Auto Post Title Declaration for Search Engine
Auto Post Title Declaration for Search Engine with tooltip
There hasn't any end of SEO
optimization. Many optimization techniques are innovating day by day. Generally
we can classify the optimization into 2, On-page and Off-page. However on-page optimization
techniques are vast. I will share with
you a trick that how we can declare a post title for search engine. We know
spider robot crawl a blog or website and accumulate necessary information to
understand the theme of the blog or website. Sometimes they don't understand
that what actually the blog or website is about?
Generally we add H1, H2 and H3
tag for interpreting our blog titles and tags. H1 tag is generally for Blog
title, H2 title for Post title and H3 tag also use for Post title and less
important tags. By default a blog post title assign as H3 tag. Earlier those
who wants to optimize their blog or website post title they transfer H3 tag to H2
tag to get more priority in the eye of Search Engine. But if you analyze your
blog then you would see some less important and irrelevant title assigned to H2
tag which get more importance in the eye of Search Engine. Such as Popular Post
title, Date and time, About author etc. So in this case blog title can't be
optimize properly. So we have to find another way to declare our blog post
title to understand by the Search Engine robot clearly.
consequently, Our main concern
is to say search engine that which is our post title that should scatter it
around the Search Engines.
Generally this trick applied
by WordPress blog to make it understandable by Search Engine. There is rare
trick shared by Blogger platform. So I am going to share this trick that will
refer your blog post title to search engine thus your post can get more
priority on search result according to relevant search query. I think it sounds
interesting and cool trick for on-page SEO optimization. To implement the trick
please follow the below simple steps.
Step 1 Go to blogger Dashboard and click on -> Template -> Edit HTML->
Step 2 Now click on Edit HTML-> Unfold code ►
Step 2 Now click on Edit HTML-> Unfold code ►
Step 3 Now Find this code like below by pressing Ctrl+F
<a expr:href='data:post.link'><data:post.title/></a>
- Sometimes the above Codes may appear like below image in your blogger template
Note: You may find This code 3 times in your template. So
replace all.
Step 4 Now replace the above code with below code
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
Step 5 Now Find this code like below by pressing Ctrl+F
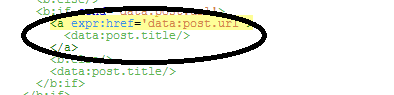
<a expr:href='data:post.url'><data:post.title/></a>
- Sometimes the above Codes may appear like below image in your blogger template
Note: You may find This code 3 times in your template. So
replace all.
Step 6 Now replace the above code with below code
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
Step 7 Now simply save the template.
Finally go to your blogger template and check that tooltip is appearing
or not. If yes then you have done. For your kind information, sometimes there
is an issue about browsers compatibility. So if it doesn't appear then check it in
Firefox browser. If everything is ok then obviously it will display. Happy
blogging!!




2 comments