How To Define Variable in Blogger Template by CSS?
How To Define Variable in Blogger Template by CSS
Variable definition is really interesting for Blog designer. When
a Blogger design a Blog they can manually add Color, Font and border code
manually in each script, alternatively they can define variable first and add
the custom variable definition around the script. This is really easy for Blog
designer but hardest chapter for newbie. Because they become always confused
about this variable definition. In this tutorial I will show you the simplest
way to defining variable. But before that we should know why Blog designer
define variable?
In Blogger
template when you enter into Advanced customization option then you will see
you can change the template color, Font, width and border easily. To do this just
check any Blogger default template by go through following steps-
Step 1 Go to https://www.blogger.com and
Sign in to your account
Step 2 From Blogger
Dashboard click on ->Template ->Customize
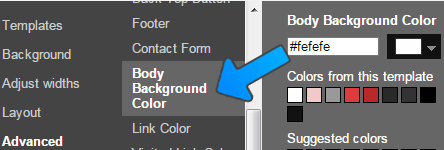
Step 3 And click on Advanced tab and see different options where you can change the Color,
Font etc.
Actually this can be done if your variables
defined in your Blogger template. But there are many new Blog designer those who
define variables but don't use them. So in case of those template you can't
change any Font or color after entering into Advanced tab. In the above image you have seen that you can alter
the Font, color and many more and now look at the below image and see the
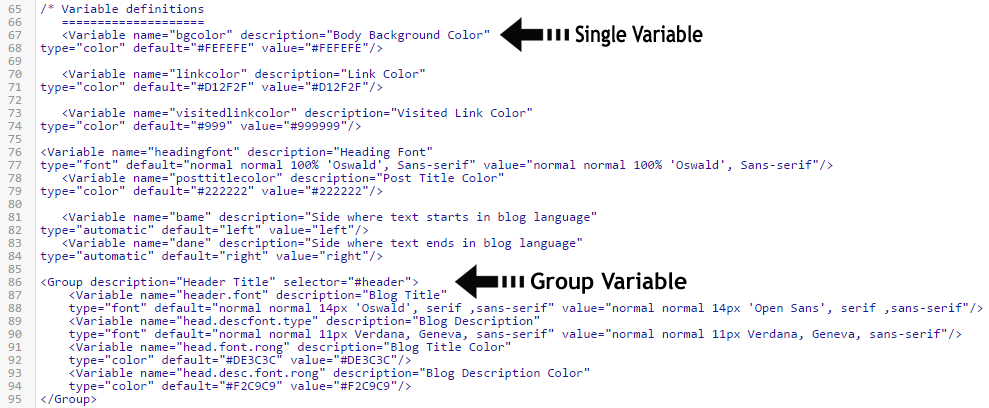
variable Definitions on Blogger template. The variable definition contain at
the top of the Blogger template.
Now I will show you how to add custom
variable definition in Blogger template. Variable can be define single and also
define Group wise. You can see the below image that here both single and group variables has been defined.
Single Variable Definition
In case Single variable definition we will
define only individual things. Suppose to define Blogger template background I
have use below variable definition.
<Variable name="bgcolor" description=" Body Background Color " type="color" default="#FEFEFE" value="#FEFEFE"/>
Here I have given variable name bgcolor and
given a description Body Background
Color. By reading This description a use can easily understand that this
variable used for template Body background. But you can define by your own language.
Later I have give color code one is default (default="#FEFEFE" ) and another (value="#FEFEFE") is currently used in template. And
whenever you change the color code from Advanced
tab then only value="#FEFEFE" will change but the default color will remain
same.
How to use single variable definition?
After
defining the variable we will use the variable in CSS script. Just like below.
Here I have added $ sign + Variable name that means it will indicate the #FEFEFE color code. And display the
color in Blogger template.
background-color:$bgcolor;
Group Variable Definition
We often define
variables Group Wise. Suppose if we want to define Blog content's Background, Font
and color then it won't be wise decision to define singly. Because then in Advanced tab you won't understand the defined variables under which
elements. So defining variables as a group is ideal for easy recognition. The below
example is for Group variable definition.
<Group description="Content Area" selector="#spice-box">
<Variable name="spice.font" description="Font Type" type="font" default="normal normal 12px Verdana, Geneva, sans-serif" value="normal normal 12px Verdana, Geneva, sans-serif"/>
<Variable name="spice.rong" description="Background Color" type="color" default="#FEFEFE" value="#FEFEFE"/>
<Variable name="spice.font.rong" description="Text Color" type="color" default="#333333" value="#333333"/>
</Group>
Here
I have given the Group name by Content
Area thus in Advanced tab user can easily recognize. And Selector means a red dashed border will select
the content area. Similarly for changing Font I have use spice.font as variable name. Also defined spice.rong for content background color and spice.font.rong for text background color.
How to use Group Variable Definition?
After
defining the Group variable now it's time to add in CSS script. See the below
script carefully and match the variable definition-
#spice-box{text-align:justify;width:1100px;background-color:$(spice.rong);margin:0 auto;font:$(spice.font);color:$(spice.font.rong);overflow:hidden;}
In above script instead of color code I
have used defined variable background-color:$(spice.rong);
and similarly for defining Font used font:$(spice.font);
Also used color:$(spice.font.rong)
for defining text color.
Remember
that in case of defining variable you must use a $ sign. For single word you can write the code $bgcolor but for multiple word you must add a (.)dot and third
bracket like $(spice.font.rong) this.
I hope after reading this tutorial you have got a real time experience about variable definition. And how variables works after defining. If you have any more query then feel free to leave a comment below. Thank You.
I hope after reading this tutorial you have got a real time experience about variable definition. And how variables works after defining. If you have any more query then feel free to leave a comment below. Thank You.






3 comments