How to Add a Customized Logo to your Blogger/Blogspot Site?
The logo represents the Brand ID of any blog or website. As well as this is the identity of a site image to make a great impact on readers' minds. We often see a website with an attractive logo and whenever we see the logo, an invisible figure comes to our mind. Because after viewing the logo visitor can easily isolate a site.
As blogger platform users we have all freedom to do anything on the blog sites. Because the blogger platform is the most flexible blogging platform. Bloggers can upload the custom logo by following some simple steps.
Before going to the tutorial we should know which type of logo is best for a blog?
Most of the new users think that logo should be with a complicated sign and more complicated means more professional. but this is the wrong idea. If you see the most popular brand in real life majority are using simply text-based logos. So my suggestion is to choose text based logo with a simple symbol that should be understood by your blog visitors. But for creating a logo Adobe's logo maker is the best software
In addition, the most important part is, you should create a logo which is similar to your blog niche and also match your blog template colour.
For example: for educational sites, the education-based logo is appropriate, similarly for blogging sites blog based logo is appropriate. And you should confirm that your logo carries a message for your readers.

Recommended dimensions for the blogger logo are 320 x 100 pixels. However, the bloggers will shrink the logo automatically if larger than recommended image size used. The logo you upload can be in either PNG or GIF format. Also, the file size must not exceed 30KB.
In addition, for better resolution create a logo with Adobe Illustrator as well as you can use Adobe Photoshop. But for creating a logo Illustrator is the best software. If you can't create a logo by yourself then you can hire a graphics designer for creating a logo.
Guidelines for Uploading a Blog's Logo
Now we will see how we can add the custom logo to our blogger template. Our main objective is that we will hide the usual blogger title, and description and instead of those we will display the custom logo on the blog's left header section.
Step #1: Sign in to your blogger account and go to the Blogger Dashboard
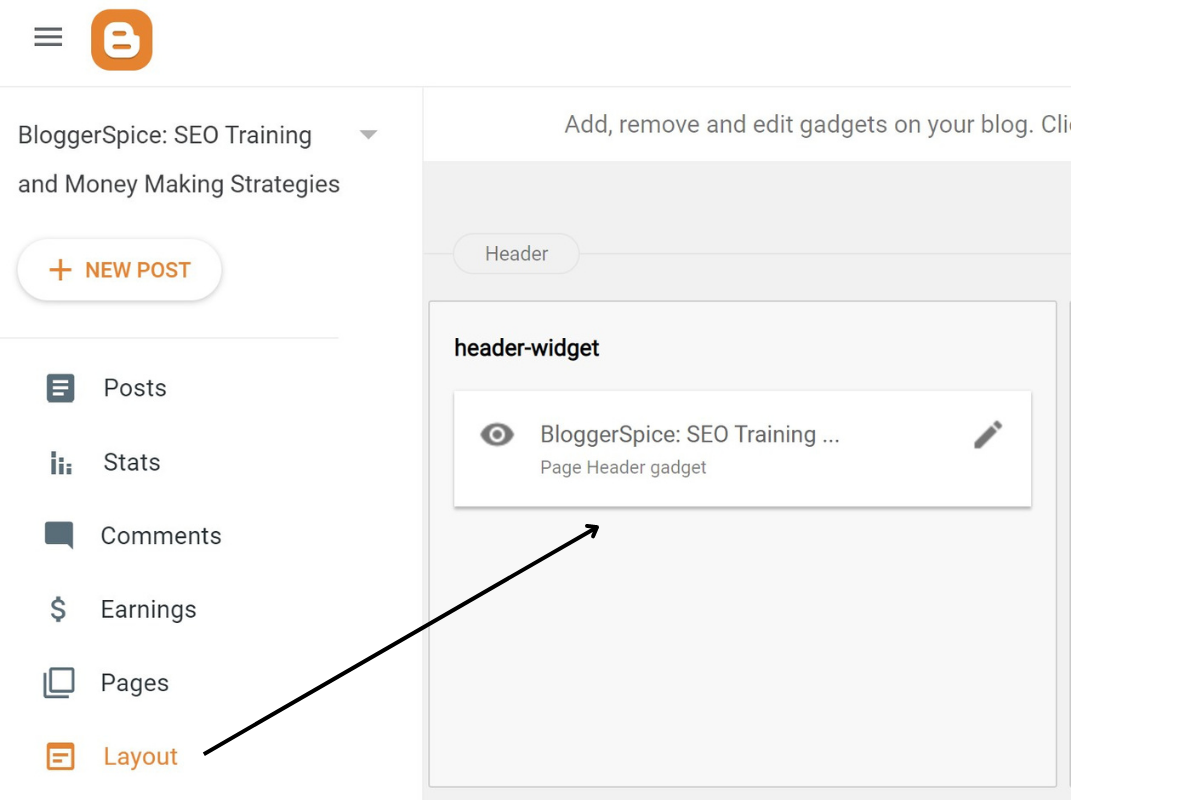
Step #2: On Blogger Dashboard Click -> Layout
Step #3: Now Look through the Header gadget in the Layout section. Generally, you will find it at the top of the layout section.

Step #4: Click the Edit Pen link from the Header gadget.
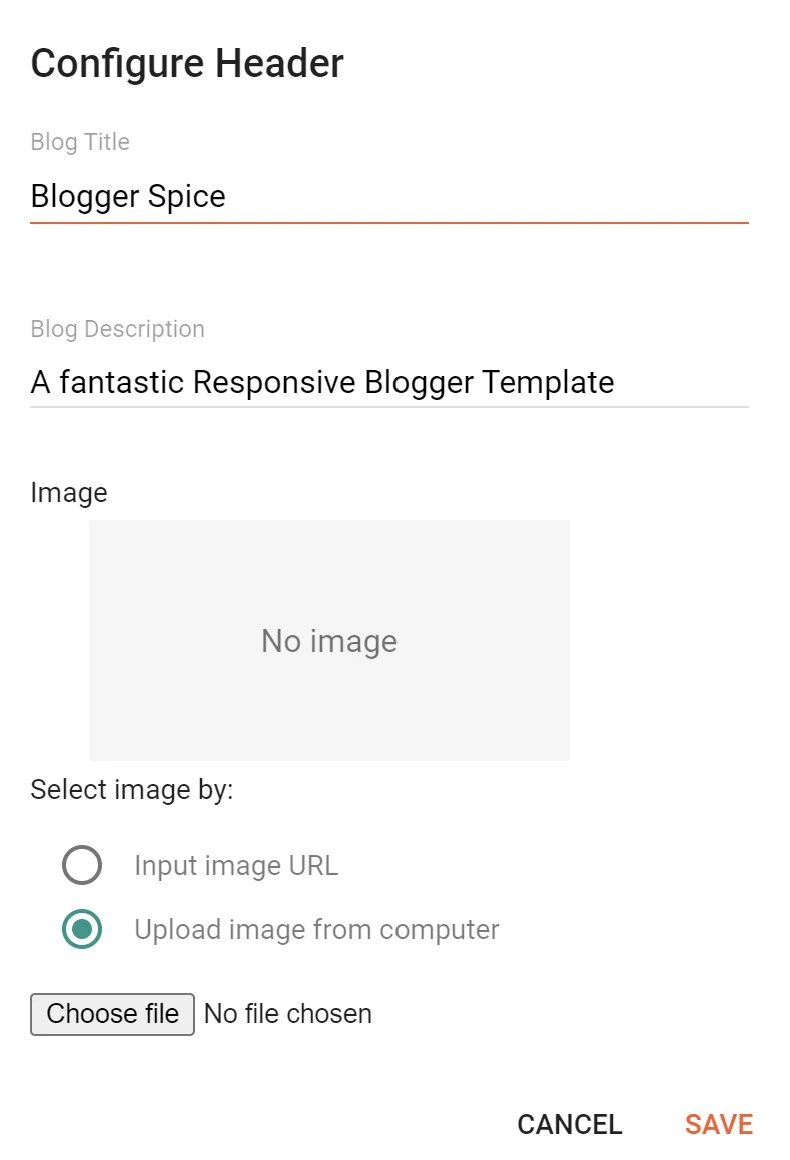
Step #5: From the popup window in the Image section click Upload Image from computer radio button. After that click on Choose File and locate your logo on your PC. Next, select an image and click on the Open button.


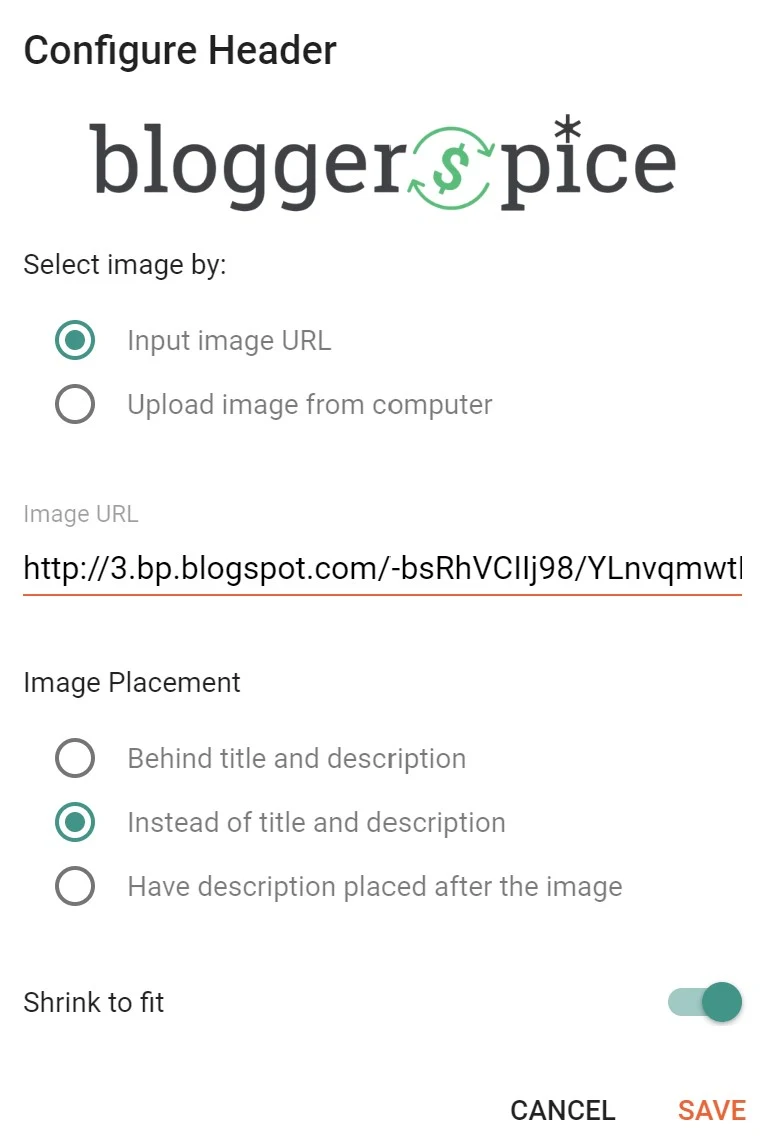
Step #7: Finally activate the Shrink to fit option and hit the Save
button.
Check your blog now to see the logo. Looking forward this tutorial will help you to add a custom logo on Google blogger. However, if you have to need any consultation about the logo you can leave a message below. Hopefully, I will reply to you as soon as possible.

2 comments
I have already answered your query in Facebook Group. Hope your problem has solved. :wr