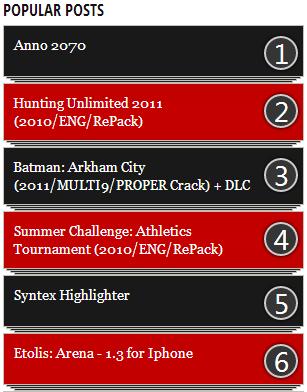
Black & Red Boxed Popular Posts with Hover Effect
Black & Red Boxed Popular Posts with Hover Effect
Popular Posts is useful to
display most viewed by the posts by the blog visitors. There are many popular
posts design available over the net. But Google's default popular posts widget
is not so attractive. For this reason many blog developer designing and
developing this popular widget to make it more attractive. I have already
shared many customized popular posts widget. But today I am going to share
something unique and spicy which will best fit in Black color blogger template.
This popular posts widget is boxed style with hover effect. In addition I have
added Popular post's number at the right side of the widget. When you mouse
over on it then it will rotate slightly. Hope you would like this widget.
Step 1 Log in to your Blogger account and Go to
your Blogger Dashboard
Step 2 Go to your Layout tab.
Note: Uncheck image Thumbnail and snippet. Because we will display only popular Post's links so we don't need
that bulky image and unnecessary intro text.
Step 4 Now Save the "Popular Posts" Gadget.
Step 5 Now
click on Edit HTML-> Unfold code ►
Step 6 Now Find this code ]]></b:skin> by pressing Ctrl+F
Step 6 Now Find this code ]]></b:skin> by pressing Ctrl+F
Step 7 Paste
the below code Before/above ]]></b:skin>
/*Popular Post by http://www.bloggerspice.com */
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li:hover {
border:4px groove #fff;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(2deg);
-o-transform: rotate(2deg);
-webkit-transform: rotate(2deg);
-ms-transform: rotate(2deg);
transform: rotate(2deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
#PopularPosts1 ul li a {
-webkit-text-size-adjust: auto;
-webkit-text-stroke-width: 0px;
color: #ffffff;
display: block;
font-family: Georgia, 'Times New Roman', Times, serif;
font-size: 13px;
font-style: normal;
font-variant: normal;
font-weight: normal;
letter-spacing: normal;
line-height: 18px;
margin: 0px 40px 0px 0px;
min-height: 30px;
orphans: 2;
padding: 0px;
text-align:-webkit-auto;
text-decoration: none !important;
text-indent: 0px;
text-transform: none;
white-space: normal;
widows: 2;
word-spacing: 0px;
}
#PopularPosts1 ul li .item-thumbnail{
float:left;
border:0;
margin-right:10px;
background:transparent;
padding:0;
width:51px;
height:51px;
}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{
position:absolute;
top:10px;
right:5px;
border-radius:50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
border:2px solid #ccc;
background:#353535;
box-shadow:0px 0px 5px #000;
-webkit-box-shadow:0px 0px 5px #000;
-moz-box-shadow: 0px 0px 5px #000;
width:30px;
height:30px;
line-height:1em;
text-align:center;
font-size:28px;
color:#fff;
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{
background:#000000;
width:90%;
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{
content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#C50101;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#C50101;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#C50101;width:93%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#C50101; width:93%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#1a1a1a ;width:93%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{
margin:0;
padding:0px 0;
list-style-type:none;
}
#PopularPosts1 ul li{
position:relative;
margin:6px 0;
border: 1px solid #c2c0b8;
-webkit-box-shadow: 0 0 60px 10px rgba(0, 0, 0, 0.02) inset, 0 5px 0 -4px #222, 0 5px 0 -3px #c2c0b8, 0 11px 0 -8px #222, 0 11px 0 -7px #c2c0b8, 0 17px 0 -12px #222, 0 17px 0 -11px #c2c0b8;
-moz-box-shadow: 0 0 60px 10px rgba(0, 0, 0, 0.02) inset, 0 5px 0 -4px #222, 0 5px 0 -3px #c2c0b8, 0 11px 0 -8px #222, 0 11px 0 -7px #c2c0b8, 0 17px 0 -12px #222, 0 17px 0 -11px #c2c0b8;
box-shadow: 0 0 60px 10px rgba(0, 0, 0, 0.02) inset, 0 5px 0 -4px #222, 0 5px 0 -3px #c2c0b8, 0 11px 0 -8px #222, 0 11px 0 -7px #c2c0b8, 0 17px 0 -12px #222, 0 17px 0 -11px #c2c0b8;
padding:10px;
}
.PopularPosts .item-title a{
font: normal bold 36px Segoe UI;
font-size:16px;
color: #ffffff;
}
.PopularPosts .item-title a:hover{
color:#ffffff;
text-decoration:none;
}
.widget-content.popular-posts li{
font: normal normal 16px Segoe UI;
}
.item-snippet {
height:2.5em;
overflow:hidden;
}
Step 8 Now simply save your
template.




5 comments
thanks