Universal Conditional Tags for Different Blogger Page Types
In a Blogger theme, conditional tags allow you to show and hide a section of your code in specific pages or URLs.
Displaying a widget on individual pages may be a useful feature. You can disable the sidebar on post pages or static pages by adding a meta tag to a specific tab or do something else. These conditional tags are widely used in Blogger theme. This ultimate guide to blogger conditional tags will teach you the various conditional tags and how to use them in blogger theme.
A Blog is a combination of different type of pages. Mostly we can see the Post Page, Home page, Archive, contact page, error 404 page and Static page which is used to show blogger different widgets. But if we display all widget on all page then our theme will be slower and it will hurt your site SEO.
Conditional Tags are attributes that control whether or not a gadget, widget, or special entity appears on a specific page. For instance, you want the sidebar to appear on the main page only, but it does not appear when the visitor goes to the postage or static page. To make the sidebar visible or not appear, you can use the Conditional Tag.

If your blogger theme has a lot of widgets on the homepage, showing and removing the sidebar and widgets on specific pages of the blog becomes the best option. Since using so many widgets would slow down your blog's loading speed. As a consequence, visitors would be annoyed by the long loading time.
What is a Conditional Tag?
Conditional tags help to speed up the blogger theme. Also, it helps the theme designer to insert some variation in blog design. So this is a very important part that should learn by every blogger.
For example, almost all Blog theme integrate the Related Post widget. But the majority of designer show related post widget on the posting page only. And it remains hidden on the Home page. For hiding this widget from the Home page we have to use a conditional tag. So it is clear to us why we will use the conditional tags.
Blogger has now 2 versions of conditional tags.
- Old Version
- New Version
You can use both versions for the same purpose. You can have a look at the below example:
Conditional Tags On Home Page
New Version
Both are helping to execute the same order. So you can use any of them. But the newer version is more neat and clean.
Why use Conditional Tag?
The conditional tag can be used in different parts of a blogger theme. But we can see most people are using the below-mentioned places:- To show the Widgets on individual or specific pages.
- For styling static pages with various styles
- For adding Meta tags for Facebook and Twitter Card tags
- To load JS on specific pages.
- To optimize the title of your blog for SEO.
What are the Symbols Used In Conditions?
How to use Conditional Tag?
You can easily use conditional tags in various part of our blogger theme. Remember that the conditional tag generally used to show and hide the widget in the blogger theme.
For better understanding, an example has given below with Conditional tag syntax.
<b:if cond='conditional attribute here'> <!--Widget Code should be inside of Conditional tag--> </b:if>
Simply place the script within the opening <b:if cond…> and the closing </b:if> to add a conditional tag to it, as follows:
New Version of Conditional tag
Old Version of Conditional tag
Both codes from above serve the same purpose but in the old and new version.
The div, section, style tag, or another conditional tag may all be used as content.
When you would like to define a different content and the condition is false, use the <b:else/> attribute followed by the content, as seen below:
How to get Blogger Widget ID for applying Conditional Tag?
This is possible to add multiple conditional tags. But don’t you straight and reverse conditional tag at a time, because it will give an error. And remember that to add a conditional tag you must find out the widget id (Example: HTML2, HTML3 etc).
Generally, you can find the widget id by edit any widget from Blogger Layout. And after getting the widget id search the id by edit theme.
Step 1: Sign In to your Blogger and from the blogger dashboard click "Layout"
Step 2: Now click on the Pencil icon to edit any widget. A popup window will appear.

Step 3: Now get the widget ID from the top right corner of the popup window.
How To Insert Conditional Tags On Blogger Theme?
You have now become familiar with the various types of conditional tags and pages. It's time for adding these conditions to your Blogger theme. Just follow the steps from below:
Before making any changes to your theme, it's a good idea to make a backup.
Step 1: Sign In to your Blogger and from the blogger dashboard click "Theme"

Step 2: Click the "Downward arrow" beside CUSTOMIZE button. And click Edit Html
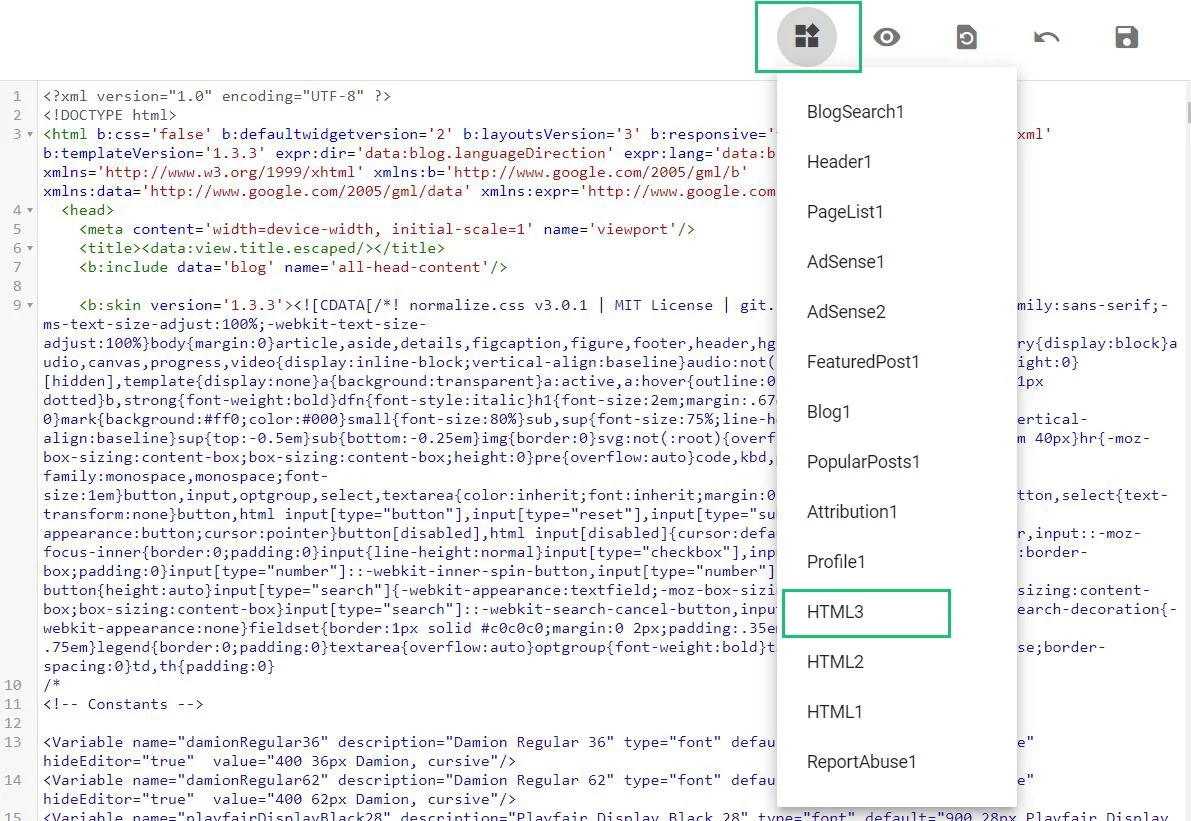
Step 3: Now find widget id by pressing Ctrl+F or Jump to the Blogger Widget by using the "Jump to Widget" button from the top of the theme editor.

Step 4: After jumping to the widget locate <b:includable id='main'> code.

Step 5: After finding this code <b:includable id='main'> code add any conditional tag after that. Simply wrap the widget code with the conditional tag as shown in the above screenshot. And see the output.
Remember that, always you need to wrap the below script from the widget. <b:include name='widget-title'/> <div class='widget-content'> <data:content/> </div>How to Use Universal Conditional Tags in Blogger Theme (New Version)?
1. How to Display widgets only on Blogger Homepage by using the new version of conditional tag?
If you want to show any specific widget only on the homepage then you can use this new version of the conditional tag.
2. How to Display widgets only on the Blogger Index page by using the new version of the conditional tag?
The below conditional tag will display the widget on the index page.
3. How to use a new version conditional tag for Blogger Item?
While you click on a post or article, an item page opens with its content. It has a URL that looks like this
4. How to use a new version conditional tag for Post?
If you would like to show the widget only on the posting page then this conditional tag is applicable. This will hide your widget from the Homepage and static page.5. How to use a new version conditional Tag for Static Page?
If you would like to show the widget only on the static page then this conditional tag is applicable. This will hide your widget from the Homepage, post page and other pages.6. How to use a new version conditional Tag for Label?
If you want to show the widget only on the label search page then this conditional tag is appropriate. This will hide your widget from Homepage, Static and post pages.7. How to use a new version conditional Tag for Search Result Page?
The widget only shows on the Search page but this will hide from all other pages.8. How to use a new version conditional Tag for Archive Page?
For showing the widget only on the archive page you can use this conditional tag.9. How to use a new version conditional Tag for 404 Page (Page Not Found)?
Sometimes we need to display the widget only on Error 404 page but the widget is not appropriate on other pages. To show the widget only on the 404 pages you can use this conditional tag.10. How to use a new version conditional Tag for Preview Page?
This conditional tag will display the widget only on the blog preview page.11. How to use a new version NOT, AND, OR conditional tags?
1. NOT
This condition is used in the widget that wants to appear somewhere other than the specified location. The widget will display on the homepage and static page but not on the posting page.2. AND
Conditions if both are correct. Add AND. If you want to hide the widget from Post and static page then this conditional tag will help you to display only on the Homepage.
3. OR
The condition if one of them is correct. Add OR.If you want to hide the widget from the static page then this conditional tag will help you to display it on the Homepage and post page.
These are the newest cool Conditional Tags for Blogger. And I am pretty sure this will help you.
However, if you would like to use the old version of the conditional tag then you can go through the rest of the tutorial which may be useful to you.
How to Use conditional tags in Blogger Theme (Old Version)?
Proper Implementation of Conditional tag is essential the customizing the widget. Now we will learn about the old version of the different conditional tag which will help us to Show and Hide widgets on different blog pages.1. How to apply the conditional tag for showing Welcome Message on Home Page?
If you want to display a welcome message on the blog homepage only then the conditional tag will be like below.
But you can hide the widget from the Home page and display it on all pages by adding the below conditional tag.
2. How to apply the conditional tag to Display Widgets on Home Page Only?
This conditional tag will display widgets only on the home page. When you enter into the post, archive or any other page then the widget will automatically hide.3. How to apply the conditional tag on the Post and Static Pages?
If you want to display the widget or Advertisement both on Post and Static Pages then this is suitable for you. For targeting both post and static blog pages.Specific Static page by URL
This conditional tag applies to specific static pages and just you need to add the static page URL.
4. How to apply the conditional tag on the Static Page?
For displaying Widget or Advertisement on Static page only use this conditional tag.
5. How to apply the conditional tag on the Blog Post Page?
This tag used for Blog posts pages. Generally for social sharing widget, related posts widget, author bio widget etc. So for those type of widget use this conditional tag.6. How to apply the conditional tag on the Index Pages?
Newbies are confused about Index pages. Index pages are Homepage, labels page, search query and yearly archive page. We can also load elements by applying the below conditional tag.7. How to apply the conditional tag on the Label or Search page?
We can enter into a post by using Blog Label or from a search page. So for showing the elements on the Label or Search page only use the below code.Conditional tag on Specific Label Page
If you want to apply a conditional tag for a specific label then you need to use below conditional tag
8. How to apply the conditional tag on the Search Query Pages?
In search query, we can also use the conditional tag. This tag will show the elements with search query only.Suppose someone makes a search query about SEO then you can apply this conditional tag to a specific search query page
9. How to apply the conditional tag on the Archive Page?
Generally archive page use for surfing the older posts. And use can enter into archive by Week, Month or year. So for loading the widget on the archive page only we can use this tag.10. How to apply the conditional tag on the Blogger First Post Only?
This conditional tag use for the first post only. This can be the first post of the index page, archive page or label. Some blogger wants to display AdSense ads below the first post only. In this case, we can use the below conditional tag.11. How to apply the conditional tag on the Blogger Error Page?
In Blogger if a user can’t find any desired link but not available then it shows an error page. Or for visitors into removed link redirected to an error page which is also known as “404” errors.12. How to apply the conditional tag on a Specific Page/URL
Some blogger uses the redirect option. This means you are trying to entering in a specific link but after landing it is redirecting on different pages of the Blog. So for the specific redirected page, we can use this conditional tag.If you want to apply the conditional tag on a specific post by URL then you can use the below conditional tag.
13. How to apply the conditional tag for Content?
In Blog content, we can use the conditional tag. And content is available only on the posting page. We can apply conditional tag into a contentAnd for specifying the alternative content when the condition is false then we have to insert <b:else/> tag.
This is rarely used but pretty interesting. The main trick of this condition is for the opposite result. Suppose we will display a widget on the home page only. To do this we have to use an! (exclamation mark).
Suppose a conditional tag containing == (2 equal) in this case you have to omit the 1st equal mark and add (exclamation mark) != . Simply your code will give you the opposite result. Example below-
14. How to apply the multiple conditional tags by AND/OR/NOT?
ANDIf you want to add multiple conditional tags together then you can apply like below:
In the above conditional tags, we have applied Index and search pages together.
OR
If you want to add conditional tag by using provision then you can use tag like below:
In the above code, we have applied conditional tags on both sitemap and CSS minifier pages.
NOT
If you want to add conditional tag on all pages except a specific page then you can use tag like below:
In the above code, we have applied conditional tags on all pages, not on the homepage.
That’s all to successfully add the conditional tag. This is the ultimate guide for using conditional code in the blogger theme. I hope you don't have any consusion now. If you have anything to share or any feedback then leave a comment below for enriching our knowledge.
Thank you.

5 comments
I have problem in my website I think you have great knowledge you can help me :-- I want to change the title for the meta tags of a specific label URL not all the labels but for some specific labels I want a custom title can you help me with this.
Unconditional tax some of them give error and some of them doesn't work one of them give me to type 2 meta titles and its first dating you have great knowledge please help me with it.
If you want to conatct ankitdalal99923@gmail.com
It's my eamil or you can just reply on this comment
Thanks for your comment. Unfortunately, Blogger didn't introduce this feature yet. So this is not possible to add description on a specific label.