What should be the Image Dimension for Blog Post Publishing?
Learn which image dimension is perfect for Blog or website post. And what are the benefits of using large size image on Blog Post.
Image is necessary for making the Blog post more attractive.
When readers get the attractive post image with good content then they feel
more interest to read the whole article. There are Blog and website with poor
content grab readers’ attention only for quality and attractive image. However
we should remember that we shouldn’t use any copyright protected image.
Formerly bloggers are using small image for fast loading but
now many Blog and website using large image. But what should be the exact image
size for Blog post?
From the beginning of my Blogging career I used to use a
landscape type image whose dimension is 600px width X 200px height. At that
time very few template support landscape type image. So I have designed my own
image. However on Image search result landscape type image can be display properly.
For the time being system has little changed. Because now
smaller images are not good for image search result page. Recently I have
fallen in some problem while I go for share my content. Main Problem is While I
go for share my Blog post on Facebook, Google Plus then my post image
automatically resize to smaller size. So the blog post snippet is not enough to
grab attention from social site audience. On the other hand, smaller image is
not good for rich snippet on search engine content carousel.
What type of Image search engine like?
There are biggest search queries made from Google image
search result page. So we should take this seriously. And we have to use rich
image thus our Blog post image can grab attention of viewers. For Enabling Rich
Snippets for Articles or Blog post there are some guidelines of Google, that
the-
- Images should be at least 696 pixels wide.
- Images should be in .jpg, .png, or. gif format.
- Image URLs should be crawlable and indexable.
What type of Image social media site likes?
Same as Google’s Rich Snippets instruction. Because if
you go for share your image whose width is less than 696px then the image will
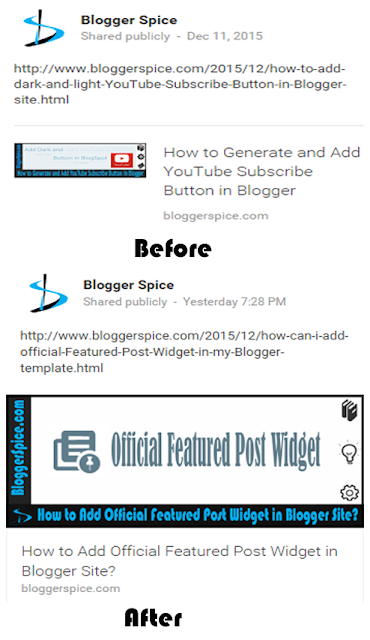
resize to smaller. You can see a example of my Blog posts. While I was using
image with 600px X 200px and going to share on Facebook then it become smaller automatically.
But now I have change the dimension according to the
Google’s rich snippet guidelines. Now my Blog’s first image dimension is 700px
X 300px, as a result I have solved a biggest issue on my social media sites.
Because now whenever I share any content then large image is displaying. Below Picture has taken from my Google Plus page.
What should be the Image Dimension of Blog Post?
I think now it is clear that what should be the image
dimension for Blogpost. Because search engine love large landscape type image.
Beside of this-
- Large image can easily grab reader’s attentions.
- For good quality of image we can use large image
- Large image help to divert traffic from Google image search result page.
- Large image can be seen clearly on Smartphone.
From my point of view, we should use image whose
dimension should be, width 696px to 800px and the height of the image should be
300px to 500px. You have to adjust according to the image width and height.
Disadvantage of Large image
Though there are many advantages of large image but there
are also some disadvantage exists while using large image. Those are as
follows-
- Large image affect template loading time
- It is not fit with smaller width Blogger template.
- Who use mobile data their data volume will finish soon for loading large image.
In concluding remarks we can say though large image has
disadvantage but it has many positive site. As a blogger we must make our Blog
site SEO friendly thus search engine can understand our site. As a result we
will able to divert big chunk of traffic from search engine. So we must use
large image for our blog post. But you shouldn’t use extra large size image on
your Blog post which will affect your site’s loading time.
There are many photo editing software which can compress
your image size by keeping main aspect ratio. So use large image with compress
size. If you have anything to say please share in comment box.




Post a Comment