Add 2 Column Ad space at the top of Blog Post?
The significance of precise ad placement cannot be overstated when it comes to generating income through advertisements. The strategic positioning of ads plays a crucial role in realising your desired revenue goals. While pinpointing the absolute best ad placement can be subjective, Google has identified key areas where ads tend to perform exceptionally well. These strategic locations include the top of the blog post, the sidebar, below the post title, and at the end of the blog post. Keep in mind that the effectiveness of these placements may vary depending on your blog's template design and overall layout.

In this comprehensive tutorial, I will guide you through the process of optimising ad placement, specifically at the top of your blog post. This strategic approach allows for the display of two-column ads right at the beginning of your content, ensuring visibility across all pages of your blog.
For optimal results, it's recommended to use ads with dimensions of 300px width and 250px height. Notably, this technique isn't exclusive to Google AdSense; you have the flexibility to showcase ads from various advertisers, expanding your monetization opportunities.
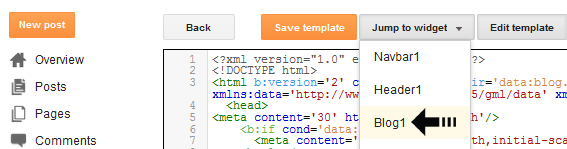
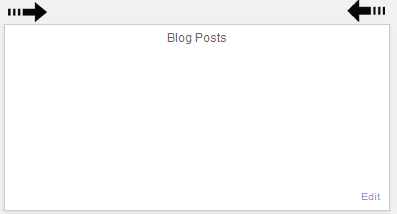
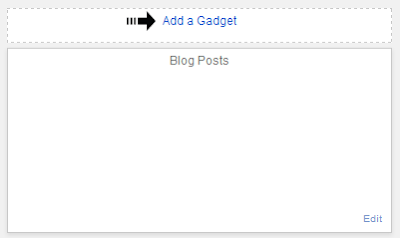
Adding a Widget container at the top of Blog Post


- If you don't find then search the code by pressing Ctrl+F (Windows) or CMD+F (Mac).

Placing 2 column Ads code at the top of Blog Post

<style>
/* Apply styles in a separate <style> tag or in your external stylesheet */
.ad-table {
width: 610px;
margin: 5px 5px 0 0;
border-collapse: collapse;
}
.ad-cell {
background-color: #F5F5F5;
padding: 5px;
}
</style>
<table class="ad-table">
<tr>
<td class="ad-cell" align="center" width="50%">
<!-- FIRST ADVERTISING CODE HERE -->
</td>
<td class="ad-cell" align="left" width="50%">
<!-- SECOND ADVERTISING CODE HERE -->
</td>
</tr>
</table>
- Moved the styling to a <style> tag for better separation of concerns.
- Used CSS classes (ad-table and ad-cell) to apply styles, making it easier to manage and modify styles.
- Set border-collapse: collapse; to ensure a cleaner table appearance.
- Changed the width of the cells to be 50% each, so they share the width of the table equally.
- Added comments to explain the purpose of each section.
Feel free to adjust the styles and structure according to your specific needs.
Customization
- Replace FIRST ADVERTISING CODE HERE with 300px width and 250px height ad code. Similarly replace SECOND ADVERTISING CODE HERE with 300px width and 250px height ad code.

Notice the ad prominently featured at the top of your blog posts! If you have any questions or need assistance, feel free to leave a comment below. Your engagement is valued. Thank you for your interaction!

1 comment