Create Fancy Mockups and Demo for Blog and Social Media Site
Do you want to create a Fancy Mockups for your Blog, Website and Social media site? Just use Placeit to create astonishing mockups for your websites. In addition you will able to create a Video demo through Placeit.
We do many funny things for tailoring our Blog and website. And
most of the cases we try to do spice up our Blog with different graphics and
designs. However, a new Blogger might not have any photo or video editing knowledge
to create some unique graphics and video demo for their Blog and website.
Graphics and video editing knowledge is really important for
Blogger for taking their blog in the next level.. And most of the newbie face
trouble while create their social media profile’s cover page. Latest trend in
social media sites to use a attractive cover page for grab attention of social
media visitors. However as a new blogger this is really hard to create a unique
graphics for your Facebook, twitter, Google Plus cover page. As well as creating a video demo for Blog is
really difficult.
If you use any readymade cover from image search engine, then
you might get a copyright complain from original author. So we must create
cover by ourselves for using on our social media site.
However I have found an amazing site where we can enhance
our Blogging experience more fun way. That site is called Placeit. Placeit
generally provide Fancy Mockups for users.
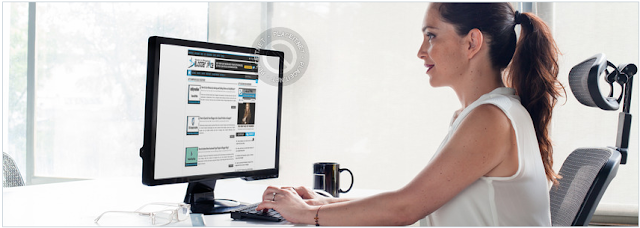
Suppose you want to capture a screenshot of your site on iPhone,
iPad, iMac and Macbook then you can take screenshot without device frame. But
through Placeit site you will able to capture screenshot with different device
frame. Similarly if you wish to take a screenshot that people are visiting your
website then you can take screenshot of them.
I was well acquainted with this site from 2014 but at that
time their feature was limited. Because you have to take screenshot from your
PC and after that you have to add on fancy devices. But recently they have
brought revolutionary changes. And now you will able to add your site
screenshot by adding URL on Placeit site.
What Mockup Stages providing by Placeit?
Placeit currently providing 4 types of Mockup stages . Such
as
- Digital FC – You can easily place your website on different smart device and able to take screenshot. This feature is generally help the Small to large Blog and Website to grab some quick and professional Mockups for their sites.
- Print – Often we need to create some packaging, stationery, brochures or promotional materials which will need to print. In this case Placeit will help to capture and print your materials. If you are running a printing Blog then this feature will help you to show you’re your prints on Mockups frame.
- Apparel – Through this function you will able put a design on T-shirts to hoodies to polo shirts. In a word you will able to put your design on various types of garments you’d want to put your design on. This will help the designer Blog. Because after creating a design they can see live within a T-shirts.
- Demo Video – Not only image mockups providing by Placeit but also you will able to create your App and website demo videos for free.
However as a Blogger we can use Digital FX and Demo video
for spice up our Blog and social media sites.
How to Generate a Fancy Mockup?
This is most interesting and my favorite to create Digital
FX mockups for Blog and websites. However, If you want to add screenshot
manually then make sure you use a PNG to get the best result.
Step 1 Visit https://placeit.net and Sign Up on their
site. Registration is not mandatory. You can use placeit without registration
but for downloading image you must register.
Step 2 You will
see different stage of Placeit at the left side of the screen. Select any Mockup
Stage for generating screenshots. And
select frame from right side.
Step 3 Now Click on
Grab Screenshot From URL and a popup
windows will appear. So put there Blog URL there. After that click Go button. Your Image will be ready
within few second.
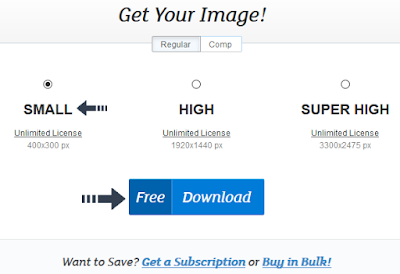
Step 4 Now click
on Download button from top. A popup
window will appear. But as a free user you can download only small size image
like 400px X 300px. From popup window select SMALL click on Free Download
button.
Step 5 Every
Placeit account holder will get a small drive and all downloads will be store
on drive. Just you have to click on My
Drive and place mouse over there and click on Download Button. And Your Image will instantly download.
Similarly you can generate mockup for print and apparel. I
hope this tutorial will help your Blogging experience more fun way. However
after generating image you can expend the image size by using PhotoShop software.
Happy Blogging!!!










Post a Comment