Advance Sitemap or Table Of Content For Blogger Site
Advance Sitemap or Table Of Content For Blogger Site
Table of content is most popular widget in website or blog. While
a visitors visit their Blog then they might want to see the all posts at a glance.
So there Sitemap widget is work effectively for this kinds of Website or Blog
readers. However I have share before a beautiful and simple table of content
and today I am going to share another beautiful advance Sitemap or Table of
content widget for Blogger site. This widget will add an easy navigation system
between your Blog sitemap and content.
However advance sitemap or table of
content widget will give a professional touch in your Blogger site.
Feature of this Table of Content-
- Visitors can see all Latest posts at a glance.
- Posts will display as 2 column with number of comments.
- Readers can view posts by specific label.
- Posts by label can be expend by using Load More (infinity loop) option.
- Visitors can Easily navigate in any post.
- Reader's can search posts by keywords.
- Not any extra loading time required.
- Your site will get professional touch.
The installation procession is quite easy. Just follow the
below steps-
Step 1 Sign in to your Blogger
account and go to Dashboard
Step 2 From the Dashboard,
click New page from Pages tab.
Step 3 After that now
switch Compose view to HTML view and paste
the all below code CSS+HTML+JavaScript at a time.
- CSS Code For Sitemap
<style>
/* CSS Sitemap by http://www.bloggerspice.com */
#table-outer table {width:100%;margin:0;padding:0;}
#table-outer input, #table-outer select {padding:4px;font:inherit;background:#fff;width:170px;box-sizing:border-box;border:none;color:#444;border:1px solid #eaeaea;transition:all 0.6s;}
#table-outer select {cursor:pointer;outline:none}
#table-outer input:focus{outline:none;background:#fff;border-color:#dadada;}
#resultDesc {margin-bottom:10px;}
#feedContainer {overflow:hidden;margin-top:20px;}
#feedContainer strong {font-size:10px;}
#feedContainer, #feedContainer li {padding:0;margin:0;list-style:none;}
#feedContainer li {float:left;width:50%;margin-bottom:5px;position:relative;z-index:0;}
#feedContainer .inner {display:block;height:72px;padding:10px;margin:5px 5px 0 5px;position:relative;background-color:#fff;box-shadow:0 0 0 1px #eaeaea;opacity:0.9;transition:all 0.6s;}
#feedContainer .inner:hover {opacity:1;box-shadow:0 0 0 1px #dadada;}
#feedContainer img {float:left;margin: 0 8px 0 0;max-width:100%;padding:1px;background:#ddd;}
#feedContainer .toc-title {max-height:33px;overflow:hidden;color:#444;font-weight:400;}
#feedContainer .toc-title:hover {color:#404040;}
#feedContainer .news-text {font-size:11px;display:none;}
#feedNav a, #feedNav span {display:block;text-align:center;color:#fff;
background-color:#444;padding:5px 0;width:100%;margin: 0 auto;margin-top:10px;transition:all 0.3s linear;}
#feedNav a:hover, #feedNav span:hover {background-color:#444;transition:all 0.3s linear;}
#feedContainer .date {display:none;position:absolute;bottom:0;right:0;background-color:transparent;color:#fff;font-size:9px;padding:3px 2px;width:35px;}
#feedContainer .date .dd {font-size:9px;line-height:5px;font-weight:bold;}
#feedContainer .date span {display:inline-block;line-height:5px;text-align:center;
margin-left:5px;}
</style>
- HTML Code For Sitemap
<div dir="ltr" style="text-align: left;" trbidi="on">
<div id="table-outer">
<table><tbody>
<tr><td><label>Sort posts by : </label></td><td><select id="orderFeedBy"><option selected="" value="published">New post</option><option value="updated">Post updated</option></select></td></tr>
<tr><td><label>Filter posts by category : </label></td><td><span id="labelSorter"><select disabled=""><option selected="">Loading...</option></select></span></td></tr>
<tr><td><label>Search by keyword : </label></td><td><form id="postSearcher">
<input type="text" /></form>
</td></tr>
</tbody></table>
</div>
<br />
<header id="resultDesc"></header><br /><br />
<ul id="feedContainer"></ul>
<div id="feedNav">
Loading...</div>
- JavaScript Code For Sitemap
<script src="https://cdn.rawgit.com/BloggerSpice/Sitemap/master/advance%20sitemap%2BBloggerSpice.js" type="text/javascript"></script>
Step 4 And now simply click on Publish button
from top right corner.
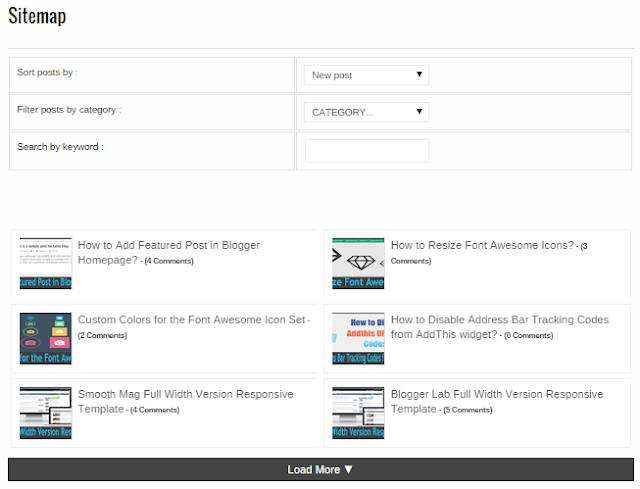
Now check your Sitemap or Table of
Content page. Your Sitemap will be look like above image. I hope this will love your Blog visitors. For any further query
feel free to write me.



4 comments
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'></script>
karon jquery cara onek somoy aai widget support kore na.
Thank you.