How to create Saturate and Unsaturated hover effect on Blogger Image?
How to apply grayscale affect on Blogger images and saturate an image using CSS? Learn how to create Saturate and Unsaturated hover effect on Blogger template’s homepage’s Images.

You might
have seen many Blogger templates that homepage images remain black and white
color but when mouse over the image then the image become colorful. This is an
old trick where many web designers are using for bringing variation in their
Blogger template. But to add this effect we can use some simple CSS script and
web filter. Many new blogger wants to know how to apply this effect. And in
this tutorial I will show you how to create Saturate and Unsaturated hover
effect on Blogger Image?
Remember that
this widget script only work on Blogger Homepage’s image only. And all of your
Post page image will remain unchanged. So you can add different effect on post
page image by using different CSS script.
How to add Saturate effect on Blogger Images?
Blogger is
most flexible platform where we can play with CSS frequently to give different
shape, looks and design. And visitors mainly focus on Blogger Images. More
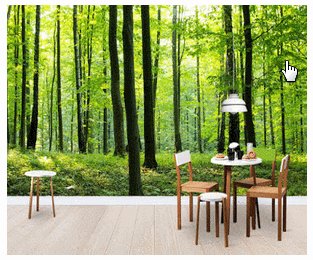
attractive image means it draw more attention of Blog visitors. The saturate
effect adds extra brightness on your Blog images. And this is best for give a
good color on image.

Step #1: Go to https://www.blogger.com and
Sign in to your account
Step #2: From Blogger Dashboard click
on ->Template ->Edit HTML
Step #3: Now Find this code ]]></b:skin>
by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step #4: Paste the below code Before/above ]]></b:skin>
a img:hover {
filter:saturate(250%);
cursor: pointer;
transition: all 300ms ease;
}
Step #5: For increasing the image saturation you can change the 250% to 300%. And click "Save template” from the top.
Now visit
your Blog and check your Blog images. Just mouse over and see image becoming
brighter. If your image containing human photo then their skin color will
become extra bright with beautiful color.
How to add Unsaturated effect on Blogger Images?
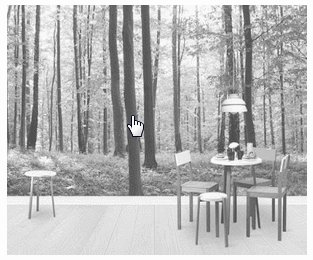
This is the
reverse effect of saturation. Your colorful image will become black and white
while you mouse over on images.

Step #1: Go to https://www.blogger.com and
Sign in to your account
Step #2: From Blogger Dashboard click
on ->Template ->Edit HTML
Step #3: Now Find this code ]]></b:skin> by
pressing Ctrl+F (Windows) or CMD+F (Mac)
Step #4: Paste the below code Before/above ]]></b:skin>
a img:hover {
filter: none;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
cursor: pointer;
transition: all 300ms ease;
}
Step #5: And click "Save template” from the top.
Just check
and mouse over on your Blogger images and see colored images becoming black and
white. This is an unsaturated hover effect where I have used grayscale filter
for image.
How to apply Saturated effect on Unsaturated image?
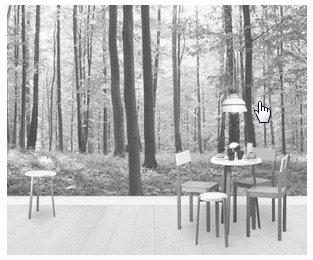
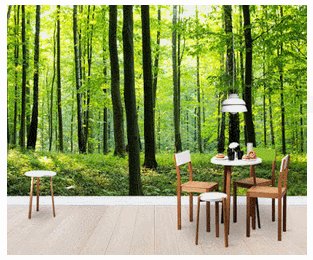
This is the
combination of effect of Saturated and Unsaturated effect. This script will
enable you to add unsaturated effect on your image. So your images will be
black and white color but when you mouse over on image then it will show with
saturate effect. This means image will turn colorful from black & white.

Step #1: Go to https://www.blogger.com and
Sign in to your account
Step #2: From Blogger Dashboard click
on ->Template ->Edit HTML
Step #3: Now Find this code ]]></b:skin>
by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step #4: Paste the below code Before/above ]]></b:skin>
a img {
filter: none;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
cursor: pointer;
transition: all 300ms ease;
}
a img:hover {
filter:saturate(250%);
cursor: pointer;
transition: all 300ms ease;
}

Step #5: You can change 250% with less or
more digit to change the saturation value. And click "Save template” from the top.
Now see the
magic. Check your Blogger template and mouse over on image and see images are
turning colorful from black and white color.
Generally this trick web designer use for spice up Blogger template. But now you can add this effect on your current Blogger template’s images.

2 comments