Most Discussed Widget with Comment Counter for Blogger
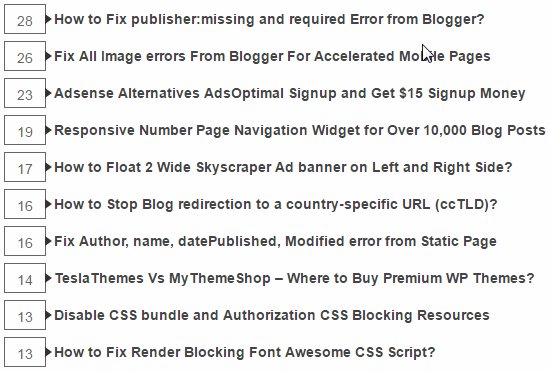
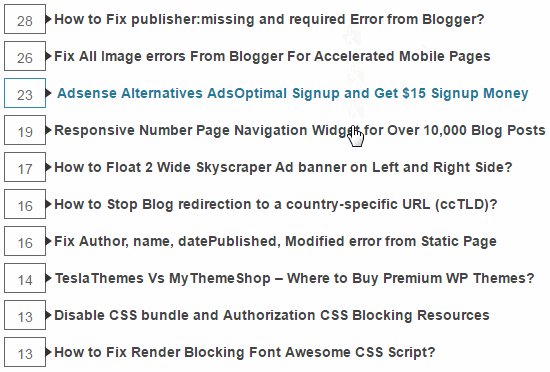
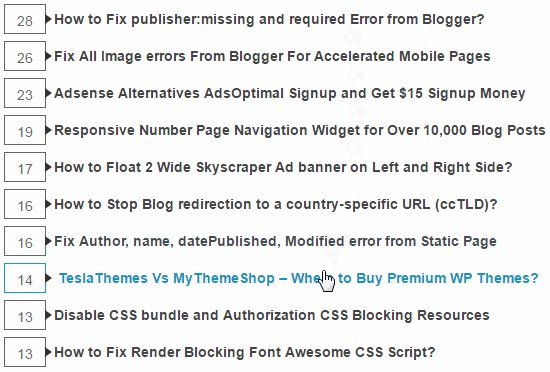
Generally, a blogger wants to get more page views by all means. For this reason, there are zillions of widgets is creating by blog developers day by day. We have got many popular widgets which can increase our page view. So I have created a widget which is known as Most discussed widget with a comment counter. This widget will work like Popular Posts widget but in a different way. Because Most Discussed widget will display the post which has got more comments. And it will priority-based display the most commented widget in the hierarchy.

This widget will help to increase the discussion or commenting on most commented posts. Your Blog visitors may not aware of what is the hottest post in your Blog or who are talking or expressing an opinion on your specific Blog Post. So this widget will help to identify the most commented posts with a number of comments and new readers can join on the discussion. This is the best widget to show off which posts got the attention of visitors and talk about it. I hope you will like this widget.

<style>
/* Widget by www.bloggerspice.com */
#BloggerSpiceMC{width:100%}
#BloggerSpiceMC li,#BloggerSpiceMC ul,#BloggerSpiceMC ul li{margin:0;list-style:none;color:#444;font-family:'Open Sans',Helvetica,Arial,sans-serif;font-size:14px}
#BloggerSpiceMC ul li{width:90%;position:relative;display:inline-block;overflow:hidden;background:#fff;margin:3.5px 0;padding:7px 10px 7px 50px;white-space:nowrap;text-overflow:ellipsis;transition:all .6s}
#BloggerSpiceMC ul li a{color:#444;font-weight:700;text-decoration:none;transition:all .3s}
#BloggerSpiceMC ul li a:hover,#BloggerSpiceMC ul li:hover a{color:#00AEEF;padding:6px;transition:all .3s}
.BSMC-Count{position:absolute;left:0;top:0;bottom:0;width:40px;height:12px;margin:0;padding:8px 0 8px;background-color:#FFF;color:#666666!important;border:1px solid #666666;text-align:center;vertical-align:-webkit-baseline-middle;transition:all .3s}
#BloggerSpiceMC ul li:hover .BSMC-Count{border:1px solid #00AEEF}
.BSMC-Count:after{content:"";width:0;height:0;border-width:5px 7px;border-style:solid;border-color:transparent transparent transparent #333;position:absolute;top:9px;left:100%}
</style>
<script type='text/javascript'>
//<![CDATA[
var numPosts=10;
var homePage="https://www.bloggerspice.com/";
var postTitlear=new Array();
var postUrlar=new Array();
var postCommentar=new Array();
var totalpost;document.write('<div id="BloggerSpiceMC"><ul>');
function mostDisqus(j){var a=j.feed.entry.length;totalpost=a;
for(var f=0;f<a;f++){
var h=j.feed.entry[f];
var c=h.title.$t;var b;
var g;if(f==j.feed.entry.length){break}
for(var d=0;d<h.link.length;d++){
if(h.link[d].rel=="alternate"){g=h.link[d].href;break}}
for(var d=0;d<h.link.length;d++){
if(h.link[d].rel=="replies"&&h.link[d].type=="text/html"){b=h.link[d].title.split(" ")[0];}};
postTitlear.push(c);
postUrlar.push(g);
postCommentar.push(b)}sortPosts();
for(var f=0;f<numPosts;f++){var e='<li><span class="BSMC-Count">'+postCommentar[f]+'</span><a href="'+postUrlar[f]+'" title="'+postTitlear[f]+'" target="_blank">'+postTitlear[f]+'</a>';
document.write(e)}}
function sortPosts(){function c(d,f){var e=postTitlear[d];
postTitlear[d]=postTitlear[f];
postTitlear[f]=e;
var e=postUrlar[d];
postUrlar[d]=postUrlar[f];
postUrlar[f]=e;
var e=postCommentar[d];
postCommentar[d]=postCommentar[f];
postCommentar[f]=e}
for(var b=0;b<postTitlear.length-1;b++){
for(var a=b+1;a<postTitlear.length;a++){
if(parseInt(postCommentar[b])<parseInt(postCommentar[a])){c(b,a)}}}}
document.write('<script src="'+homePage+'/feeds/posts/default?max-results=9999&orderby=published&alt=json-in-script&callback=mostDisqus"><\/script>');
document.write('</li>')
document.write('</ul>')
document.write('</div>');
//]]>
</script>
- Replace https://www.bloggerspice.com with your blog address.
- Change var numPosts=10; digit to display the number of Most Discussed Posts.

11 comments
How to create eBook in just 2 steps
Thanks & Regards,
Hemant Verma
Incorrect format is
http://www.bloggerspice.com/
Correct format is
https://www.bloggerspice.com/
You have to replace your blog URL with my blog URL.
I hope this will work now. Thank you.