How to Host Video in Google Drive and Display in Blog Post?
How to Host Video in Google Drive and Display in Blog Post?
Video Hosting is now very popular among website owner.
Mostly whenever a Blogger wants to add video tutorial in their Blog then they
host their video in various hosting site and after that they display the video
through iframe in Blog posts.
Many webmaster purchase hosting space for hosting their
videos. But among them zillions of webmaster use YouTube for free video
hosting. But Google has open a new opportunity for the potential users by
introducing Google Drive. Now we can
upload and host our videos in Google drive easily. And you will get up to 15 GB
space for host your necessary media files.
Why to Host videos in Google Drive?
There are many reason that we should host videos in
Google Drive. You will be aware about the Google's server that this will never
down and your files will be secured in their server. There are many YouTube account
owner whose account has already suspended by Google YouTube team and then can
transfer their videos in Google Drive and host it for the viewers. In addition there are more positive side for
hosting videos in Google Drive. With Google Drive, you can:
- Sync or upload video files up to 5 TB in size (limited by available storage space)
- Sync or upload video files in the following formats such as-
- WebM files (Vp8 video codec; Vorbis Audio codec)
- MPEG4, 3GPP and MOV files - (h264 and mpeg4 video codecs; AAC audio codec)
- AVI (MJPEG video codec; PCM audio)
- MPEGPS (MPEG2 video codec; MP2 audio)
- WMV
- FLV (Adobe - FLV1 video codec, MP3 audio)
- MTS
- You will able to view all of your videos at a glance
- User can easily share videos with other people without ever having to use an email attachment
- User can add caption tracks to your video files.
Guideline before uploading an Image in Google Drive.
Before uploading a video in Google Drive you must upload
your video in the original format and in the highest quality possible. In terms
of The video resolution the maximum
resolution for playback is 1920x1080. In addition Audio and video lengths
should be the same, audio and video should start and end at the same time.
How to Upload Videos in Google Drive?
For uploading the videos in Google Drive just follow the
below steps-
Step 1 Go to https://drive.google.com/and
sign in to enter into your drive and it will redirect to Google Drive Page.
Step 2 Now click on My
Drive drop down option and
select New Folder and name it Video.
Now enter into the folder.
Step 3 And now click on red color New button
from top left side of the screen and select File
Upload after that a popup window will open for selecting
video files from hard Drive.
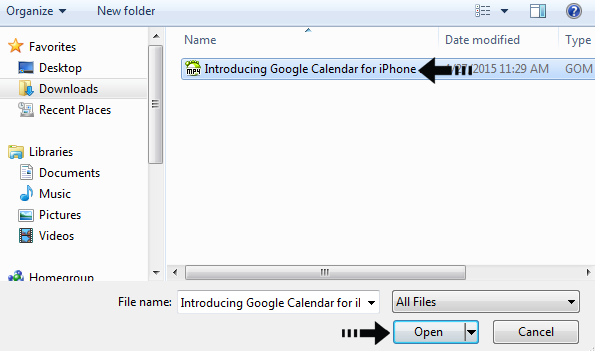
Step 4 So select your video file from
hard drive and click on Open Button.
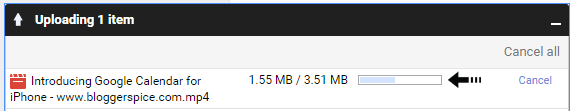
Google will prompt to upload your video.
You will see uploading
status from the bottom right corner of the screen.
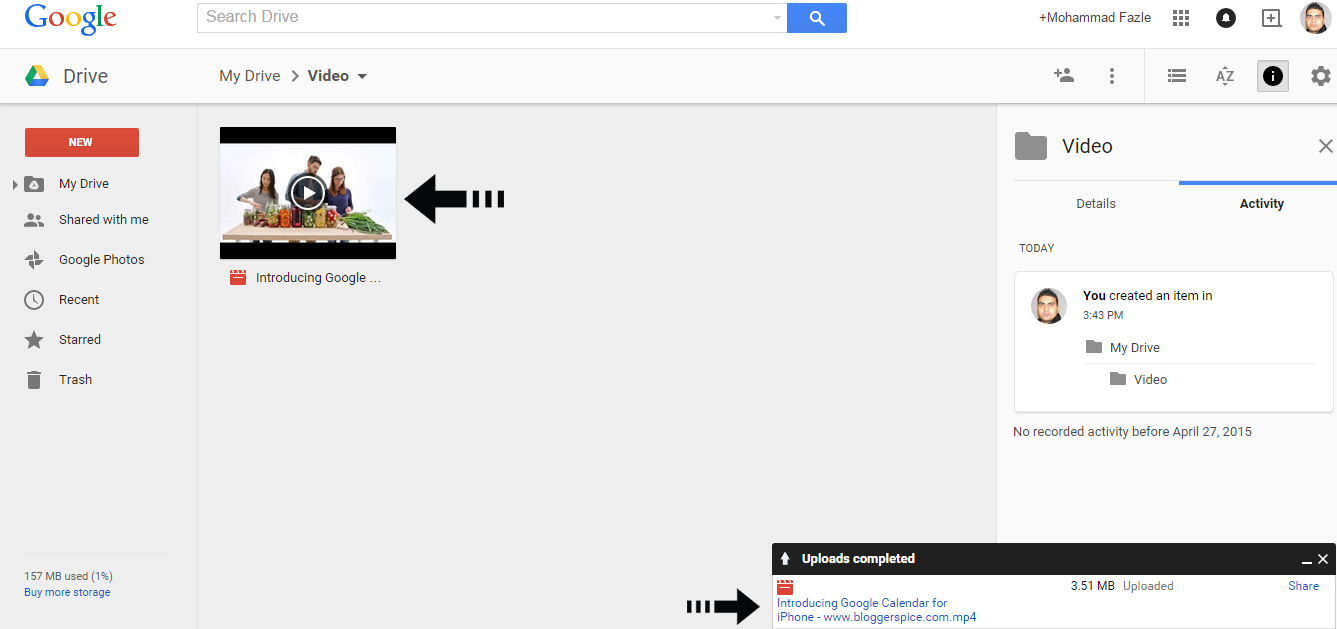
Step 5 After completion upload
click on Blue color share link and instantly a popup
window will appear, after that click on Advanced and another window will appear.
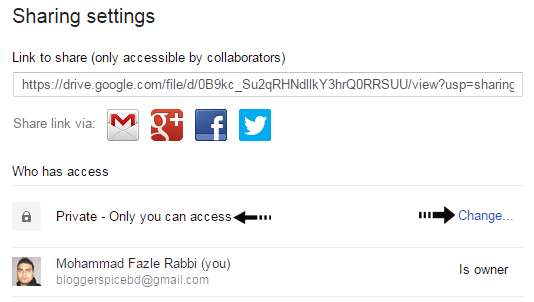
Step 6 Initially your file will be Private mode (only you can access to file) but
you have to make your Media (Video) file Public otherwise it won't work
in your Blogger Blog Posts. So click on Change... link from next to Private - only you can access option.
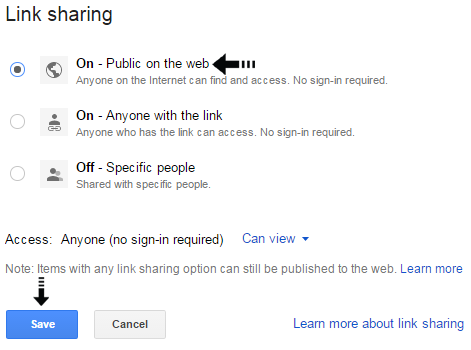
Step 7 You will be in Link
sharing window and select On - Public on the web option, after that click on blue color Save button. You will be return
in previous window.
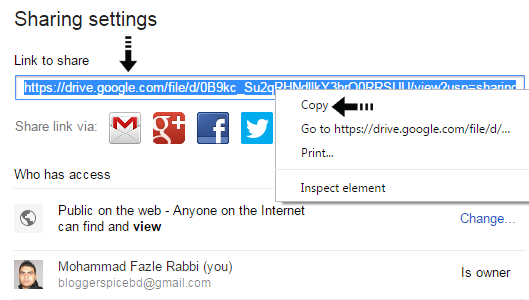
Step 8 Now below Link
to share field copy the code.
the code will be like below-
https://drive.google.com/file/d/0B9kc_Su2qRHNdllkY3hrQ0RRSUU/view?usp=sharing
And click on blue color Done button
from the bottom left side of the popup window.
Now our media or video file is uploaded and hosted on Google
Drive. And we have got the media link from Google Drive.
How to use Hosted Video file inside Blog post?
To you hosted video from Google Drive to Blogger Blog posts
we have to apply a simple trick. We have found the below hosted video link from
Google Drive.
https://drive.google.com/file/d/0B9kc_Su2qRHNdllkY3hrQ0RRSUU/view?usp=sharing
To make it work we will wrap the video link by iframe. So I
have completed the above code by below code. In the below code I have added
iframe that means the whole video will display inside an iframe in your Blog
post and defined width and height of the video, Also added allowfullscreen tag which will enable viewers to watch the video in
full screen.
<iframe src="https://drive.google.com/file/d/0B9kc_Su2qRHNdllkY3hrQ0RRSUU/preview" width="420" height="315" allowfullscreen></iframe>
Customization
- To change the width and height of the video alter the digit width="420" height="315" with lesser or greater number.
Step 1 For
integrating the video just Create a New post and switch to HTML view.
Step 2 After that
copy the below code and paste it in post editor (HTML view).
<iframe src="https://drive.google.com/file/d/0B9kc_Su2qRHNdllkY3hrQ0RRSUU/preview" width="420" height="315" allowfullscreen></iframe>
Step 3 Now switch
to Compose view and Publish your
Blog post. That's it you are done.
Now check your Blog Post and see the video is displaying
there. For playing the video click on Play button and you will also check the
video quality while watching. Also click on Full screen icon to view the video
in full screen mode. You can see the Live Demo from below-
For any query feel free to write me. I will help you to host
the video in Google Driver. Thank you.









6 comments