How To validate Blog and Organization logo by Schema Markup?
Google has Introduced Schema.org Markup for Organization Logo validation. You will able to validate your Blog or Organization’s logo by Schema.org Markup easily. This tutorial will help show the process about adding logo validation script on your Blog.
If you have designed your site according to schema.org
markup then all major search engine will easily understand your website content.
You can completely validate your site by markup file. There are useful
schema.org markups that will help to identify your company logo, and this
markup can be used for specifying the logo image of your organization or
website.
If you don’t specify your logo image then in search
engine result page it won’t be visible. So for branding your site in search
engine you should validate your logo by schema.org markup for search result and
the knowledge graph.
After specifying your logo image search engine will
identify the location of your preferred logo.
We can use the schema.org markup in 2 ways such as Microdata and ld+json.
Both are validate for search engine.
Using Microdata for validating Organization Logo
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.bloggerspice.com/">Home</a>
<img itemprop="logo" src="LOGO URL HERE" />
</div>
Customization
- Replace http://www.bloggerspice.com/ with your organization homepage URL.
- Replace LOGO URL HERE with your logo image URL.
Using ld+json for validating Organization Logo
Microdata for validating Organization Logo widely used
but recently Google’s recommendation to use ld+json for validation. So you can
use following markup for your Logo validation in search engine.
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.bloggerspice.com",
"logo": " LOGO URL HERE"
}
</script>
Customization
- Replace http://www.bloggerspice.com/ with your organization homepage URL.
- Replace LOGO URL HERE with your logo image URL.
This Schema Markup is not only for organization logo but
we can use it for our personal Blog and websites. But for this you must have a
logo on your Blog.
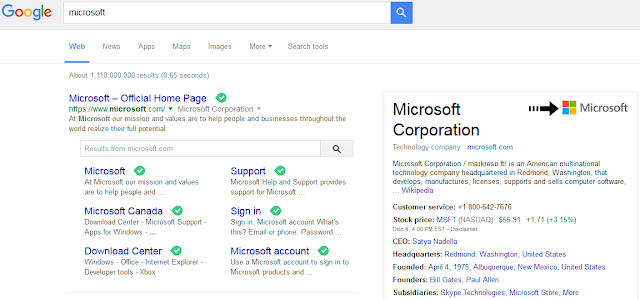
For example purpose you can see the below image. Here
showing the Microsoft’s logo on Google search engine.
How To validate Blog logo by Schema Markup in Google Blogger?
This trick I am using right now but it will take effect
after certain period of time. Because I just added the schema.org markup few days
ago and I am using ld+json. However
I think a Blog site should be more popular to display the logo image in search
engine result page. For validating your Blog logo on search engine please
follow the below procedure.
Step 1 Go to https://www.blogger.com and
Sign in to your account
Step 2 From Blogger
Dashboard click on ->Template ->Edit HTML
Step 3 And locate
the <head> section in your Blogger template
Step 4 Finally copy
following line of markup and paste it before/above </head>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.bloggerspice.com",
"logo": " LOGO URL HERE"
}
</script>
Customization
- Replace http://www.bloggerspice.com/ with your organization homepage URL.
- Replace LOGO URL HERE with your logo image URL.
Step 5 Now simply hit the Save button.
Validating your Schema Markup file
However after adding the Schema Markup don’t think you
have done everything because there maybe any mistake done by you. So for fore
sure you must validate your markup on Google structured data testing tools.
Step 1 Visit https://developers.google.com/structured-data/testing-tool/
Step 2 Now click on box from left panel where written Input your source code
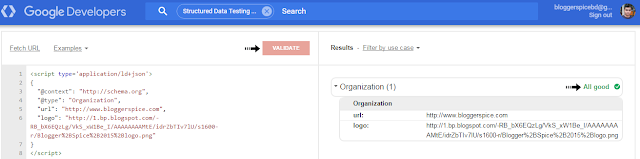
Step 3 Now Paste your markup file. And click on red color VALIDATE button.
If your markup data is right then it will show result on
the right box with green signal. So you are confirmed that your Schema Markup
is valid and it will work on search engine.
If your site has indexed in Google Search Console then you can also check your Markup data
under Search Appearance -> Structured
Data.
I hope you can brand your Blog or organization logo in search
engine result page. For any further help feel free to leave a comment below.





2 comments
Internet ki jankari hindi me