How to remove Bullet Pointer from Blogger Template Layout?
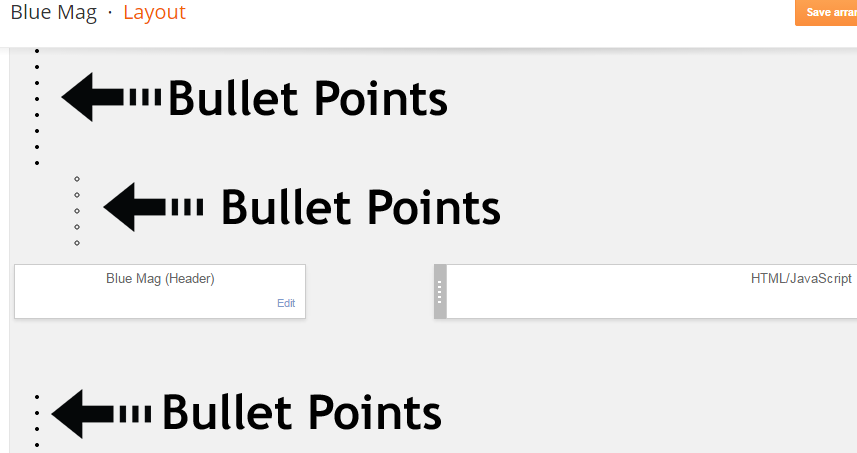
How to remove Bullet Pointer from Blogger Layout?
There are many template layout
has some common problem that some bullet pointers appeared. But in Blogger site
it doesn't affect. However some user feel this very annoying. Because of bullet
pointer template layout height become very large so for using gadget you have
to scroll down. And in some blogger template layout completely break only for
this bullet pointers. So in this tutorial I will show you a simple solution by
using CSS code. After adding this code bullet pointer will be automatically
hide from Blogger layout section. But it won't completely remove the code. Whatever
the main thing is to solve the issue.
So just follow the below steps
for solve this issue.
Step 1 Log in to
your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on
-> Template -> Edit HTML->
Step 3 Now find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy and Paste below code above/before </b:skin>
body#layout ul {
display: none;
}
In some template the above script
may not work so in this case you can go for second script. If first script
doesn't work then go for second script, hope this will work for you.
#layout ul{
display: none;
}Step 5 Now hit the Save template button.
And now check your Blogger
template's layout and see bullet number has vanished. And your layout height
become normal. I hope by using this trick you can solve your problem easily.




7 comments