Blogger Default Customized Contact Form for Footer
Blogger Default Customized Contact Form for Footer
Blogger
Default contact form has gained special attention among Blog users. Almost all
Blogger is now using this default contact form. Thought the default thing is might
dull looking, however we can customize it by using CSS coding. There are many tricks
to place the Blogger default contact form in static pages. But if you wish to
use Blogger Default Customized Contact Form in your Blog footer section then it
attracts your communicator to communicate with you. However we will simply
customize the Blogger default contact form for our Blog footer. Just go through
the below steps-
Adding Default Contact Form
This time I will add Blogger default contact for thus I can modify it later by using CSS code.
Step 1 Go to
Blogger Dashboard and Select Layout
Step 2 From
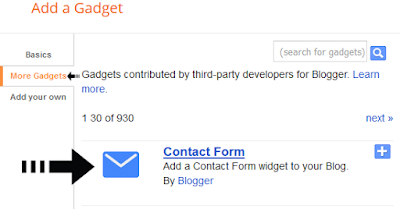
Layout Click Add a gadget and from popup window select More
Gadgets tab in left side.
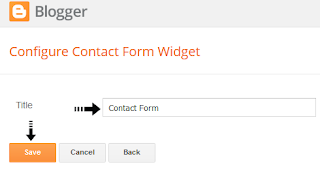
Step 3 Now click Contact Form and Save it. Now the default contact form will be look like below.
Customizing the Default Contact Form
After
adding Blogger Default Contact Form now we will add simple CSS code for spice
up it. Just go through the below steps-
Step 1 Log in
to your Blogger account and Go to
your Blogger Dashboard
Step 2 Now
click on -> Template -> Edit
HTML-> Proceed
Step 3 Locate
the]]></b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Paste
the below code Before/above ]]></b:skin>
/* Contact Form by www.bloggerspice.com */
#ContactForm1 {color:#eee}
#ContactForm1 .contact-form-widget input{display:inline-block;width:100%;border:0;padding:5px 0;margin-top:3px}
#ContactForm1 #ContactForm1_contact-form-email-message{width:100%;border:0;padding:5px;margin-top:3px}
#ContactForm1 #ContactForm1_contact-form-submit{background:#289FF2;color:#fff;padding:8px;font-size:90%;letter-spacing:1px;border-radius:3px;cursor:pointer;transition:all .3s}
#ContactForm1 #ContactForm1_contact-form-submit:hover{background:#0A92F1;color:#fff}
#ContactForm1 p#ContactForm1_contact-form-error-message,#ContactForm1 p#ContactForm1_contact-form-success-message {text-align:center;width:100%;display:block;color:#fff;}Customization
- For changing the Send Button color please alter the color code background:#289FF2;
- And for changing the Button hover color please alter the color code background:#0A92F1;
- For using different font color please alter color:#fff code.
Step 5 Now click
Save template button. After applying the code the contact form will be look like below.
You will see
the new look of your Default Blogger Contact form. I hope you would like it. Remember
that this widget has customized for Blogger footer section. Generally most of
the footer section containing dark color so I have use light widget color.
However if your Blogger template footer is white color then the widget won’t be
visible properly. For more customization feel free to leave a message below.






2 comments
Please first template ta Edit koren, tarpor nicer code ta search koron.
#navbar-iframe,.ContactForm,.comment-content a {display:none !important;}
uporer code theke nicer line ta comma soho remove koren. tarpor save template click koren. ekhon contact us Gadget show korbe. :up
.ContactForm,