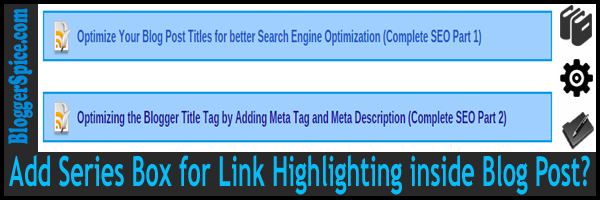
Add Series Box for Link Highlighting inside Blogger Blog Post?
Add Series Box for Link Highlighting inside Blog Post?
Blogger often write series
article for better explanation of important topic. If your topic's chapter is
long enough then you can't able to write the whole things in one post. And Blog
readers often feel annoying to read long descriptive content. So for this
reason professional Blogger often split the content into several parts and
publish part by part.
If you write second part
of an article then you must share first part's link. And if your content is split
into 3/4 parts then you have to share all the links in all posts. But by
sharing simple links will looks like monotonous. In professional Blog we can
see a special series Box used inside Blogger Blog post to decorate series
topic's links. This will make the posts eye-catching and readers will fell
interest to read all the series topic.
In this tutorial I will
share the custom series box for link highlighting in Blogger Blog posts. Just
follow the below steps-
Step 1 Log in to your Blogger Account and Go to your Blogger
Dashboard
Step 2 Click on Now click on -> Template -> Edit
HTML->
Step 3 Now find the ]]></b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the script from below and Paste it above/before ]]></b:skin>
.series{
padding:0.8em 0.8em 0.8em 3.6em;
margin-bottom:5px;
border:2px solid #ddd;
}
.series{
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNlf7GPHYD6NYATUBZ448cbrmXQ-jzppxHDdDWtP944Xkc__rZS-wgYiCYmQrGrUFjXuYFstSDrIqFLRIy6xmKNrBtibuk9IAY1swMDcN49_BMckL4M1Y56y6rwRZwa2dgXjKwew6NzeiA/s1600/BS+series.png") no-repeat scroll 0.8em 0.4em #9FCFFF;
color:#444444;
font:bold 15px Arimo;
border-color:#099CEE;
}
.series a:link{
color:#19109F;
}
.series a:hover{
color:#1950CF;
}
Step 5 hit the Save template button.
How to use this Series Box?
For using this Custom series box for
highlighting topic links you have to add the code in HTML view while writing a Blog
post. Just write a post and from Post Editor Select HTML mode. Now add the
below code-
<div class="series">Paste Your Topic URL Here</div>Customization
- Replace Paste Your Topic URL Here with series article's URL.
Now simply publish the post
and see the result. Your link has been showing inside blue box with beautiful
icon. For any further query feel free to leave a comment below.



Post a Comment