How to Increase Webpage Speed by DNS Prefetch and Preconnect?
How to Speed up your Blogger, WordPress,Webpage by resolving domain names through DNS Prefetch (rel="dns-prefetch") and Preconnect (rel="preconnect")
The audience always likes a webpage that loads like a skyrocket. Delay loading web pages that take longer time to load visitors always skip that, because there are thousands of websites out there with some content for them. As a result, unconsciously we are losing uncountable leads and ads revenue.
There are many elements that work behind to make a webpage faster while load, among them Domain Name Server (DNS) hostname resolution is very significant. Mainly it takes to translate a domain name to an IP address and if they take time to translate then your website will take extra time to load.
Fortunately, we have found a solution in the HTML5 feature that helps your Browser Speeds up Cross Domain Loading using DNS Prefetching and Preconnect. And once you implement the DNS Prefetching and Preconnect markup and syntax your site performance will perform faster.

What is DNS Prefetch?
DNS Prefetch or Prefetching notifies the web browser that there are web assets like data file, image or audio file that will need later from a specific URL. As a result, the browser can resolve the DNS (Domain Name Server) as quickly as possible.
If the browser can resolve the DNS in loading time then if any user clicks on the web page's links then the browser does not have to make again the DNS calls to know which IP address to call for that specific link. Because the browser already resolves the DNS at loading time.
Doest DNS Prefetch works on all browsers?
This is absolutely true that DNS Prefetch improves our webpage loading performance but it doesn't' work with older versions of browsers. Current it works on
- IE 9 and higher version
- Google Chrome
- Firefox 3.5 and higher version
- Safari 5+
Whatever it seems to me that it is working in all major browsers. In addition, most of the modern browsers resolve the DNS by default, but it can stop working if you add any HTML script for restriction. So we can include this to make our website faster than before.
What is Preconnect?
preconnect is almost similar to the DNS prefetch method but it will resolve the DNS, as well as it does DNS lookups, TLS negotiations, Optional TCP handshakes. preconnect allows the browser to make early connections before sending the HTTP requests to the server.
For this reason, this can eliminate roundtrips from the user's request path. we can use a preconnect like below.
<link href=' http://bloggerspice.com ' rel=' preconnect '/>or
<link rel='preconnect' href='http://bloggerspice.com'>
using of preconnect is similar to DNS prefetching. Just you have to change the rel-tag. Instead of 'DNS-prefetch', you have to use 'preconnect'.
How to use Preconnect in Blogger and WordPress?
This is pretty easy. You can use preconnect directly after opening the header section. simply add below
<head> .How to add DNS Prefetch in Blogger Site?
Blogger site always loads with dozen of Google default resources that make a site slower. So to improve your site performance you can use DNS prefetch thus DNS can resolve the issue while loads.
Step #2: From vertical options click on
Template ->Edit HTML->Step #3: Now locate the opening head
<head> Step #4: and add the specific 'dns-prefetch' after opening the head.
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//28.2bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//www.blogger.com' rel='dns-prefetch'/>
<link href='//fonts.googleapis.com' rel='dns-prefetch'/>
<link href='//ajax.googleapis.com' rel='dns-prefetch'/>
<link href='//resources.blogblog.com' rel='dns-prefetch'/>
<link href='//feeds.feedburner.com' rel='dns-prefetch'/>
Step #5: Finally click Save template button.
DNS Prefetch markup for Blogger Platform
There are many 'dns-prefetch' markup you can use in your Blogger template. I have provided the details list including 'dns-prefetch' markup for social media. So use the actual markup according to your requirement.
<!-- Google Blogger -->
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//28.2bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//www.blogger.com' rel='dns-prefetch'/>
<!-- Bootstrap CDN -->
<link href='//maxcdn.bootstrapcdn.com' rel='dns-prefetch'/>
<!-- Google Fonts -->
<link href='//fonts.googleapis.com' rel='dns-prefetch'/>
<!-- Font Awesome -->
<link href='//use.fontawesome.com' rel='dns-prefetch'/>
<!-- Google CDN -->
<link href='//ajax.googleapis.com' rel='dns-prefetch'/>
<link href='//resources.blogblog.com' rel='dns-prefetch'/>
<link href='//feeds.feedburner.com' rel='dns-prefetch'/>
<!-- Microsoft CDN -->
<link href='//ajax.microsoft.com ' rel='dns-prefetch'/>
<link href='//ajax.aspnetcdn.com ' rel='dns-prefetch'/>
<!-- Github -->
<link href='//github.com' rel='dns-prefetch'/>
<!-- CDN JS -->
<link href='//cdnjs.cloudflare.com' rel='dns-prefetch'/>
<!-- Google Analytics -->
<link href='//www.google-analytics.com' rel='dns-prefetch'/>
<!-- Google Services -->
<link href='//themes.googleusercontent.com ' rel='dns-prefetch'/>
<link href='//pagead2.googlesyndication.com' rel='dns-prefetch'/>
<link href='//googleads.g.doubleclick.net' rel='dns-prefetch'/>
<link href='//www.gstatic.com' rel='preconnect'/>
<link href='//www.googletagservices.com' rel='dns-prefetch'/>
<link href='//static.xx.fbcdn.net' rel='dns-prefetch'/>
<link href='//tpc.googlesyndication.com' rel='dns-prefetch'/>
<link href='//apis.google.com' rel='dns-prefetch'/>
<!-- Facebook -->
<link href='//www.facebook.com' rel='dns-prefetch'/>
<link href='//connect.facebook.net' rel='dns-prefetch'/>
<!-- Google Plus -->
<link href='//plus.google.com' rel='dns-prefetch'/>
<!-- Twitter -->
<link href='//twitter.com' rel='dns-prefetch'/>
<link href='//platform.twitter.com' rel='dns-prefetch'/>
<link href='//syndication.twitter.com' rel='dns-prefetch'/>
<link href='//r.twimg.com ' rel='dns-prefetch'/>
<link href=' http://p.twitter.com ' rel='dns-prefetch'/>
<link href=' http://cdn.api.twitter.com ' rel='dns-prefetch'/>
<!-- YouTube -->
<link href='//www.youtube.com' rel='dns-prefetch'/>
<!-- Pinterest-->
<link href='//www.pinterest.com' rel='dns-prefetch'/>
<!-- Linkedin -->
<link href='//www.linkedin.com' rel='dns-prefetch'/>
<!-- Vimeo -->
<link href='//player.vimeo.com' rel='dns-prefetch'/>
<!-- Amazon S3 -->
<link href='//s3.amazonaws.com ' rel='dns-prefetch'/>
<!-- BuySellads -->
<link href='//s3.buysellads.com ' rel='dns-prefetch'/>
<link href='//stats.buysellads.com ' rel='dns-prefetch'/>
<link href='//cdn.adpacks ' rel='dns-prefetch'/>
remember that you should not use all the 'dns-prefetch' markup. Suppose you don't use any Vimeo link on your website so you don't have to use the markup for Vimeo. But you should use all Google and Blogger service's 'dns-prefetch' markup.
How to Apply DNS Prefetch in WordPress?
Simply put this code in your function.php, always use a child theme so when update available for your main theme it does not mess the customization.Step #1: Log in to your WordPress account and go to Dashboard
Step #2: From Dashboard click on
->Appearance->EditorStep #3: Now locate
function.php or Child Theme’s function.php file from the right column and instantly function.php file will open in EditorStep #4: Now add the following DNS prefetching Markup.
//* Adding DNS Prefetching in WordPress
function stb_dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
<link rel="dns-prefetch" href="//fonts.gstatic.com" />
<link rel="dns-prefetch" href="//0.gravatar.com/" />
<link rel="dns-prefetch" href="//2.gravatar.com/" />
<link rel="dns-prefetch" href="//1.gravatar.com/" />';
}
add_action('wp_head', 'stb_dns_prefetch', 0);
Step #5: Finally click
Update FileDNS Prefetch Markup for WordPress
If you want to add more markup you can use markup from below. Here I have included the list of major prefetching markup for WordPress site. You can use any markup according to your need.
<!-- WordPress.org -->
<link rel="dns-prefetch' href='//s.w.org">
<!-- Gravatar -->
<link rel="dns-prefetch" href="//0.gravatar.com/" />
<link rel="dns-prefetch" href="//2.gravatar.com/" />
<link rel="dns-prefetch" href="//1.gravatar.com/" />';
<!-- Google CDN -->
<link rel="dns-prefetch" href="//ajax.googleapis.com">
<!-- Microsoft CDN -->
<link rel="dns-prefetch" href="//ajax.microsoft.com">
<link rel="dns-prefetch" href="//ajax.aspnetcdn.com">
<!-- CDN JS -->
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com">
<!-- Bootstrap CDN -->
<link rel="dns-prefetch" href="//netdna.bootstrapcdn.com">
<!-- Google Tag Manager -->
<link rel="dns-prefetch" href="//www.googletagmanager.com">
<!-- Google Analytics -->
<link rel="dns-prefetch" href="//www.google-analytics.com">
<!-- Google Fonts -->
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<!-- Facebook -->
<link rel="dns-prefetch" href="//connect.facebook.net">
<!-- Google+ -->
<link rel="dns-prefetch" href="//apis.google.com">
<!-- Linkedin -->
<link rel="dns-prefetch" href="//platform.linkedin.com">
<!-- Twitter -->
<link rel="dns-prefetch" href="//platform.twitter.com">
<!-- Amazon S3 -->
<link rel="dns-prefetch" href="//s3.amazonaws.com">
<!-- BuySellads -->
<link rel="dns-prefetch" href="//cdn.adpacks.com">
<link rel="dns-prefetch" href="//s3.buysellads.com">
<link rel="dns-prefetch" href="//stats.buysellads.com">
Where to Test the external domain link list?
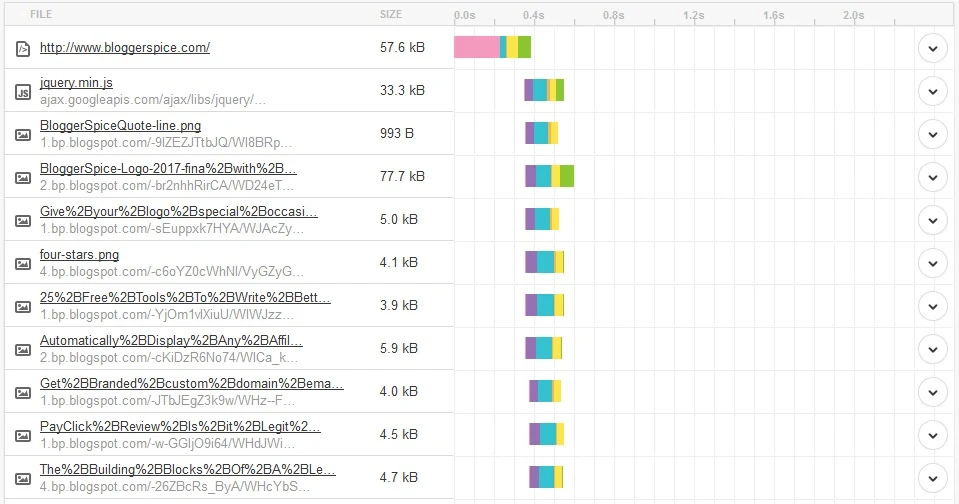
After including DNS prefetch and preconnect markup you might want to see your webpage performance. Because you are not sure that the external domains are working on your website or not? This is pretty easy to oversee the webpage performance. To do this we can use third-party tools. There are 2 online tools you can use for performance check. Those are as follows:After testing your webpage you can see the details test result. In case of webpagestest.org after finishing the test from top navigation click on "Domain" section and you will see the external domain list with the number of requests.

Conclusion
DNS prefetch is a most powerful element of HTML5 and definitely, this will increase your website loading speed. But you should be a little picky. There are many DNS prefetch we can use but all sites are not the same.
For example, if you are using the buysellads then you should use that markup but if you are not using this then simply skip that markup. But Gravatar is using almost all WordPress site. So you must use this DNS prefetch.
Similarly, Blogger platform users can use specific DNS prefetch markup which is actually needed in your Blog site. Thank you.

11 comments
thanks again!
I have a question, please.
I think that we don't have to add the previous codes because Google Plus stopped working. Do you agree with this opinion, please?
Regards,
Osama
Still, you have to use that because if you check your theme source code then you will see 3 files like below:
'disableGooglePlus': true, 'googlePlusShareButtonWidth': 300, 'googlePlusBootstrap'
Though Google Plus stopped working by default still it is loading in the background.
Thank you
I hope that you're fine. I must thank you for your quick response of my last question. I have a question, please.
I used the pagespeed of Google. I got the following warnings:
Preconnect to required origins:
Warnings: A link rel=preconnect was found for "gstatic.com" but was not used by the browser. Only use `preconnect` for important origins that the page will certainly request.
What should I do, please?
Regards,
Osama
I hope that you're fine. I must thank you for your quick response of my last question. I have a new question, please.
I used the pagespeed of Google. I got the following warnings:
Preconnect to required origins:
Warnings: A `link rel=preconnect` was found for "gstatic" but was not used by the browser. Only use `preconnect` for important origins that the page will certainly request.
What should I do, please?
Regards,
Osama
I think this is false positive issue 😟. Can you see any requests going to fonts.gstatic.com in your network tab?
Maybe Google changes the CDN for their fonts...