How to Add Image and Video to Ghost Blog Post?
Learn how to Insert an Image and video to your Ghost Blog?
Ghost Blog user face a big problem about inserting image and
video inside post. However Ghost platform hasn’t any flexible option to add
image and video on post editor. But inserting image and videos is very easy.
Just you need to remember simple code. But as a newbie you may find this is
complicated. Don’t worry I am here to show you how to add image and videos on
your Ghost blog post.
How to Add Featured Image to A Ghost Blog post?
First I will show you about adding a featured Post image in
Ghost Blog post. Generally Featured images display at the top of the post
(first image). Luckily featured image can be added through post setting option.
Step 1 Login to
you Ghost Blog and go to Dashboard. Now click New Post or Edit a Post.
Step 2 Now click gear icon from the top right corner of
the screen, beside SAVE DRAFT,
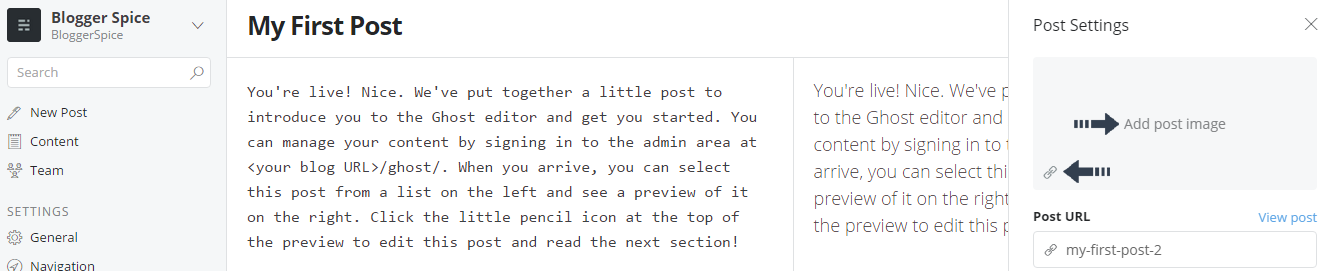
Instantly Post Settings panel will
appear. From there Click Add post image
box and locate your image from PC to add as featured post image.
Step 3 Alternatively
we can add image through URL, similarly click Chain icon beneath Add post image text and in URL field add
the image URL and click SAVE button.
That’s it your post featured image will now display on Blog
post
How to add Images on Ghost Blog post?
Featured image only display at the top of the Ghost Blog
post. But if you want to add or insert image inside post then you have to add a
piece of code for upload. Because, Ghost blogging platform currently hasn’t option
like WordPress, Blogger etc. to upload and insert image inside post directly.
Please follow the steps from below to insert an image on Ghost Blog editor.
Step #1: For inserting
image inside Blog post you have to add ![]()
code. For example![Blog Post Image Title].
Just add this code inside Ghost Blog post and image upload option will
visible on right panel (Live Preview
Panel)
Step #2: Now click
on image upload option form right panel and upload image. After uploading the
image the URL in left panel or Blog editor will be like below.

Now publish your Blog Post and check that, image is displaying inside your Ghost Blog post.
How to Insert Video Inside Ghost Blog Post?
Ghost users are not able to upload video directly inside
Blog post. But Ghost is developing an app to upload video directly. But now we
can only embed shared or uploaded video from YouTube, Vimeo, Dailymotion etc. For
video upload please follow the below method.
Step #1: Simply head
over to the selected YouTube video and click Share button.
Step #2: Now click
on Embed and copy the embed code
provided by YouTube.
Step #3: And directly paste the embed code like below into your Ghost blog editor.
Step #4: Finally
Publish or Update your Blog Post.
Similarly you can upload video on Vimeo and Dailymotion and
add the embed code directly in Ghost blog editor.
Hope this tutorial will help you to solve the image and
video uploading issues. But in near future Ghost will add image and video
uploading feature directly. This is really a good news for Ghost platform
users.







3 comments
What web host are you the use of? Can I am getting your affiliate hyperlink to your host?
I desire my website loaded up as fast as yours lol
- newspapers, other websites and news sources, whatever.
The readers of this blog are obviously interested in the general
field of expertise from the blog. A blog writing service
knows how to spark a person's eye to your products, that may
drive more traffic and lead to higher revenues for your small business.