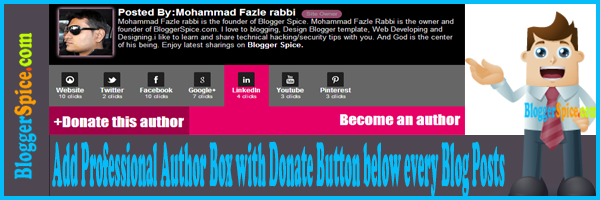
Add Professional Author Box with Donate Button below every Blog Posts
Add Professional Author Box with Donate Button below every Blog Posts
I have already share several
author box widget which is currently using by different blogger. I am trying to
bring something new and add some variation for my loyal visitors. So I have
designed a profession author box with social icons and Donate button. This
author box I saw in a Worpress blog called bloggeriteams and the coding was
different, as a result I have converted the author box widget in blog
compatible with new color combination. So now you can easily use this awesome
professional author blog to attract your visitors. This author box I have added rosy illumination effect on author’s image. And you will found also a set of
social network button where your visitors can easily join with your social
media profile as well as a Donate button and Join Us button. Hope you would
love it and install it in your blog. Now it’s time to go for tutorials that how
we can install it into our blog. Please follow the below steps.
CSS Part for Professional Author Box with Donate Button
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2
Step 3 Now Find this code ]]></b:skin> by Pressing Ctrl + F
Step 4 Paste the below code Before/above ]]></b:skin> and Save the templates.
/*Author box by www.bloggerspice.com*/
#BloggerSpiceAB{
margin: 10px 0;
}
#BloggerSpiceAB a:hover {
background: none!important;
}
#BloggerSpiceAB .BS1 {
background: #000000;
padding: 20px;
}
#BloggerSpiceAB .BS1 .bsavatar {
float: left;
line-height: 1;
-moz-box-shadow: 0 0 10px #FEBFDC;
-webkit-box-shadow: 0 0 10px #FEBFDC;
box-shadow: 0 0 10px #FEBFDC;
}
#BloggerSpiceAB .BS1 .BSAuthorinfo {
margin: 0 0 0 110px;
}
#BloggerSpiceAB .BS1 .BSAuthorinfo h6 {
margin: -4px 0 0 0;
color: white;
font-size: 20px;
}
#BloggerSpiceAB .BS1 .BSAuthorinfo h6 span {
font-size: 11px;
font-weight: normal;
margin: 0 0 0 1em;
background: #FE80B9;
padding: 1px 9px 2px 9px;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
filter: alpha(opacity=60); opacity: 0.6;
}
#BloggerSpiceAB .BS1 .BSAuthorinfo p {
color: #DDD;
margin: 0;
font-weight: normal;
font-size: 14px;
}
#BloggerSpiceAB .BS2 {
background: #666;
}
#BloggerSpiceAB .BS2 a.bssocial-item {
display: block;
float: left;
padding: 15px;
color: white;
text-align: center;
}
#BloggerSpiceAB .BS2 .bssocial-item .icon {
height: 32px;
width: 32px;
}
#BloggerSpiceAB .BS2 .bssocial-item > span {
display: block;
margin: auto;
text-align: center;
}
#BloggerSpiceAB .BS2 .bssocial-item .label {
font-weight: bold;
font-size: 13px;
}
#BloggerSpiceAB .BS2 .bssocial-item .click {
font-size: 11px;
color: #EAEAEA;
line-height: 1;
}
#BloggerSpiceAB .BS2 a.bssocial-item:hover {
background:#E60066!important;
}
#BloggerSpiceAB .BS3 {
background: #E60066;
}
#BloggerSpiceAB .BS3 form, #BloggerSpiceAB .BS3 a.donation-button {
display: block;
float: left;
}
#BloggerSpiceAB .BS3 .donation-button {
background: #A10048;
border: none;
margin: 0;
padding: 10px;
font-family: Impact;
font-size: 30px;
color:white;
line-height: 1.5em;
}
#BloggerSpiceAB .BS3 .donation-button:hover {
background:#000000;
cursor: pointer;
}
#BloggerSpiceAB .BS3 .register-button {
display: block;
color: white;
border: none;
margin: 0;
text-align: right;
font-family: Impact;
font-size: 30px;
text-align: right;
padding: 10px;
line-height: 1.2em;
}
#BloggerSpiceAB .BS3 .register-button:hover {
color: black;
cursor: pointer;
}
#BloggerSpiceAB .BS2 .bssocial-item.twitter .icon {background-position: 0 -32px;}
#BloggerSpiceAB .BS2 .bssocial-item.facebook .icon {background-position: 0 -64px;}
#BloggerSpiceAB .BS2 .bssocial-item.gplus .icon {background-position: 0 -96px;}
#BloggerSpiceAB .BS2 .bssocial-item.linkedin .icon {background-position: 0 -128px;}
#BloggerSpiceAB .BS2 .bssocial-item.youtube .icon {background-position: 0 -160px;}
#BloggerSpiceAB .BS2 .bssocial-item.pinterest .icon {background-position: 0 -192px;}
#BloggerSpiceAB .bssocial-item .icon {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj2mfMNxmfhKSiOV3fPBCEBYWk1kCuoPpVH_bF9TGp6dWfHPwqD74A4e0s8CEygVSz5b9t6nk2vS5JVwc0lPGs3IembtNfigFKPQKqzVQPGTH30hXFk2Q-ufvUCNkPSxYY65W3KDTGTPnV/s1600/BS+Social+Sprite.png)!important;background-repeat: no-repeat
}
HTML Part for Professional Author Box with Donate Button
Step 1 Now Click on Template ->Edit HTML
Step 2 Click on Now click on -> Unfold code ►
Step 3 Now find
<data:post.body/> by pressing Ctrl + F
Note: You will find 3/4 time this code go for second one.
Step 4 Now Copy the below code and Paste it before /above code.
<b:if cond='data:blog.pageType == "item"'><div id="BloggerSpiceAB" data="1">
<div class="row BS1">
<div class="bsavatar">
<a href="http://www.bloggerspice.com/p/blog-page_9.html"><img alt='author-avatar' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu-9RXcRP7Tw6bPV7f7rFLHL2RfajAm1CbOW8TZR27YghSy-9SipCHEjdp-NONsr5B7k6UKznS_auTXC7t5TcQRVhsr8t_JzsBQBq2kRoxIFlf_kc-TPANse0Chq0M72Ko4bIOZwCvJA0/s320/Rabbi+Khan.jpg' class='bsavatar avatar-90 photo' height='100' width='100' /></a> </div>
<div class="BSAuthorinfo">
<h6>Posted By:Mohammad Fazle rabbi<span>Site Owner</span></h6>
<p>Mohammad Fazle rabbi is the founder of Blogger Spice. Mohammad Fazle Rabbi is the owner and founder of BloggerSpice.com. I love to blogging, Design Blogger template, Web Developing and Designing.i like to learn and share technical hacking/security tips with you. And God is the center of his being. Enjoy latest sharings on <a href='http://www.bloggerspice.com/'><b><span style='color: white;'>Blogger Spice.</span></b></a></p>
</div>
<div class="clear"></div>
</div>
<div class="row BS2">
<a target="_blank" href="http://www.bloggerspice.com" class="bssocial-item website" meta="website">
<span class="icon"></span>
<span class="label">Website</span>
<span class="click"><span class="val">10</span> clicks</span></a>
<a target="_blank" href="https://twitter.com/BloggerSpice" class="bssocial-item twitter" meta="twitter">
<span class="icon"></span>
<span class="label">Twitter</span>
<span class="click"><span class="val">2</span> clicks</span></a>
<a target="_blank" href="http://www.facebook.com/BloggerSpice" class="bssocial-item facebook" meta="face">
<span class="icon"></span>
<span class="label">Facebook</span>
<span class="click"><span class="val">10</span> clicks</span></a>
<a target="_blank" href="https://plus.google.com/102331886274459115104" class="bssocial-item gplus" meta="gplus">
<span class="icon"></span>
<span class="label">Google+</span>
<span class="click"><span class="val">7</span> clicks</span></a>
<a target="_blank" href="http://ph.linkedin.com/profile/view?id=131175941&trk=nav_responsive_tab_profile" class="bssocial-item linkedin" meta="linkedin"> <span class="icon"></span><span class="label">LinkedIn</span>
<span class="click"><span class="val">4</span> clicks</span></a>
<a target="_blank" href="https://www.youtube.com/user/BloggerSpice" class="bssocial-item youtube" meta="youtube">
<span class="icon"></span>
<span class="label">Youtube</span>
<span class="click"><span class="val">3</span> clicks</span></a>
<a target="_blank" href="http://pinterest.com/BloggerSpice" class="bssocial-item pinterest" meta="pinterest">
<span class="icon"></span>
<span class="label">Pinterest</span>
<span class="click"><span class="val">3</span> clicks</span></a>
<div class="clear"></div></div>
<div class="row BS3">
<form class="author-donation" action="https://www.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_donations"/>
<input type="hidden" name="business" value="bloggerspicebd@gmail.com"/>
<input type="hidden" name="lc" value="US"/>
<input type="hidden" name="item_name" value="Donate Blogger Spice"/>
<input type="hidden" name="no_note" value="0"/>
<input type="hidden" name="currency_code" value="USD"/>
<input class="donation-button" type="submit" name="submit" value="+Donate this author"/>
</form><a href="http://bloggerspice.com/" class="register-button">Become an author</a><div class="clear"></div></div></div></b:if>
Step 5 Now Hit the save button.
Customization
- Replace https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu-9RXcRP7Tw6bPV7f7rFLHL2RfajAm1CbOW8TZR27YghSy-9SipCHEjdp-NONsr5B7k6UKznS_auTXC7t5TcQRVhsr8t_JzsBQBq2kRoxIFlf_kc-TPANse0Chq0M72Ko4bIOZwCvJA0/s320/Rabbi+Khan.jpg with Author image
- Replace www.bloggerspice.com with your blog address.
- Change all BloggerSpice with your social media ID or user name
- Replace bloggerspicebd@gmail.com with your PayPal email account
- Alter 102331886274459115104 with your Google Plus Id and
- Alter profile/view?id=131175941&trk=nav_responsive_tab_profile with linkedin id


14 comments
you are turning great man.
cool.
don't mind but it's looks similar to Blogger items.
right?
1: Bro try to write your post about 500 words.
2: Please reduce your javascript codes, you blog loading is getting too much time
must follow the tips hope you will agree with us. Thanks bro for your hard. wanna see you soon on PBT.
http://www.bloggerspice.com/2013/01/add-author-image-beside-your-blog-post.html
Hopefully I will design a new widget which will auto detect author from Google Plus page. please wait for few days. Thank you. :t
http://i.imgur.com/1QozWVB.png
http://i.imgur.com/uessw3V.png
<style> & </style>
that mark will go. :)