How to align Blog Post Image at Left, Center and Right side?
How to align Blog Post Image at Left, Center and Right side?
Image
alignment required for line up or re-positioning of Blog content image. All
image shouldn't be place in same space. For the sake of beautifying post we
often use image alignment option. We can place image at left or right side of
post editor as well as by centering we also can publish our Blog post. Suppose you have written an article that split
into several paragraph and sub-paragraph. Now you want to add an image for sub-paragraph in this case you shouldn't place your image at the center of above
paragraph. You can align the image at left or right side. Alternatively you can
positioning your post image by dragging with mouse pointer. In this tutorial I
will show you the both way for alignment of Blog Post Image at Left, Center and
Right side.
How to align Blog Post Image by using Formatting Toolbar?
This
is the official way to align an post image inside writing panel. We can use
formatting toolbar for aligning image easily.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on -> New
post and Upload an
image.
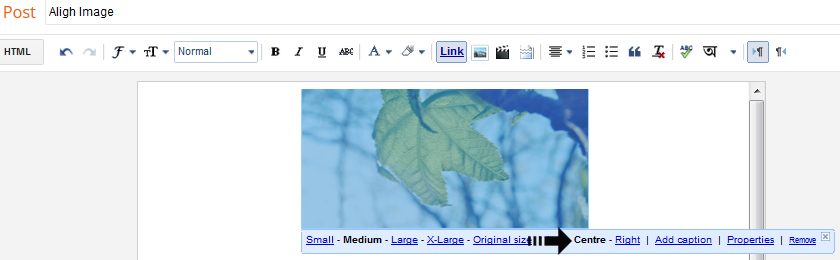
Step 3 Now Click on Image from Blogger Post editor. A popup image
Toolbar will visible.
Step 4 You will see 3 options on the formatting toolbar Left, Centre and
Right link.
Step 5 Now click on any option Left or Centre or Right you
will see the image positing is changing on Blogger post Editor panel. So select
appropriate one that fit your content. And finally publish your post.
How to align Blog Post Image, Dragging by Mouse Pointer?
This option is often useful because by using formatting
toolbar we are unable to place image in some special area of the content. Using
this method you have to use mouse pointer. So follow the Step 1 to Step 2 from
above.
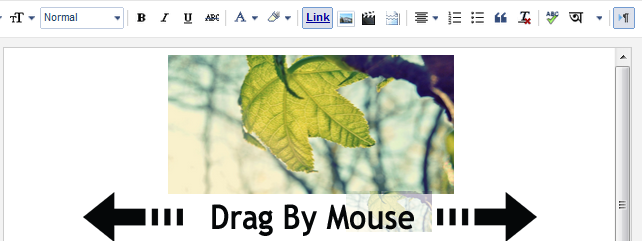
Step 3 Now Click on Image from Blogger Post editor. Hold it mouse
pointer and Drag it anywhere of the content. You can place your post image
Inside paragraph, left or right side of the paragraph etc.
Step 4 So select appropriate area that fit your content. And finally Publish
your post.
Now
check your Blog post and see the alignment of post image. I think this tutorial
will be helpful for align any image inside Blog post. For more tutorial stay
tune.





Post a Comment