Add Simple Tab Widget in Your Blogger Template
Add Simple 3 column Tab Widget in Your Blogger Template
Tab
widget is very important for Blogger template. Because we can place multiple
widget in one place by using tab widget. There are many template that are not
advertise friendly and due to lack of space users can't place ads in their
desired place. For this reason if we can add tab widget then we can place our
widgets in one section, as a result we can able to place advertisement on of
blog sidebar or other section. Generally tab widget used in Sidebar and
sometime users will see in footer section for placing social media fan or like
box. But the ideal place is sidebar. If you place 2 or 3 widget in a sidebar
then your Blog sidebar will be fully occupied. But by adding tab widget any
user can easily vacant that place.
Though
this is my first post about tab widget, for this reason I am sharing a simple
tab widget which is really super fast to load and later I will share with you
advance level tab widget with extra features. Though this is simple but the
main feature of this tab widget is light weight. So please follow the below
steps to integrate tab widget in your Blogger template.
Step 1 Log
in to your Blogger Account and Go to your Blogger
Dashboard
Step 2 Click
on Now click on -> Template -> Edit HTML
Step 3 Now
find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy
the code from below and Paste the code above/before </b:skin>
/* -- Tab Widget by www.bloggerspice.com --*/
#BloggerSpiceTabBar h2{position:absolute;left:-9999px}
.BSTabMenu ul,.BSTabMenu li{margin:0;padding:0;list-style:none}
.BSTabMenu li{display:inline-block;float:left;widh:30%;text-align:center;height:28px;line-height:29px;position:relative;border:1px solid lightGrey;background:white;z-index:2;bottom:-1px;cursor:pointer}
.BSTabMenu li.TabDui{margin:0 3%}
.BSTabMenu li.selected,.BSTabMenu li:hover{background:#F5F5F5}
.BSTabMenu li.selected{border-bottom:0}
.BSTabMenu li a{display:block}
Customization
- To adjust the width of the tab button alter widh:30%; with different value.
- For increase the tab button height please change height:28px; height:29px; with different value.
- To change the Tab button background color replace background:white; with any Hex color code.
Step 5 Now
find any code like below
<aside class='sidebar right' id='sidebar-wrapper'>
or
<aside id='sidebar-wrap'>
or
<div id='sidebar-wrapper'>
Step 6 Now Copy
the code from below and Paste the code after/below the above founded code.
<div id='BloggerSpiceTabBar'>
<div id='tab'>
<div class='BSTabMenu clear'>
<ul id='tebslect'>
<li class='TabEk'><a href='#TabEk'>Popular</a></li>
<li class='TabDui'><a href='#TabDui'>Comments</a></li>
<li class='TabTin'><a href='#TabTin'>Archive</a></li>
</ul><div class='clear'/>
</div>
<div id='wrapside'>
<div class='widget1' id='TabEk'>
<b:section class='sidebar' id='TabEk-popular' showaddelement='yes'/>
</div>
<div class='widget1' id='TabDui'>
<b:section class='sidebar' id='TabDui-comments' showaddelement='yes'/>
</div>
<div class='widget1' id='TabTin'>
<b:section class='sidebar' id='TabTin-Archive' showaddelement='yes'/>
</div>
</div></div>
<div style='clear: both;'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
$('#tebslect li:first').addClass('selected'); // Add class = 'active' on the first tab
$('#wrapside > div').hide(); // Hide the tab content
$('#wrapside > div:first').show(); // But first show content tabs
// Saat tab diklik...
$('#tebslect a').click(function() {
// Remove the class 'active' tab found
$('#tebslect li').removeClass('selected');
// Apply the class 'active' on the tab is clicked
$(this).parent().addClass('selected');
var activeTab = $(this).attr('href'); // Get the ID from URL
// Hide the tab content
$('#wrapside > div:visible').hide();
// Show the tab content with the same ID based URLs clickable tabs
$(activeTab).show();
return false;
});
});
//]]>
</script>
</div>
Step 7 Now simply hit the Save
template Button.
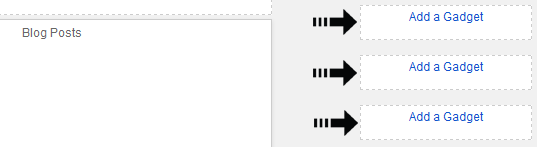
Check your Blogger Layout first from Blogger
Dashboard. and see new 3 elements has created with add a gadget option.
After that see the 3 tab in your Blogger sidebar. If everything is ok then simply
add gadget from Blogger Layout.
Hopefully I will release more advanced version of
this tab. Till then stay tune. Thank you.



4 comments
হেল্প হেল্প
<aside id='sidebar-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPSideBar'>
so aai markup line er nice Step 6 er script ta add koron. Asa kori kaj hobe.
^_^