How To Create Table Inside Blogger Post Using HTML?
Are you struggling to know how to add a table In Blogger Post?
Many plugins are available in WordPress that allows you to build tables with just a few clicks. Regrettably, if your blog is hosted on Blogger (Blogspot), you would not be able to build tables for your posts using an additional plugin.
A table is often necessary for writing any comparison or representing any statistic data on the Blog site. However, officially in Blogger doesn't have any table widget, for this reason, Google Blogger platform user unable to use Table inside Blog post.
Though I have published before that how we can embed a table from Microsoft word but that was a bit complicated for new user. For this reason, In this tutorial, we will show you how to easily create tables in blogger by using HTML code.

You can conveniently build a table for your blogger post if you have a basic understanding of HTML and CSS. Don't worry, if you do not know how to write HTML and CSS code for a table then here is the solution.
However before proceed I will explain the meaning of basic HTML tag. We need to use 3 types of HTML code for creating a Table. <table>...</table> , <tr>...</tr>, <td>...</td>
|
HTML Code
|
Explanation
|
|
<table>......</table>
|
This command will help to create a table.
|
|
<tr>..............</tr>
|
And this command will help us to make the line.
|
|
<td>..............</td>
|
For creating columns we will use this command.
|
How to Create a Basic 1 row X 5 column Table by Using HTML tag?
We will now create a 5 column table in a 1 row (1 row X 5 column) by using a basic HTML tag. So the code has given below:
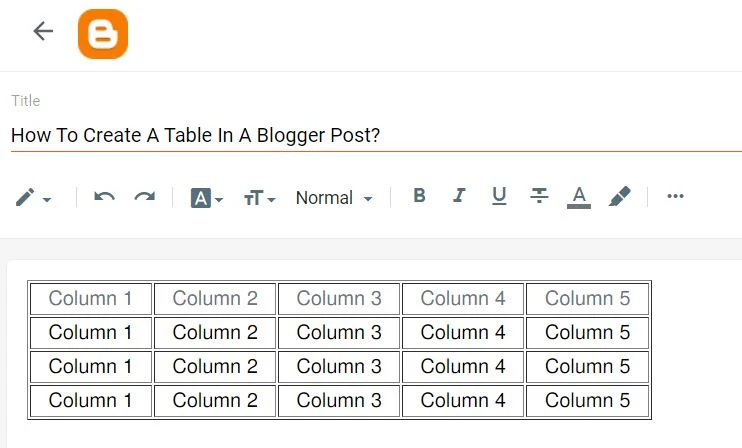
How to Create a Basic 2 row X 5 column Table by Using HTML tag?
We have learned about creating a 1 row X 5 column and now I will show you 2 row X 5 column.
- Change 1 with 2/3 for increasing the thickness of the table border.
- Change 500px to increase or decrease the table width.
How to Create a 4 row X 5 column with colour Heading Table?
In this time we will create a 4 row X 5 column table with a colour heading. generally, in Headline we can add Particulars and on other fields, we can write statistic data.
- Change 500px to increase or decrease the table width.
- Change 1 with 2/3 for increasing the thickness of the table border.
How to Create a 4 row X 5 column with a multicolour colour row Table?
In this stage, we will create a multicolour table with more customization.
- Change 500px to increase or decrease the table width.
- Change 1 with 2/3 for increasing the thickness of the table border.
- Change color code #E73A3A, #0092FF, #00FFA8, #FCFF00 for altering row background color
How to implement the table on a Blog post?
To make this code work you have to adopt a simple technique.
Step 1: Sign in to your Blogger account and go to Dashboard
Step 2: From the Dashboard, Click + New Post.
Step 3: Just create a New post and compose your post.
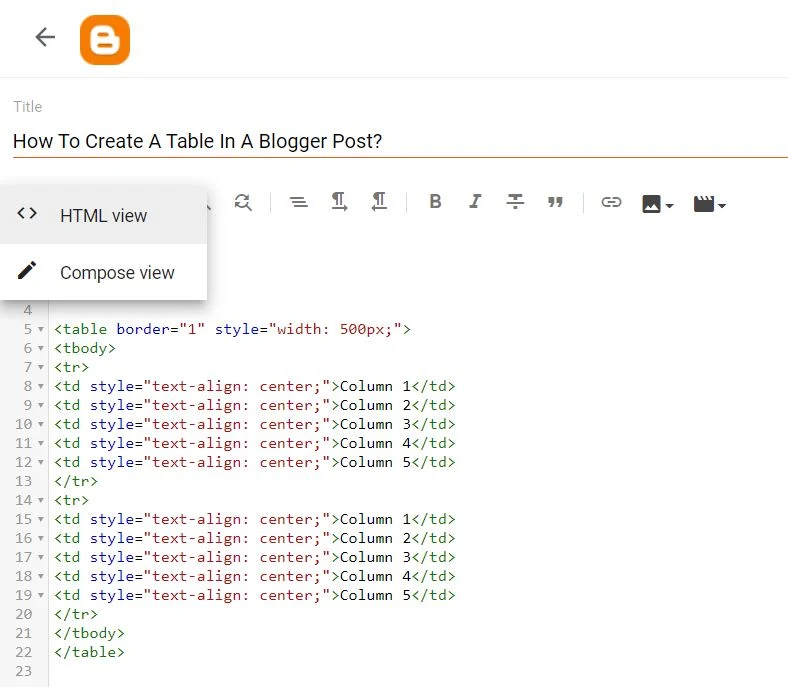
Step 4: And from Post Editor Select HTML view. Now add any table code from above.

Step 5: After applying the table code changes the view, Compose view to HTML view.

Step 6: Finally Publish your Blog post.
Now check your post and see the table that has directly created by HTML code. If you know more customization idea then share with us.
We tried our hardest in this guide to make all ways of including a table in a blogger article as simple as possible. Simply giving your blog a professional appearance by attempting it yourself. If you have any problems or difficulties inserting a table into a blogger article, please leave a comment. We will make every effort to assist you as soon as possible.





6 comments