6 Cool Custom Blog Stats Widget For Blogger
6 Cool Custom Blog Stats Widget For Blogger
Blog's Stats Widget is
very show you the total page view of your Blog. This is an important widget to
know total pages viewed by your Blog visitors. And your Blog readers also can
see that. But this widget will able to show all time page view, last 30 days or
last 7 days total page view. But by modifying this widget we will able to
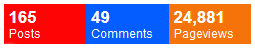
display the total number of post and comments to the readers.
As a result you Blog
visitors will able to know about your Blog's current Page view, number of posts
and comments information. If you have more than 1000 of post then your visitors
will get a positive impression about your Blog. For this reason this widget is
good for blogger. To add this widget
just follow the below steps-
Adding Blog's stats widget in Blogger Template
First of all we have to add Blog's stats widget and after that we
will tweak the stats widget by CSS coding.
Step 1 Log in to your Blogger Account and Go
to your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Gadget" then select "Blog's
stats" Widget.
Step 4 Now remove the Title
in Stats widget configuration and under Time
period select All Time.
Step 5 In case of style select second
one. And Press the Save Button after configuration.
Modifying the Default Blog's stats widget
Now we will modify the default stat widget for displaying Total number of Posts and Comments in
your Blogger template.
Step 1 Log in to
your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now
click on -> Template -> Edit HTML
<b:widget id='Stats1' locked='false' title='Total Pageviews' type='Stats'>...</b:widget>
Step 4 Now replace the above code by any code script
from below. And after that click on Save template
button.
<b:widget id='Stats1' locked='false' title='' type='Stats'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<li id='totalposts'>
<h4 id='Stats1_totalPosts'>&hellip;</h4>
<span>Posts</span>
</li>
<li id='totalComments'>
<h4 id='Stats1_totalComments'>&hellip;</h4>
<span>Comments</span>
</li>
<li id='totalCount'>
<h4 expr:id='data:widget.instanceId + "_totalCount"'>&hellip;</h4>
<span>Pageviews</span>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>');
//]]>
</script>
</div>
</b:includable>
</b:widget>
TWEAKING THE BLOG'S STATS WIDGET BY CSS SCRIPT
Now we will add CSS coding to the default stat widget. Not only widget but also we will able to display Total number of Posts and Comments in your Blogger template.
Step 1 Now find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 2 Copy any code from below and Paste the code above/before </b:skin>
- Code for Blog's Stats Design 1
#Stats1 ul{margin:0px 0;border:0;padding:0}
#Stats1 li{
display:inline;
width:30%;
box-shadow:4px 4px 0px rgba(33,33,33,0.45);
border:0;
color:#fff;
float:left;
text-decoration:none;
margin:0;font-size:100%;
list-style-type:none
}
#Stats1 li:hover{
opacity: 0.7;
filter:alpha(opacity=70); /* For IE8 and earlier */
}
#Stats1 h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding: 0 5px 0 5px;}
#Stats1 span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background: #0290E2;
}
#totalComments{
background: #309FDF;
}
#totalCount{
background: #4FACE1;
}
#Stats1 ul{margin:0px 0;border:0;padding:0}
#Stats1 li{
display:inline;
width:30%;
border:3px inset #045DFF;
color:#fff;
float:left;
text-decoration:none;
margin:0;font-size:100%;
list-style-type:none
}
#Stats1 li:hover{
opacity: 0.7;
filter:alpha(opacity=70); /* For IE8 and earlier */
}
#Stats1 h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding: 0 5px 0 5px;}
#Stats1 span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background: #6C9FFB;
}
#totalComments{
background: #6C9FFB;
}
#totalCount{
background: #6C9FFB;
}
#Stats1 ul{margin:0px 0;border:0;padding:0}
#Stats1 li{
display:inline;
width:33%;
border:0;
color:#fff;
float:left;
text-decoration:none;
margin:0;font-size:100%;
list-style-type:none
}
#Stats1 li:hover{
opacity: 0.7;
filter:alpha(opacity=70); /* For IE8 and earlier */
}
#Stats1 h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding: 0 5px 0 5px;}
#Stats1 span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background: #FF0404;
}
#totalComments{
background: #045DFF;
}
#totalCount{
background: #F67309;
}
#Stats1 ul{margin:0px 0;border:0;padding:0}
#Stats1 li{
display:inline;
width:30%;
border-left:5px solid #05A8FC;
color:#fff;
float:left;
text-decoration:none;
margin:0;font-size:100%;
list-style-type:none
}
#Stats1 li:hover{
opacity: 0.7;
filter:alpha(opacity=70); /* For IE8 and earlier */
}
#Stats1 h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding: 0 5px 0 5px;}
#Stats1 span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background: #000000;
}
#totalComments{
background: #222222;
}
#totalCount{
background: #333333;
}
- Code for Blog's Stats Design 5
#Stats1 ul{margin:0px
0;border:0;padding:0}
#Stats1 li{
display:inline;
width:30%;
border-right:5px solid
#FFFFFF;
border-bottom: 4px solid
#FC2B2C;
color:#fff;
float:left;
text-decoration:none;
margin:0;font-size:100%;
list-style-type:none
}
#Stats1 li:hover{
opacity: 0.7;
filter:alpha(opacity=70);
/* For IE8 and earlier */
}
#Stats1 h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding:
0 5px 0 5px;}
#Stats1
span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background: #212121;
}
#totalComments{
background: #212121;
}
#totalCount{
background: #212121;
}
#Stats1 ul{margin:0px 0;border:0;padding:0}
#Stats1 li{
display:inline;
width:30%;
border:3px dashed #000000;
color:#fff;
float:left;
text-decoration:none;
margin:0;font-size:100%;
list-style-type:none
}
#Stats1 li:hover{
opacity: 0.7;
filter:alpha(opacity=70); /* For IE8 and earlier */
}
#Stats1 h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding: 0 5px 0 5px;}
#Stats1 span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background: #055BFA;
}
#totalComments{
background: #FA05E0;
}
#totalCount{
background: #FA0505;
}
I hope you have
successfully added this cool widget in your blogger template. And if you face
any trouble then fee free to leave a comment below.










8 comments
<script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>
But I am not sure about disqus but hopefully I will try to develop for disqus. :t
javascript training in hyderabad