Share the selected text from Blogger content to twitter Profile
How to Select Text and Share it to Twitter Widget in Blogger

Among popular social media site
Twitter is second largest site which is actively using by billions of users. In
twitter we can share our content easily. Just we have to paste the Blog post
link and twitter automatically grab the post title only. So visitors can read
only post title and by clicking on short URL which is generated by Twitter a
readers can redirected into the website. But if the post title is not so
appealing or interesting then visitors may not click on your content title from
twitter site. As a result you may lose big chunk of potential readers who might
be interest to read good article.
You will see in facebook whenever
we share a content link then it is able to grab the Image, post title and
little description of the post. For this reason majority of readers are getting
engaged with Blog site through Facebook. So the solution is if we can add some
description of the content then it might be a great way to grab visitors from
twitter.
In this article I will show you how
we can share selected text from Blogger to Twitter site. The main positive
feature of this widget that we can select most attractive sentence or line of a
content and share that on twitter site.
Step #1: Log
in to your Blogger Account and Go to your Blogger
Dashboard
Step #2: Click
on Now click on -> Template -> Edit HTML
Step #3: Now
find the </body> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step #4: Copy the code from below and Paste the code above/before </body>
<script src='http://code.jquery.com/jquery-1.9.1.js'></script>
<style>
.twittertextshare {
display:none;
top:0;
background:#333;
color:#f16786;
width:40px;
height:32px;
position:absolute;
margin-left:-20px;
opacity:0;
filter:alpha(opacity=0);
z-index:99;
-webkit-transition:all .3s ease;
-moz-transition:all .3s ease-in-out;
-o-transition:all .3s ease;
transition:all .3s ease-in-out;
}
.twittertextshare span {
position:absolute;
content:" ";
border:solid rgba(0,0,0,0);
height:0;
width:0;
top:100%;
border-top-color:#333;
left:50%;
-webkit-transition:all .3s ease;
-moz-transition:all .3s ease-in-out;
-o-transition:all .3s ease;
transition:all .3s ease-in-out;
border-width:7px;
margin:0 0 0 -7px;
}
.twittertextshare a {
color:#f16786;
}
.twittertextshare:hover {
background:#5EA9DD;
}
.twittertextshare:hover span {
border-top-color:#5EA9DD;
}
.BloggerSpiceToolTip {
position:relative;
display:block;
width:100%;
height:100%;
top:0;
left:0;
}
.BloggerSpiceToolTip a {
width:100%;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioVbMKXGmnAUeDBf6D9Ei0eyGavgmDWMPRUmKh2tRspFecaeOQ4olgDqz1gjvbQoYnDZ7jYcnYdxKdMnoqhpj01Zq0H5FVXely6LUUyymSXakvEyOjnP4LzQnaxp28I7exkowBw3e4SEbX/s1600/BloggerSpice+Text+tweet.png) 0 0 no-repeat;
left:0;
top:0;
height:100%;
text-decoration:none;
display:block;
padding:0;
}
.sharingLink {
display:block;
position:absolute;
text-indent:-9999px;
}
</style>
<script type='text/javascript'>
/*<![CDATA[*/
$(document).ready(function() {
textToShare = '';
$(document).mousemove(function(m) {
generateTooltipPosition();
});
});
$(document).mouseup(function() {
$(document).mousemove(function(m) {
generateTooltipPosition()
});
var textToShare = getTextToShare();
var twittertextshare = document.getElementById("twittertextshare");
if (textToShare != '') showMeTooltip();
});
$(document).click(function() {
var textToShare = getTextToShare();
var tooltipTitle = null;
var newTooltipTitle = $("#twittertextshare").attr("title");
if (newTooltipTitle == "") return;
if (newTooltipTitle !== tooltipTitle) $('#twittertextshare').animate({
opacity: 0
}, 30);
if (textToShare != "") showMeTooltip();
});
$(window).resize(function() {
if ($('#twittertextshare').show()) {
$('#twittertextshare').animate({
opacity: 0
}, 30);
}
});
function showMeTooltip() {
var pageURL = window.location.toString();
var twitterLink = "https://twitter.com/intent/tweet?text=" + getTextToShare() + "&via=" + mytwitterAccount + "&url=" + pageURL;
$('#twittertextshare').show();
$('#twittertextshare').animate({
opacity: 1
}, 30);
$('#sendToTwitter').attr('href', twitterLink);
}
function getTextToShare() {
shareTxt = '';
if (window.getSelection) {
shareTxt = window.getSelection();
generateTooltipPosition();
} else if (document.getSelection) {
shareTxt = document.getSelection();
generateTooltipPosition();
}
return shareTxt;
}
function generateTooltipPosition() {
var selection = window.getSelection && window.getSelection();
if (selection && selection.rangeCount > 0) {
range = selection.getRangeAt(0);
pos = $(window).scrollTop();
selection_text = selection.toString(), rect = range.getBoundingClientRect();
$('#twittertextshare').css({
top: (rect.top + pos - 20) - 32 + 'px',
left: rect.left + (rect.width / 2) + 'px',
});
}
}
/*]]>*/
</script>
<script>var mytwitterAccount = "BloggerSpice";</script>
<div class='twittertextshare' id='twittertextshare'>
<div class='BloggerSpiceToolTip'><a class='sharingLink twitter' target="_blank" href='' id='sendToTwitter'><span/></a></div>
</div>
Step #5: Now simply hit
the Save template Button.
Customization
- Replace BloggerSpice with your Blog Title.
How it works?
This widget will work very easily
and simply. You don't need to be worried. First sign in to your twitter account
and then please follow the below steps to share the selected text from Blogger
to twitter.
Step #1: After adding the code into your Blogger template Just
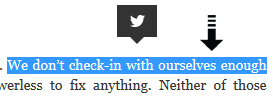
select or block any line of an article by using mouse pointer.

Step #2: After that twitter icon will appear above selected
line and now click on that icon. This will redirect you in twitter account with
selected text.

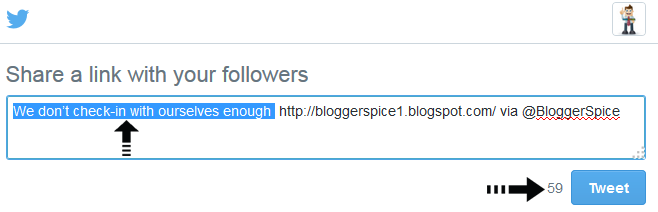
Step #3: Finally press the Tweet
Button for sharing the text into twitter.
That's all. You have successfully
shared your text into twitter. Now your twitter profile visitors will more
actively engage with your post by reading content description.

5 comments
:-bd