Make Blogger Images Not Clickable for SEO?
Why should we make Image Unclickable to stop giving dofollow outbound links? Why Not clickable Image improve Blog SEO?
This is really a matter of worry that we are providing many dofollow
link through Blogger post image and it is passing our site Link juice and Ranking.
But most of the blogger are not aware about this issue. When we upload an image
in our Blog post then you would see it is clickable. And when we click on image
then it is opening with other outbound URLs. If in your Blogger site lightbox
effect is enabled then you won’t see the post URL, because then images will
open in an overlay on top of your Blog. But if you disable the lightbox and
click on image then that image will open in separate browser with image URL.
This clickable Image URL means your Blog is containing URL
from other website. Generally those outbound URLs are from Google Blogger. And
this will affect your Blog, because if your Blog contains too much URLs from other
website then it will easily affect your Blog page ranking.
You may think via image hotlink there are no chances to pass
link juice flow, because images hosted in Google Blogger site. But in real whatever the site if the image is
hyperlinked (clickable) without nofollow tag then it will 100% pass link juice
and trust. As a result, by giving many dofollow outbound links you are losing Good
Ranking and link juice.
However this is happening only for unconsciousness and
draining our Website’s link juice every day. So we should take proper action to
solve this issue. Let me explain below-
Clickable Image
How to Make Images Not Clickable in blogger?
You can make image unclicable by removing its hyperlink. And
we can do it from Blogger Post editor. Please follow the below steps-
Step 1 From your
Blogger Dashboard Create a New Post of Edit Existing Posts.
Step 2 Now upload
an image and after that go to HTML
view from Compose view. You would
see image URL like below. And this Image URL is clickable.
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeJovO3nGtvdSbsnPHjtgvYBu4dX6ffxIqcs-DbSDn-vIML0aNX1DupdTTU9u9cuOhAxmGFFCBnvzMYi8FBKMTEUzC8oDvY107jpR2yWtAIFoOV96OZaYNll51Hdtp901djoB3wHCirs8/s1600/unnamed+%281%29.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="256" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeJovO3nGtvdSbsnPHjtgvYBu4dX6ffxIqcs-DbSDn-vIML0aNX1DupdTTU9u9cuOhAxmGFFCBnvzMYi8FBKMTEUzC8oDvY107jpR2yWtAIFoOV96OZaYNll51Hdtp901djoB3wHCirs8/s320/unnamed+%281%29.png" width="320" /></a></div>
Step 3 To make
this image not clickable just we have to remove 1 line from the Image code and
after ![]() tag. So remove the mentioned code only.
tag. So remove the mentioned code only.
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeJovO3nGtvdSbsnPHjtgvYBu4dX6ffxIqcs-DbSDn-vIML0aNX1DupdTTU9u9cuOhAxmGFFCBnvzMYi8FBKMTEUzC8oDvY107jpR2yWtAIFoOV96OZaYNll51Hdtp901djoB3wHCirs8/s1600/unnamed+%281%29.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> ….. </a>
Step 4 After
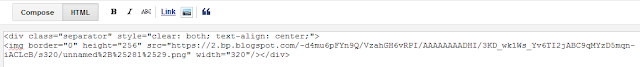
removing the clickable link code the Image code will be like below.
<div class="separator" style="clear: both; text-align: center;">
<img border="0" height="256" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeJovO3nGtvdSbsnPHjtgvYBu4dX6ffxIqcs-DbSDn-vIML0aNX1DupdTTU9u9cuOhAxmGFFCBnvzMYi8FBKMTEUzC8oDvY107jpR2yWtAIFoOV96OZaYNll51Hdtp901djoB3wHCirs8/s320/unnamed+%281%29.png" width="320"/></div>
Step 5 Finally
publish your Blog post.

Not Clickable Image
Now check your Blog post and see image is not clickable. If
your Blog in your Blog lightbox feature enabled then it that feature won’t work.
Because lightbox feature required clickable image. And now your Blog image won’t
pass any link juice with outbound link.
However clickable link has not only disadvantage but also
has some advantage. Your Blog images will display quickly on Google Image
search engine and it helps to rank images far quickly in image search result
page. Obviously this will bring some extra clicks on your Blog and website.




7 comments
You can add keywords on different sections of any Blog and posts.