How to Display Post Location in Blogger Blog Posts?
How to Display Post Location in Blogger Blog Posts?

In Travel
and Photography Blog must use location about the photo otherwise viewers won’t
understand the location until reading the description. There are many photographer and traveler write
Blog about their travel and photos. Many viewers just skip if they don’t like
the images. But in case of traveler Blog if viewers are interested in specific
location and planning to visit near future then they feel interest to view the
whole content. So showing the geographic location is one of the positive sides
to divert viewers mind.
Google
Blogger has already added Geo targeting feature in Google Webmaster Tools. But
that option will assign your whole Blog under same location. But you will also
find location setup in Blog posts where you can easily set the post’s location.
Suppose you have traveled to London and taken some snaps for writing your
travel experience in your Blog. Now you can just post the pictures and
description after that simply choose the location while creating new posts.
You are thinking
this is bit confusing but don’t worry I will show you the way, just follow the
below steps-
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 From Blogger Dashboard click on -> New
Post
Step 3 Now click to expend Post
Settings-> Location from Right
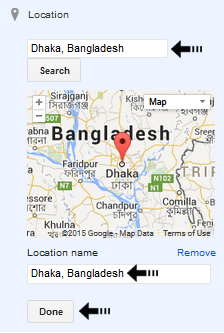
Side Bar. Now in Blank field write your City
and Country after that click on Search button next to the blank field.
Step 4 Google will instantly show
the post location in Google Map. And now click on Done button to set the location.
For example
purpose I have input Dhaka as my
city and Bangladesh as my Country. And Google automatically discover my location.
That’s it now you have successfully set the location of your Blog posts.
How to display the Post location in Blogger template?
By default
Blogger’s default Dynamic Views template
will display the geographic location of the Blogger posts.
But if you are using
custom Blogger template then you have to tweak your template by adding small
piece of script. Just follow the below steps-
Step 1 Log in to your
Blogger Account and Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit
HTML->
Step 3 Now find the code like below by pressing Ctrl+F (Windows) or CMD+F (Mac)
<div class='post-header'>
Or
<div class='post-header-line-1'/>
Or
<span class='post-author vcard'>...</span>
Remember that our main objective to find out the author vcard
details and after that script we will place the post location script. And the
code may vary template to template.
Step 4 Copy the script from below and Paste it
after/below any code from above.
<span class='post-location'>
<b:if cond='data:top.showLocation'> <b:if cond='data:post.location'>
<data:postLocationLabel/> <a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a> </b:if></b:if>
</span>
Step 5 hit the Save template button.
Congratulation you have successfully integrated
the post location script in your Blogger template. And now visit your Blog and
see the post location is displaying below Blog post title.
I hope this tutorial
will help your to show your geographic location of your posts. If you need help
then feel free to leave a comment below. Thank you.
 |
| Display Post Location in Blogger Blog Posts |




9 comments
Anche se non sono riuscito a risolvere ( per mia incapacità... > https://productforums.google.com/forum/#!topic/blogger/48v5no-TNTg ) questo tutorial può essere sicuramente una soluzione.
Grazie per il tuo commento. Ho testato questo tutorial prima di scrivere come linea guida. Ciò funzionerà al 100%. Grazie ancora per il vostro riferimento.
<b:if cond='data:top.showLocation'> <b:if cond='data:post.location'>
<data:postLocationLabel/> <a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
not work for me
You will find the below script 2 times. So you have to add the location script under both header script. I mean 2 times.
<div class='post-header'>
Or
<div class='post-header-line-1'/>
Or
<span class='post-author vcard'>...</span>
Thank you. :wr
Even in the official templates of Blogger
Is there another solution?