Add alt text tags to Blogger images for SEO and Traffic
Add alt text tags to Blogger images for SEO and Traffic
Image alt tag or alternative tag
is an html attribute that explains what an image shows. Generally as a human we
can see an image and can easily recognize that what is the image about. Suppose
if you see an image with a cup of tea then you can easily recognize that. But
what about search engine? Search engine is just like robot and it can read only
text not image. So if you just upload image in Blog post then search engine
can't read about the uploaded image. But if we add image alt tag then search
robot can easily read that and can understand what is the image about.
Most of the Bloggers focus on
Search engine optimization. But among them many bloggers skip the image
optimization. For your kinds information there are millions of visitors are
coming from Google image search engine every day. Zillions of user prefer image
search instead of web search. Suppose if you are looking for any latest movie's poster or
Vector Graphics over the net and in this case if you search through the web
then you have to click on every link for visit the website, after that you will
able to see the poster or graphics. But if you do image search then Google will
instantly display the post images and you can use that easily. But for
displaying image on Google Image search engine search robot first read the
image alt tag and after that it display there. So image alt tag is very
important for both Search Engine Optimization (SEO) and for driving traffic.
In this tutorial I will show you
how to add Image Title and Alt tag inside Blogger Blog posts thus you can make
your Blog image SEO friendly and can divert traffic from Google Image search
engine.
The basic HTML attribute to add
an Alt Tag in image is like below-
<img src="IMAGE URL HERE" alt="IMAGE DESCRIPTION" />
In above line replace IMAGE URL HERE with your Image link and
you have to write image tag or description on IMAGE DESCRIPTION before the closing />. But this technique is general. Now I will show you, how to add
image alt tag in Blogger Blog Post Editor?
Image alt tag in Blogger Blog Post Editor (Compose Mode)
For adding Image alternative tag
in Blogger Post editor just follow the below steps-
Step 1 Sign in to your Blogger Account and go to Dashboard
Step 2 From the Dashboard, click New
Post. Or you can click on New Post from Blog Overview.
Step 3 Now Blogger Post
Editor will open and upload an image now.
Step 4 Now Click on uploaded image and a pop up Image Properties window
will appear. Now click on Properties link.
Step 5 Now insert
the Image title in Title Text field And in ALT text field write
the Image description. For example purpose I have inserted A Mug Of Coffee in Title Text
field And in ALT text field I
have written Coffee Mug. Now search engine will understand this is an
image of Coffee Mug. And finally Click on OK button.
That's it you
have successfully added the Image alt text and now publish your Blog post. Now
Google search robot can read the image and can understand about the image.
Image alt tag in Blogger Blog Post Editor (HTML Mode)
Alternatively
we can add Image alternative tag in HTML view. This is pretty simple. The
above tricks has done on Compose mode. So now click on HTML view
from Blogger post editor.
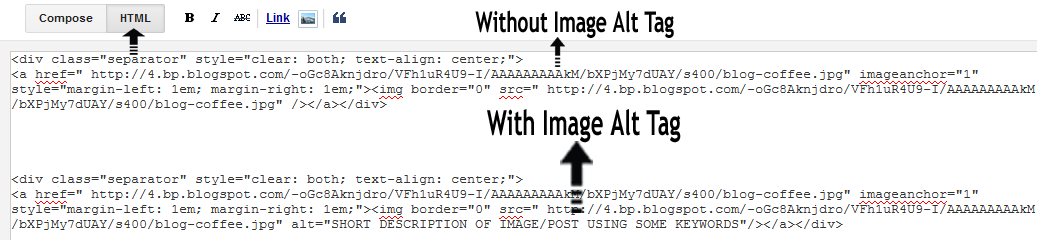
You will see
the code like below. And you will see the same image link appeared 2 times.
First image link is associated with the image, the second one is the code for
showing an image on Blog post.
<div class="separator" style="clear: both; text-align: center;"><a href=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjknTayDh8bW6N51Wde6d8FsUZSEAYVv-WQInSwhpH6OuiOPVn2Rj23_4KCDl4-DP_GzcWJRBZiawvq1MoY-JXAIiZiBFP84oGr30opkiXN3hosZ6kejtJiOKm8VBJZBctoxKUcGJdxdmk/s400/blog-coffee.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjknTayDh8bW6N51Wde6d8FsUZSEAYVv-WQInSwhpH6OuiOPVn2Rj23_4KCDl4-DP_GzcWJRBZiawvq1MoY-JXAIiZiBFP84oGr30opkiXN3hosZ6kejtJiOKm8VBJZBctoxKUcGJdxdmk/s400/blog-coffee.jpg" /></a></div>
Now
I will add the Image alt tag with second image link.
<div class="separator" style="clear: both; text-align: center;"><a href=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjknTayDh8bW6N51Wde6d8FsUZSEAYVv-WQInSwhpH6OuiOPVn2Rj23_4KCDl4-DP_GzcWJRBZiawvq1MoY-JXAIiZiBFP84oGr30opkiXN3hosZ6kejtJiOKm8VBJZBctoxKUcGJdxdmk/s400/blog-coffee.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjknTayDh8bW6N51Wde6d8FsUZSEAYVv-WQInSwhpH6OuiOPVn2Rj23_4KCDl4-DP_GzcWJRBZiawvq1MoY-JXAIiZiBFP84oGr30opkiXN3hosZ6kejtJiOKm8VBJZBctoxKUcGJdxdmk/s400/blog-coffee.jpg" alt="SHORT DESCRIPTION OF IMAGE/POST USING SOME KEYWORDS"/></a></div>
That's it. This is very simple. Now switch to
Compose mode and publish your post. Your
Blog post image is now successfully optimized for search engine. And when
anybody make query on image search then your image may appear on Google Image
search engine. As a result your Blog site can receive big chunk of traffic.
For testing your image alternative tag just visit
your Blog post and mouse over on image and see image title has appeared.





Post a Comment