Where to Find CSS, JavaScript and HTML code of Blogger Template
Where to Find CSS, JavaScript and HTML code of Blogger Template
New user of Blogger Platform don't know how to find or edit
Blogger template. Most of them are confused and often afraid if something goes
wrong on commend the template will crash. Yes this is true in case of wrong
coding but before that we should know how we can enter into Blogger main code.
Generally Blogger template coding combination of CSS and HTML. HTML is fixed
code and you can change or modify HTML code by CSS coding. This is just like playing
game, by same HTML code adding different CSS code you can create different
design. However JavaScript used for advance widget. In this tutorial I will
show you where to find Blogger HTML, JavaScript and CSS code.
Recommended: Understanding the Blogger New Template HTML Editor and its Features
Recommended: Understanding the Blogger New Template HTML Editor and its Features
Step 1 Log in to your Blogger
Account and Go to your Blogger Dashboard
Step 2 Click on Now click on -> Template -> Edit HTML
Step 4 Look at ]]></b:skin> to closing
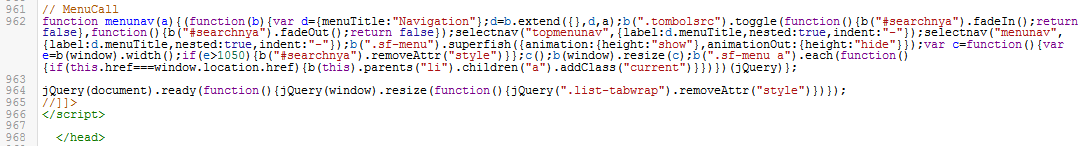
head </head> generally
here we add Auto readmore code and other JavaScript code.
Step 5 Now after </head> to end of the template you will find HTML code. Usually code start with <body> to </body> tag. we can expand the code by clicking of black arrow that placed on line numbering.
Step 6 After necessary editing of the code you can exit by clicking on Save Template button.
Those are the coding structure of a Blogger template. However
we can add CSS and JavaScript anywhere of the template by adding the code
inside a conditional tag. For CSS code you must use the code like below-
<style>
Write CSS code inside this conditional tag.
</style>
In case of JavaScript you have to use another conditional
code like below-
<script type='text/javascript'>
/*<![CDATA[*/
Write JavaScript code inside this conditional tag.
/*]]>*/
</script>
Hope this article will help you to find and edit Blogger template code easily. If you need more help for understanding then you can leave comment for quick reply.





1 comment