How to Display ads on Blog by using AdSense Gadget ?
How to Display ads on Blog by using AdSense Gadget ?
AdSense is the way of money making on your Blog. So by perfectly
monetizing we can earn money as much as possible. But before this we should
know how to display AdSense ads in our Blog. We can show AdSense in different
ways but among them the easiest way is displaying AdSense ads by using AdSense
widget. In this tutorial I will show you about using AdSense widget and how to
customize the ads appearance.
Step
1 Log in to
your Blogger Account and Go to
your Blogger Dashboard
Step
2 Now click
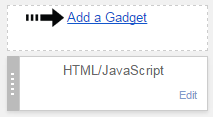
on -> Layout -> Add a Gadget
Step
3 Now a popup
windows will appear will Blogger default gadget lists. Scroll down and select AdSense gadget.
Step
4 Now you will
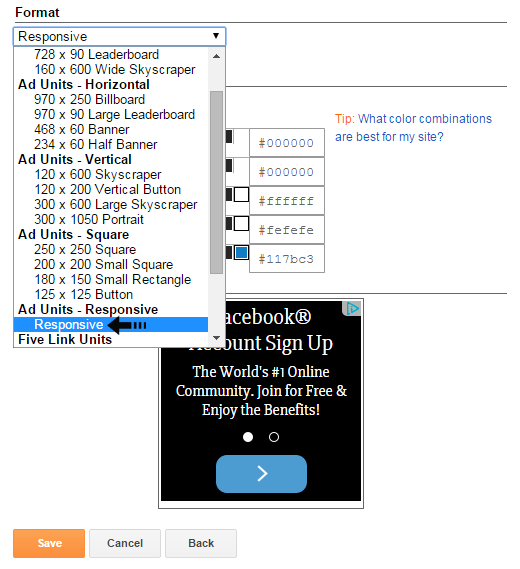
see Gadget configuration window. From there under format select Responsive by using Dropdown option.
Because responsive ads will be fit with any size of template width.
Step
5 You can
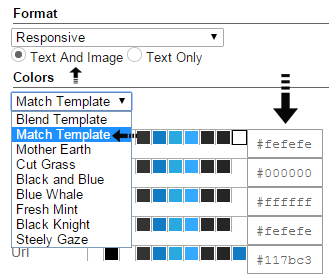
select the ads type also. Either Text And
Image (It will display both banner and text ads) or Text Only (It will display text ads only). So select ad type by
clicking on radio button. For good performance select Text And Image.
Step 6 At this time you have to select
appropriate color of the ads. There has some preset color setting. Under Colors option simply select Match template. This will enable your
ads to display ads that match with your template color. In addition you can use
custom option for choosing and customizing your ad banner colors.
Step 7 Finally Click on orange color Save button.
Now
check your Blog to see the AdSense ads appearing with your custom settings. By
using AdSense Gadget you can place your ads on your Blog sidebar, header
and footer sections only. That's all about placing AdSense ads in Blogger
template by using AdSense widget.







Post a Comment