Google Rolled out the Mobile Friendly update for Rank Signal
Google Rolled out the Mobile Friendly update for Rank Signal
April 21, 2015 Google has globally rolled out the mobile-friendly
update. This algorithm update will give rank signal for individual website. Currently more than 60% traffic are coming
from Smartphone so Google is boosting the ranking of mobile-friendly pages on
mobile search results. As a result now any use can instantly find out the
desired content from relevant search results where text is readable without
tapping or zooming, tap targets are spaced appropriately, and the page avoids
unplayable content or horizontal scrolling.
What does ‘mobile friendly’ mean?
Alternatively Mobile-friendly
site means a website with responsive design that adjusts to the reduced size of
a mobile screen. Mobile friendly websites will automatically adjust height and
width according to mobile screen size, It will also adjust the-
- Readable characters of posts.
- Adjust the image sizes according to screen.
- It will be Faster to load
- Touch-screen friendly links
However there are zillions of website using templates which
are not mobile friendly. Specially here the indication is non-responsive
template. If you are using responsive template then your site will be mobile
friendly but if your template is not responsive then you must change you template
or theme. Because your site's search traffic from mobile device will highly
affected. The main effects of this mobile-friendly algorithm updates by Google
are as follows-
- This mobile-friendly algorithm will affects only search rankings on mobile devices
- Your site's search results affects in all languages globally. That means whatever your Blog language the algorithm will affect due to algorithm update.
- But mobile-friendly algorithm applies to individual pages, not entire websites.
If you see that recently your traffic has increased or
decreased dramatically then you have to understand that your site has affected
by mobile-friendly algorithm updates. So increasing traffic is good for your
site and this means your site is mobile friendly but if your site's traffic
decreased then you must change your template and use a responsive template thus
it can get better rank in mobile search result.
Google use variety of signals to rank a website or Blog
in search result, so you should walk into the Google's guided pathway thus your
site get higher page rank in search result.
If your site has great quality content but not mobile friendly then
still there are a chances to get high rank in mobile search but we shouldn't
rely on chances, instead of this simply change your template or redesign to
make it mobile friendly.
How to perform Mobile-friendly test?
Now the question is how we will understand that our site
is mobile friendly or not? This is very simple, Google has its own Mobile-friendly
testing tools.
Step 1 Go to https://www.google.com/webmasters/tools/mobile-friendly/
link
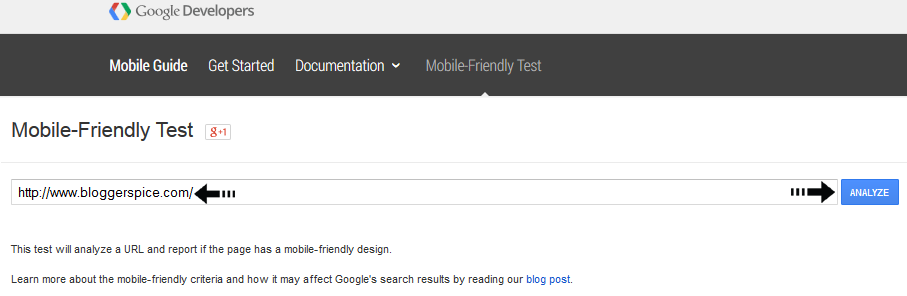
Step 2 And
type your Website or Blog URL (example: http://www.bloggerspice.com/
) in the blank field and click on blue color ANALYZE button.
Step 3 Instantly
Blogger will display the result. If your site is mobile friendly then you will
get a green message Awesome! This page
is mobile-friendly. Otherwise the tools will display red signal. You can
see the Mobile friendly site's example below. For example purpose I have tested
my site in Google Mobile-friendly testing tool.
I hope you will check your site for mobile friendliness
and get better rank on Mobile search result.
Thank you.





4 comments
Time has change
Now I am struggling to make my blog faster for mobile device