Add Custom Follow by Email widget on Blogger Site
Add Custom Follow by Email widget on Blogger Site
Follow by email widget is for connecting readers with blog
and web site. In terms of Blogger platform whoever subscribe by follow by email
widget they will receive all latest post into their email inbox after publishing.
As a result if readers don't have time to visit blog but they can get the
content in their personal email. So Readers are benefited by subscribing on
blog by submitting their email address through Follow by Email widget.
Google Blogger has this beautiful widget by default where
visitors can easily subscribe, however default widget is not always preferable
by users. So I just brought a simple change by adding a small piece of
graphics. It will look awesome but widget will load very fast. So please follow
the below steps for adding Follow by Email widget in your Blogger site.
Inserting Default Follow by Email widget
First of all we have
to add Follow by Email
widget on
our Blogger Site and after that we
will tweak that widget by CSS coding.
Step 1 Log in to your Blogger Account and Go
to your Blogger Dashboard
Step 3 Click on "Add a Gadget" then select "Follow by Email" Widget.
Step 4 Now configure your widget by changing widget title feedburner URL (If required) And finally click on Save button.
That's it you have inserted Blogger Default Follow by Email widget. Now go for CSS coding.
Step 4 Now configure your widget by changing widget title feedburner URL (If required) And finally click on Save button.
That's it you have inserted Blogger Default Follow by Email widget. Now go for CSS coding.
Tweaking the Follow by Email widget
After successfully
inserting the Follow by Email
widget in Blogger Layout section I will tweak for
modify the default widget with CSS coding.
Step 1 Log in to
your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now
click on -> Template -> Edit HTML
Step 3 Now find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the code from below and Paste the code above/before </b:skin>
/* Widget by www.bloggerspice.com */
.FollowByEmail .follow-by-email-inner{padding:16px 8px;background:#000000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx4ucUHjWFbMDUiqvR7biz0LK2yifb2-HeAJt1Atw3Gv82bpXXIgsXBvWbFPvq96t8sW9BC3BwxFrQjMMpzj-LppNuqfd1It1BCR0O6jvyoNnDRxrYYj9pIMKk_bRALYOHagEy2e20QvIu/s1600/BloggerSpice+RSSIco.png) left bottom no-repeat;}
.FollowByEmail .follow-by-email-inner .follow-by-email-address{outline:0;border:1px solid #000000;padding:1px 0;}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit{background-color:#33AAFF;margin-left:8px;}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit:hover{opacity:0.8;filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=80);}
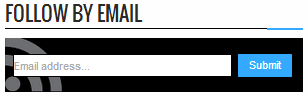
Step 5 After that
click on Save template button. Final output will be like below Image.





17 comments
1. The final output had a blue background in the section to type in 'email address..' making it difficult to read the prompt to insert email, cant find where to change color for that section
2. only half of the 'submit' text is displayed
.enews {
float: left;
}
input { color: #333; width:175px; -moz-box-sizing: border-box; box-sizing: border-box; }
input[type=text], select, textarea { background: #F45A5A;
border-color: rgba(0, 0, 0, 0);
-moz-border-radius: 3px;
cursor: pointer;
padding: 12px 15px;
text-transform: uppercase;
display: inline-block;
background: #0db9e7;
font-size: 12px;
letter-spacing: 3px;
font-weight: bold;
height: 110px; }
textarea { color: #333; font-size: 12px; text-transform: none; }
/***** Button CSS *****/
input[type="button"],
input[type="submit"], .showpageNum a, .showpage a, .showpagePoint, .button { border-color: rgba(0, 0, 0, 0);
-moz-border-radius: 3px;
cursor: pointer;
padding: 12px 15px;
text-transform: uppercase;
display: inline-block;
background: #EF2673;
font-size: 12px;
letter-spacing: 3px;
font-weight: bold;
height: 109px;
color: #fff;}
input:hover[type="button"],
input:hover[type="submit"], .showpageNum a:hover, .showpage a:hover, .showpagePoint, .button:hover { background: #000; color: #fff; text-decoration: none; }
In this case you should use your default script. and to use my widget you can add the below line only. Then it will match with your current blogger template code.
/* Widget by www.bloggerspice.com */
.FollowByEmail .follow-by-email-inner{padding:16px 8px;background:#000000 url(http://3.bp.blogspot.com/-vmhZWva5sok/VO6eKkpwWoI/AAAAAAAAJpQ/M6-AxOr9ACY/s1600/BloggerSpice%2BRSSIco.png) left bottom no-repeat;}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit:hover{opacity:0.8;filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=80);}
Thanks. :up
Your website is on blogger.com or wordpress ?
http://blogsnucleus.blogspot.com/
video sabung ayam bangkok