !important; position:fixed; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);}
</style>
Customization
- Change PopularPosts1 with widget ID.
- Change f2f2f2 for floating widget background color




12 comments
HOW CAN I ADD EXTRA WIDGET or COLUMN to the Left side,,,below the red menu,,