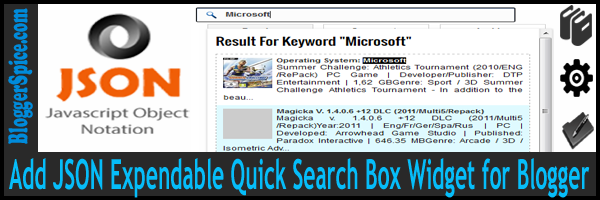
Add JSON Expendable Quick Search Box Widget for Blogger
Add JSON Expendable Quick Search Box Widget for Blogger
Search Widget
make a Blog user friendly, because every visitors can find their desired content
by using search box. If your Blog containing more than 200 post then it is very
difficult for readers to visit post by using navigation. As a result search
form become most popular option among readers for getting quick result. Without
search box visitors feel less comfortable to visit a site. For this reason page
view will decrease rapidly. So search box is essential for providing better experience
towards readers.
Though
we can add Google Search Box easily but in this tutorial I will show you how we
can add JSON quick search box widget to get quick result. There are some
advantage for using JSON search box.
- JSON search widget can load fast.
- Result will show instantly.
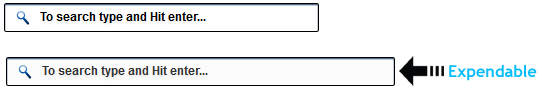
- Auto expendable search Box.
- This widget will able to automatically detect your site feed.
- Search result will display with Image thumbnail.
- Default Image thumbnail for no image post.
- Search result will show with dropdown option.
- Search box will remember the previous search query.
- It won't affect template loading time.
So
we can get many benefits by using JSON search box for quick result. Your Blog
visitors will get new experience by using this light weight search widget. So
for inserting JSON search result follow the below steps.
Step 1 Log
in to your Blogger Account and Go to your Blogger
Dashboard
Step 2 Click
on Now click on -> Template -> Edit HTML
Step 3 Now
find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy
the code from below and Paste the code above/before </b:skin>
#onosondhan-form{padding:0;width:90%;position:relative;height:25px}
#feed-q-input{background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLyOF-OvQYzAHT5-94ZG28HDUw7G-vhc9C5R0lshmlX-U8vEF8lXTORWqV44NEut-jaQI3hjXZj3OQNXbyE0v6XzmWZi-1D1Y9pbFUqMWcgywnXqqADOqCqZCJ4Ox661INruDfBBDgHTEJ/s1600/BloggerSpice+SearchIcon.png') no-repeat 10px 6px #ffffff;border: 1px solid #000000;font: bold 12px Arial,Helvetica,Sans-serif;color: #000000;width:70%;padding: 6px 15px 6px 35px;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;text-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);box-shadow: 0px 1px 1px rgb(26, 56, 103) inset;transition: all 0.5s ease-in-out 0s;transition-property: all;transition-duration: 0.5s;transition-timing-function: ease-in-out;transition-delay: 0s;float:right;}
#feed-q-input:focus{background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLyOF-OvQYzAHT5-94ZG28HDUw7G-vhc9C5R0lshmlX-U8vEF8lXTORWqV44NEut-jaQI3hjXZj3OQNXbyE0v6XzmWZi-1D1Y9pbFUqMWcgywnXqqADOqCqZCJ4Ox661INruDfBBDgHTEJ/s1600/BloggerSpice+SearchIcon.png') no-repeat 10px 6px #fcfcfc;width:90%;float:right;color:#333;outline:none}
#onosondhan-folafol{width:400px;height:500px;overflow:auto;position:absolute;z-index:9999;padding:10px;left:0;margin:0;top:42px;display:none;font-size:11px;background:white;text-transform:none;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25);-khtml-box-shadow:0 1px 3px rgba(0,0,0,0.25);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25);-o-box-shadow:0 1px 3px rgba(0,0,0,0.25);box-shadow:0 1px 3px rgba(0,0,0,0.25)}
#onosondhan-folafol li{margin:0;padding:7px 8px;list-style:none;overflow:hidden;word-wrap:break-word;font:normal normal 12px Trebunchet MS,Geneva,sans-serif;color:#141414;background-color:white;text-transform:none}
#onosondhan-folafol li a{text-decoration:none;font-weight:bold;font-size:11px;display:block;line-height:12px;text-shadow:none;border:none;background-image:none;padding:0;font-weight:bold;text-transform:capitalize}
#onosondhan-folafol li:last-child{border-bottom:0}
#onosondhan-folafol li:nth-child(even){background-color:#DFFAFF}
#onosondhan-folafol mark{background-color:black;color:white}
#onosondhan-folafol h4{margin:0 0 10px;font:normal bold 14px 'Trebuchet MS',Arial,Sans-Serif;color:black}
#onosondhan-folafol ol{border:1px dashed #B8B8B8;margin:0 0 10px;padding:0 0;overflow:hidden}
#onosondhan-folafol li img{display:block;float:left;margin:0 5px 1px 0;background-color:whiteSmoke;padding:0}
#search-result-loader{top:100%;position:absolute;z-index:999;width:60px;color:#B3EAFC;padding:3px 5px;margin:0;overflow:hidden;font:normal bold 10px Arial,Sans-Serif;display:none;text-transform:capitalize}
Step 5 Now find any code like below
<aside class='sidebar right' id='sidebar-wrapper'>
or
<aside id='sidebar-wrap'>
or
<div id='sidebar-wrapper'>
Step 6 Now Copy the code
from below and Paste the code after/below the above founded code.
<div id='onosondhan-form'>
<form action='/search' onsubmit='return updateScript();'>
<input id='feed-q-input' name='q' onblur='if (this.value == "") {this.value = "To search type and hit enter...";}' onfocus='if (this.value == "To search type and hit enter...") {this.value = "";}' onkeyup='resetField();' type='text' value='To search type and hit enter...'/>
</form>
<div id='onosondhan-folafol'/>
<div id='search-result-loader'>Searching...</div>
</div>
Step 7 Now
find the </body> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 8 Now Copy the code from below and Paste the code above/before </body>
<script type='text/javascript'>
//<![CDATA[
/**
* Blogger Quick JSON Search Result by www.bloggerspice.com
*/
var searchFormConfig={numPost:9999,summaryPost:true,summaryLength:200,resultTitle:"Result For Keyword",noResult:"No result",resultThumbnail:true,thumbSize:60,fallbackThumb:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsC5x1VjfVB6l_ZmSeFENrzkXD1Ja6bZjAOpJLv7ynSVaintZHi8Yye7llxLy0nkJlUqm-DYeCvZgMkegveaAOE_QtonlCq46ApRpXDzct95B-Kuz1sUhIRJv3zyaRzbZyDIrQ8xKU0GVx/s1600/BloggerSpice+GreyDot.png"};function $$$(a){return document.getElementById(a)}var config=searchFormConfig,input=$$$("feed-q-input"),resultContainer=$$$("onosondhan-folafol"),resultLoader=$$$("search-result-loader"),skeleton="";function showResult(l){var k=l.feed.entry?l.feed.entry:"",a,g,e;skeleton="<h4>"+config.resultTitle+" ""+input.value+""</h4>";skeleton+="<ol>";if(k===""){skeleton+="<li>"+config.noResult+"</li>"}for(var d=0;d<config.numPost;d++){if(d==k.length){break}var b=new RegExp(input.value,"ig"),f=k[d],h=f.title.$t.replace(b,"<mark>"+input.value+"</mark>");for(var c=0;c<f.link.length;c++){if(f.link[c].rel=="alternate"){a=f.link[c].href;break}}if(config.summaryPost===true){if("content" in f){g=f.content.$t}else{if("summary" in f){g=f.summary.$t}else{g=""}}}if(config.resultThumbnail===true){if("media$thumbnail" in f){e=f.media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+config.thumbSize+"-c")}else{e=config.fallbackThumb}}g=g.replace(/<\S[^>]*>/g,"");if(g.length>config.summaryLength){g=g.substring(0,config.summaryLength)+"..."}g=g.replace(b,"<mark>"+input.value+"</mark>");skeleton+='<li><img style="width:'+config.thumbSize+"px;height:"+config.thumbSize+'px;" src="'+e+'" alt="" /><a href="'+a+'" target="_blank">'+h+"</a>"+g+"</li>"}skeleton+="</ol>";resultContainer.innerHTML=skeleton;resultLoader.style.display="none";resultContainer.style.display="block"}$(document).ready(function(){$(".credit").replaceWith('<div style="margin:5px 0;clear: both;">Designed By : <a href="http://www.bloggerspice.com/">BloggerSpice.com</a></div>')});function appendScript(){var a=document.createElement("script");a.type="text/javascript";a.id="search-feed-script";document.getElementsByTagName("head")[0].appendChild(a)}appendScript();function updateScript(){resultContainer.style.display="none";resultLoader.style.display="block";var a=$$$("search-feed-script"),b=document.createElement("script");b.id="search-feed-script";b.type="text/javascript";b.src="http://"+window.location.hostname+"/feeds/posts/summary?alt=json-in-script&q="+input.value+"&max-results="+config.numPost+"&callback=showResult";a.parentNode.removeChild(a);document.getElementsByTagName("head")[0].appendChild(b);return false}function resetField(){resultContainer.innerHTML="";if(input.value===""){resultContainer.style.display="none";resultLoader.style.display="none"}};
//]]>
</script>
Congratulation!! you have successfully added JSON
search box. Now check your Blog and search something for quick result. Just you
have to type any keyword on search box and then press enter, that's all now
JSON search box will display search result. If you want to return from search
box then just delete the typed keyword from search box. It's very simply to use
and light weight.
For more excited staff stay tune and give us your feedback. Thank you.
For more excited staff stay tune and give us your feedback. Thank you.




Post a Comment