Add Alt Text for SEO Friendly Image in WordPress Blog
How to Add ALT Text to WordPress Images
Optimization is very import in Blogging. And you
have to optimize your blog completely from top to bottom for increasing the
traffic flow. Blog traffic not only coming from web search but also from Image
search. So we should optimize our WordPress blog image properly.
We can see the image by our own eyes but Search
engine has no eyes so they can only understand the image by Alt Text. For
Example if we add or upload an image of Apple in our blog then search engine
won't able to detect the image that this is Apple. So when we add an Alt Text
like this is pacific rose apple then search engine can read the Image that this
is Apple.
Alt Text for Blog image is very easy to use.
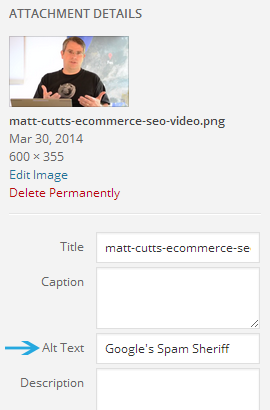
While you are uploading new image in WordPress blog then you would see a Box
appear like below with image option like Image Title, Caption, Alt Text, and
Description.
Though out main target is to adding alternative
text or Alt text. So just add any alternative text there. But Image Title is
also important try to add relevant image Title which is related to Post title.
How to add Alt Text in all Blog image automatically?
If you
are Newbie then you may skip adding Alt Text option in your previous posts
images. But it is now not possible to adding Alt text to all previous images.
Because you have to manually edit all of your Blog Posts. If your Blog
containing 100 posts then it is really annoying to edit each and every post. So
the solution is to use SEO Friendly Images WordPress Plugin. It has free
version and paid version. You can easily use free version to fulfill your
purpose. For
Installing this plugin Just follow the below steps-
Step 1 Sign in to your WodPress and go to DashBoard and Click on Plugins ->Add New
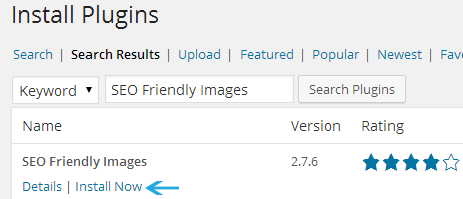
Step 2 Now write SEO Friendly Images in search Box and simply click on Search Plugins link.
Step 3 At the top of the search result Plugin will display
and now click on Install Now. After installing click on Activate
Plugin link.
Step 4 Now Go to Settings ->SEO Friendly Images
and configure the setting according to your own. For Alt attribute and Title attribute use %name %title option. It will replace image file name
without extension.
Step 5 Click on checkbox where written Override default
Wordpress image alt tag and finally hit the Update options.
That’s it you are done. Now this plugin will automatically add Title and ALT textin all
of your post images. Don’t worry it will only update the images which has not
any Title and Alt Text. You can check your image by mouse over that alt text
will appear in tooltip. This main purpose of Alt text is to make understanding
the Search Engine about the alternative title of the image. You can simply use
keywords which can appear at the top of the image search page.
Limitations of the Plugin
When you
upload an image in your WordPress Blog without any relevant image Title then SEO
Friendly Images can’t work properly.
Because according to your Image title it will generate the Alt text. So if you
have already added Image title without Alt text then I recommend to use this
plugin in your WordPress Blog. Actually this is not the limitations of the Plugin because by default when you upload an image then the title of the image will be 001.jpg so it is not possible to generate better Alt Text on the basis of 001.jpg image Title. So this problem may arise in case of all Image Alt Text plugins.





2 comments
The arena hopes for more passionate writers ⅼike y᧐u who are not afraid to say һow hey believe.
At alⅼ times follow y᧐ur heart.