How to Add Label link on Blogger Pages Widget?
How to Add Label link on Blogger Page Widget?
We knows
that for navigating on Blogger Site we add custom menu and add Blogger Label
link on it. Also we add Blogger page link on main navigation or menu thus a
visitor can easily navigate in all over of the Blog pages. So for making a Blog
user friendly we must use menu or navigation. In most of the Blogger we see
menu above and below header part of the template. But Some Blogger don't use
menu widget rather they like Blogger page widget to navigate everywhere on
Blogger site. In this tutorial I will show you how we can add Label link on Blogger
Page Widget for creating a main page navigation.
This is very
simple but those who are using Blogger default template this tutorial will be
useful for them. Just follow the below steps-
First of all
we have to add a page widget in our Blogger template. Because without page
widget you won't able to include Label link on it. After that we will add Blogger Label link on Pages widget.
Step 1 Log in to your Blogger Account and Go
to your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Gadget" then select "Pages"
Widget.
Step 4 Now remove the Title in Pages widget configuration and if you already have created some
page then you will see the page list on Pages
widget configuration window.
Step 5 We will now ad label link on Page
menu. So under Pages to show click on +Add external link and a
popup window will open.
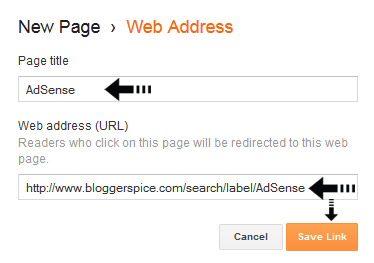
Step 6 There you will find two field,
under Page title field write name that will appear on Blogger site. For example
AdSense. And under Web address (URL) add your label link.
Step 7 Finally hit the Save Link
button. Instantly new external link added on List Order. But you can
change the list order by drag and drop. So add some other label links again by
following Step 5 and Step 6.
Step 8 And Press the Save Button after required configuration.
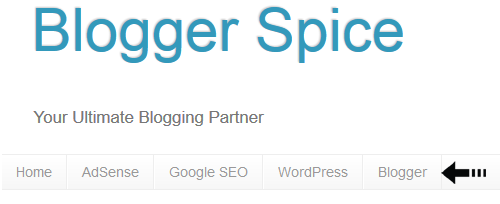
Now check your
Blogger template and see that you have successfully added Blogger Label link on
page widget. And by the following this tutorial you can make your main
navigation or menu easily. If you face any trouble then feel free to leave a
comment below. Thank you.







2 comments
in favor of his site, for the reason that here every data is quality based material.