Understanding the Blogger New Template HTML Editor and its Features
Understanding the Blogger New Template HTML Editor and its Features
What New features added on HTML editor
- 1-Line numbering
- 2-Syntax highlighter
- 3-Auto-Indention
- 4-Code folding
- 5- Jump to Widget Tool
- 6- Search, Replace and Replace All Option
- 7-Error Highlighting
- 8-Format Template
- 9-Preview Template
- 10-Revert Changes
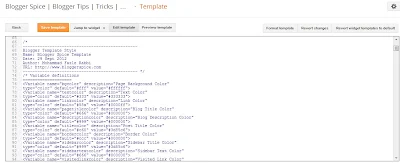
Blogger Template HTML Editor
Blogger template HTML editor’s new changes is more effective than old one. And bloggers are now experiencing new spice of Blogger Template HTML editor.Blogger template are now improved a lot. It has added more features to make it user friendly where a blogger can easily add, search, replace code easily. Those who are using blogger platform can be noticed about this changes brought by Google automatically.
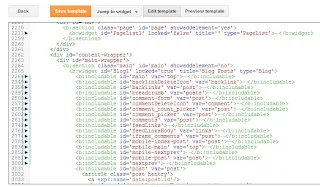
1. Line Numbering
In Blogger old HTML editor sometime we get come warning message if anything wrong on specific line such as, "Error Parsing XML, line 710, column 8". But we were unable to find specific line. But now with the help of line number we can easily find the specific line and column.2. Syntax Highlighting
Syntax Highlighter is one of the best feature of Blogger New HTML editor. Because it will display your code by highlighting with different color. Generally it is using Green, Dark blue and Red color for highlighting codes. Those color will help you to find out the specific type of code.3. Auto-Indentation
In blogger old HTML editor it was hard to find specific code due to absence of auto indentation but now you can easily understand the starting and end point of the code.
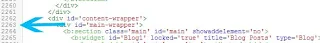
4. Code Folding
In ‘’Edit HTML’’ mode we would see some marker like black arrow on the left line listing panel on the HTML editor. You will find code block underneath the black arrow. This feature has added to fold the code and if you just click on black arrow (fold markers) ‘►’ next to the line numbers expands the html codes.
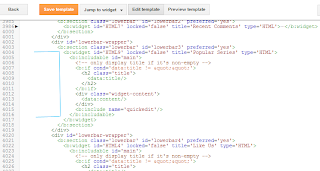
5. Jump To Widget Tool
Blogger has added “Jump to widget” feature with drop down style. This feature is very effective to find a specific widget instantly. If you want to bring some change on Header, Label or any specific widget you can jump to that by using “Jump to widget” feature.6. Search, Replace and Replace All Option
- In previous Blogger HTML editor we were used to with find option to get any specific code by pressing Ctrl+F but under new template HTML editor it has brought slight change and replace the find option with Search.
- You will also able to replace specific code by Pressing Ctrl+Shift+F where you need. This is also a good option in new Blogger HTML editor.
- There is another option ‘’Replace all’’ where you will be able to replace all with your alternative codes. The short cut key is just Press Ctrl+Shift+R and ‘’Replace all’’ option will enable.
7. Error Highlighting
Error highlighting is a strong feature of Blogger new HTML editor. Because if you forget to add any code then error highlighter will highlight the specific line where error exists with a notification on top of the HTML Editor. So now you can easily find the coding error and able to solve that error.
8. Format Template
Expand Widget option was a strong tools where easily can expand all the code by click on it. But in Blogger’s new HTML editor this option has come with ‘’Format Template’’. But it is unable to expand all code by the ‘’Format Template’’ option.
9. Preview Template
After completion of all coding you have to save template and then you can see the preview of the template by clicking on ‘’Preview template’’. So you don’t have to go another web browser to see the changes.
10. Revert Changes
If you made some wrong coding and forget the codes that you have recently added then you can easily comeback to your previous status by clicking on Revert changes
Conclusion
I have tried with my best effort to make the tutorial easy to understand. Though this is new to everybody and may face problem to use but ultimately it is a revolutionary change of Blogging platform. Spend little time to understand the tutorial clearly. If you have any query kindly leave a message below. I am eagerly waiting to hear from you.














4 comments
Best Regards,
...▄▀▄▀▄▀▄ ▀ Covering A Large Number Of Tech Tricks▀▄▀▄▀▄▀▄...