How to fix Comment Editor’s Scroll-bar Problem in Firefox Browser?
How to solve the Blogger Comment Editor’s Scroll-bar Problem in Firefox Browser? Know how to remove the scroll-bar from Blogger comment editor.
Those who are using Blogger default comment box in your Blogger site then you would see a small problem; this is known as scrollbar problem, which is not visible In Google chrome browser. But all of your website visitors may not use Google chrome. There are huge Firefox browser users over the net using Firefox for surfing websites, because this is faster and lighter than other web browsers.
Definitely you would love to use this browser to surf
websites smoothly. But there is a small problem that can be seen in Firefox
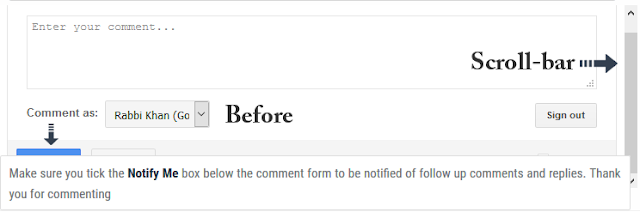
browsers that scroll-bar. When visitors attempt to make comment through Firefox
browser then they face trouble to make comments. In Firefox browser Publish and Preview button almost remain hidden with scrollbar. And most of the
commentator won’t able to see the button without scrolling. As a result many
Blog readers are not commenting in your Blog. This problem arise tremendously
on many website those who are using special message or thanks message below
Blogger default comment box.
I am using a message box below of the blogger comment
editor and when I visit my Blog through Firefox browser then Publish and Preview buttons become hidden. Even by using scroll-bar I can’t
reach there. As a result probably many Blog readers were unable to leave
comment in my Blog.
However I have found a solution to solve this issue. And I
am going to share this with your. Please follow the below steps-
Step 1 Log in to your Blogger Account and Go to your Blogger
Dashboard
Step 2 Click on -> Template -> Edit HTML->
Step 3 Now find
the ]]></b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the script from below and Paste it above/before ]]></b:skin>
#comment-editor{height:250px!important}
Step 5 hit the Save template Button from
the top of the editor.
I have used a CSS code for
fixing the issue. In the above CSS code it is adjusting the Blogger comment
editor’s height to 250px. So after applying the CSS code now always your
template’s comment editor’s height would be 250px. And now you would see
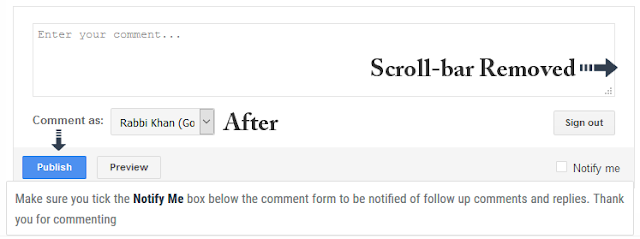
scroll-bar has removed from your Blogger comment box in Firefox browser. And Publish and
Preview buttons also visible. Now
website visitors or commentators can easily make and publish comment from
Firefox browser which was not possible before.




10 comments
Nice to hear that you have solved your issue. And thanks for the information that this trick is working.
:)
sometime it happen that during scrolling the page problem may occur
shockwave flash not responding