10 stylish Sub-Heading Design for Blogger Blog Post (H3 Design)
How to Customize Heading And Sub heading For Post In Blogger Theme? If you need a subheading to give your readers a bit more information about what they can expect from your Blogger blog, you have several options within your Blogger theme to make this Design.
When a author write content in Blogger Blog post then s/he use sub-headline to isolate some important part. It always break a monotonousness of readers while reading a big article. In Blogger it is often default sub-headline which is tailored with bit large font and dark color. But we can easily use custom sub-heading by using CSS.
Though using Image will affect the loading time so we will just play with some CSS code to add some spice on your Blog Post sub-heading.
10 New and Cool Sub-heading Styles for Blogger Blogs!
Lets dive into the Sub-Heading Design tutorial. Please follow the below steps to add your desire style.
Step #1: Log in to your Blogger Account and
Go to your Blogger Dashboard
Step #2: Click on Now click on -> Theme -> Edit
HTML
Step #3: Now find
the </b:skin> by pressing Ctrl+F
Step #4: Copy any code from below and Paste the code
above/before </b:skin>
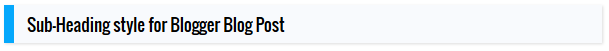
Style 1
.post h3{
margin-top:10px;
max-width:95%;
padding:6px 2px;
color: #000000;
padding-left:10px;
margin-bottom:10px;
font-size:20px;
font-family:'Oswald',sans-serif;
background-color:#F8FAFD;
text-decoration:none;
border-left:10px solid #05A8FC;
box-shadow:1px 1px 2px gainsboro;
transition: border-left .777s;
-webkit-transition: border-left .777s;
-moz-transition: border-left .777s;
-o-transition: border-left .777s;
-ms-transition: border-left .777s;
}
.post h3:hover {
border-left:10px solid #FC2B2C;
}
Style 2
.post h3 {
color:#222222;
border-left:10px solid #222222;
border-right:10px solid #222222;
padding:3px 5px 3px 20px;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0px 0px 13px #222222;
-webkit-box-shadow:0px 0px 13px #222222;
-moz-box-shadow:0px 0px 13px #222222;
}
.post h3:hover {
color:#219DFC;
border-left:10px solid #219DFC;
border-right:10px solid #219DFC;
box-shadow:0px 0px 13px #219DFC;
-webkit-box-shadow:0px 0px 13px #32A4FC;
-moz-box-shadow:0px 0px 13px #32A4FC;
}
Style 3
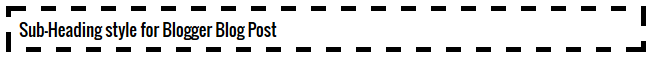
Style 4
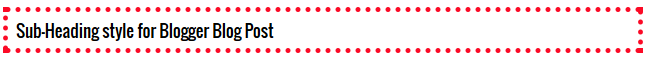
Style 5
Code for Style 5 are below-
.post h3 {
border:3px dashed #000000;
border-bottom:5px solid #000000;
padding: 0px 1px 4px 14px;
box-shadow: rgb(251, 10, 38) 3px 3px 3px;
color: rgb(251, 10, 38);
font-family:'Oswald',sans-serif;
font-size:120%;
font-weight:400;
margin: 0px 0px 1em;
text-transform: uppercase;
text-shadow: rgb(0, 0, 0) 1px 1px 0px;
}
Style 6
Style 7
Style 8
Style 9
Style 10
Code for Style 10 are below-
.post h3 {
padding:5px;
border: 1px solid #cccccc;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
color:#333333;
font:140% 'Oswald',Sans-Serif;
text-transform: uppercase;
}
Step 5 Finally hit the Save template button.
Customization
- You can change the Font family according to your own desire.
- To change the font size alter 120% with other value.
- To change the color simply replace the code from Color Picker.
How to Use the Code in Blog Post?
Just go for new post and write article with
Sub-Headline and minor headlines. Now block the line and click on Sub-Headline
or minor headlines like below image. That’s it.
Hope you have successfully added the custom sub
heading in your blogger template. For further support feel free to write in
comment section.








18 comments
alternatively some templates has different code for this reason you have to use
.post-body h3{ ......}
instead of .post h3 { ......}
let me know is it working or not? ;)
Apnar kothai thik, amar template a problem ase, ami onno akta blog a try kore dekhsi sekhane hoise. kintu amar Main blog template a kaj kore na.
kintu ami to amar template ar code khuje passi na, tobe ki kore old code remove korbo ??
Please akta poremorsho den Vai...
:wt
My Blog - www.ankk.in
http://www.bloggerspice.com/2014/12/Technique-to-add-keyboard-symbol-on-blog-post.html
nice to hear that it is working on your site.