Add 4 style Most commented widget in Blogger Site
Add 4 style Most commented widget in Blogger Site
Most commented widget is getting very popular for those Blog that getting more comments daily. By viewing the comments a viewers can easily identify which article is more popular in site. However people can judge the popularity of the content by viewing the comments. So most commented widget can be count as alternative of Most popular widget. However For better suit with different Blogger template I have customized the code with different design. I hope this widget will love your Blog readers and they can easily find out the most discussed content of any Blog site.
Installing this widget is pretty simple. The following tutorial might be helpful for you to integrated this widget.
Step 1 Log in to your Blogger Account and
Go to your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Gadget" then
select "HTML/JavaScript" Gadget.
Step 4 Now Copy any designed code from below and Paste
it in "HTML/JavaScript" Gadget.
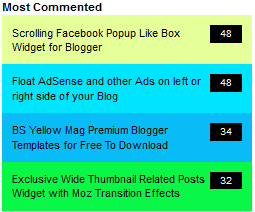
- Demo for Design 1
- Code for Design 1
<style>
.comment-count {
padding: 3px 10px;
background: #000000;
color: #ffffff;
font-family: 'Oswald', sans-serif;
font-size: 80%;
float: right;
}
.odhik-montobbo ul {
padding: 0px !important;
list-style:none;
font-family: 'Oswald', sans-serif;
}
.odhik-montobbo ul li {
list-style: none;
padding: 10px;
color: #000000;
margin-top: -10px;
background:none;
}
.odhik-montobbo ul li a {
color: #000000;
list-style: none;
text-decoration: none;
font-size: 90%;
}
.odhik-montobbo:nth-child(3n+0) {
background: #E21323;
width: 100%;
margin-top:10px;
}
.odhik-montobbo:nth-child(4n+0) {
background: #E5FF99;
width: 100%;
}
.odhik-montobbo:nth-child(5n+0) {
background: #00E5FF;
width: 100%;
}
.odhik-montobbo:nth-child(6n+0) {
background: #09BCF7;
width: 100%;
padding-top:-15px;
}
.odhik-montobbo:nth-child(7n+0) {
background: #09F746;
width: 100%;
}
</style>
<script type="text/javascript">
function stripTags(s,n)
{
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="odhik-montobbo"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://bloggerspice.com&NumberofPosts=7&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json" type="text/javascript"></script>
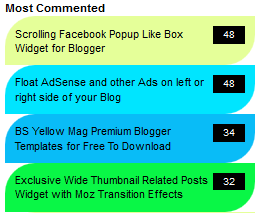
- Demo for Design 2
- Code for Design 2
<style>
.comment-count {
padding: 3px 10px;
background: #000000;
color: #ffffff;
font-family: 'Oswald', sans-serif;
font-size: 80%;
float: right;
}
.odhik-montobbo ul {
padding: 0px !important;
list-style:none;
font-family: 'Oswald', sans-serif;
}
.odhik-montobbo ul li {
list-style: none;
padding: 10px;
color: #000000;
margin-top: -10px;
background:none;
}
.odhik-montobbo ul li a {
color: #000000;
list-style: none;
text-decoration: none;
font-size: 90%;
}
.odhik-montobbo:nth-child(3n+0) {
background: #E21323;
width: 100%;
margin-top:10px;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
}
.odhik-montobbo:nth-child(4n+0) {
background: #E5FF99;
width: 100%;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
}
.odhik-montobbo:nth-child(5n+0) {
background: #00E5FF;
width: 100%;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
}
.odhik-montobbo:nth-child(6n+0) {
background: #09BCF7;
width: 100%;
padding-top:-15px;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
}
.odhik-montobbo:nth-child(7n+0) {
background: #09F746;
width: 100%;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
}
</style>
<script type="text/javascript">
function stripTags(s,n)
{
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="odhik-montobbo"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://bloggerspice.com
&NumberofPosts=7
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json" type="text/javascript"></script>
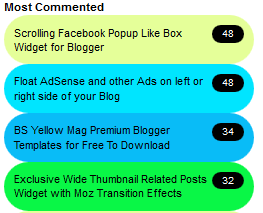
- Demo for Design 3
- Code for Design 3
<style>
.comment-count {
border-radius: 30px;
padding: 3px 10px;
background: #000000;
color: #ffffff;
font-family: 'Oswald', sans-serif;
font-size: 80%;
float: right;
}
.odhik-montobbo ul {
padding: 0px !important;
list-style:none;
font-family: 'Oswald', sans-serif;
}
.odhik-montobbo ul li {
list-style: none;
padding: 10px;
color: #000000;
margin-top: -10px;
background:none;
}
.odhik-montobbo ul li a {
color: #000000;
list-style: none;
text-decoration: none;
font-size: 90%;
}
.odhik-montobbo:nth-child(3n+0) {
background: #E21323;
width: 100%;
margin-top:10px;
border-radius: 30px;
}
.odhik-montobbo:nth-child(4n+0) {
background: #E5FF99;
width: 100%;
border-radius: 30px;
}
.odhik-montobbo:nth-child(5n+0) {
background: #00E5FF;
width: 100%;
border-radius: 30px;
}
.odhik-montobbo:nth-child(6n+0) {
background: #09BCF7;
width: 100%;
padding-top:-15px;
border-radius: 30px;
}
.odhik-montobbo:nth-child(7n+0) {
background: #09F746;
width: 100%;
border-radius: 30px;
}
</style>
<script type="text/javascript">
function stripTags(s,n)
{
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="odhik-montobbo"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://bloggerspice.com
&NumberofPosts=7
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json" type="text/javascript"></script>
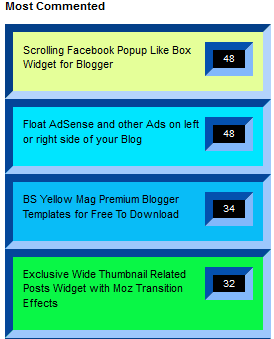
- Demo for Design 4
- Code for Design 4
<style>
.comment-count {
border: 8px inset #0572F8;
padding: 3px 10px;
background: #000000;
color: #ffffff;
font-family: 'Oswald', sans-serif;
font-size: 80%;
float: right;
}
.odhik-montobbo ul {
padding: 0px !important;
list-style:none;
font-family: 'Oswald', sans-serif;
}
.odhik-montobbo ul li {
list-style: none;
padding: 10px;
color: #000000;
background:none;
}
.odhik-montobbo ul li a {
color: #000000;
list-style: none;
text-decoration: none;
font-size: 90%;
}
.odhik-montobbo:nth-child(3n+0) {
background: #E21323;
width: 100%;
border: 8px inset #0572F8;
}
.odhik-montobbo:nth-child(4n+0) {
background: #E5FF99;
width: 100%;
border: 8px inset #0572F8;
}
.odhik-montobbo:nth-child(5n+0) {
background: #00E5FF;
width: 100%;
border: 8px inset #0572F8;
}
.odhik-montobbo:nth-child(6n+0) {
background: #09BCF7;
width: 100%;
border: 8px inset #0572F8;
}
.odhik-montobbo:nth-child(7n+0) {
background: #09F746;
width: 100%;
border: 8px inset #0572F8;
}
</style>
<script type="text/javascript">
function stripTags(s,n)
{
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="odhik-montobbo"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://bloggerspice.com
&NumberofPosts=7
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json" type="text/javascript"></script>
Step 5 Now Press on Save Button.
Customization
- Replace http://bloggerspice.com with your blog address.
- Change NumberofPosts=7 digit to display number of Most Discussed Posts.
Now check your Blogger template and see your new widget. I hope your blog visitors will love it and intent to participate in commenting. If you face any trouble then feel free to leave a comment below.






5 comments
article.
have to apply such techniques to your won webpage.
you've hit the nail on the head. The issue is something which
not enough folks are speaking intelligently about.
I am very happy that I came across this during my hunt for something relating to
this.
as well happy to share my familiarity here with colleagues.