Firebase for Hosting Blogger CSS Script and JavaScript Files
Learn how to Host Blogger CSS Script and JavaScript Files in Firebase? This is a good alternative of Google Drive for hosting your files.

Are you looking for a good alternative of Google Drive to host your necessary Java Savript and CSS files? Then you must try another amazing Google Product called Firebase.
A website’s loading speed depends on a dedicated hosting server. If your hosting site limits the bandwidth then your website will take time to load. Ultimately it will affect your Site traffic and SEO.
There was a best solution for blogger that they can host their necessary files and script on Google Drive but last year August 2016 Google Drive has shut their JavaScript and CSS script hosting service. But still we can upload files but can’t host script directly from their server.
There are some better alternative to host our files on server like Github but all hosting service has some limitations. Many blogger those who host their developed widget script on Google drive, ultimately they move their file on Github and YourJavaScript server, because those are free to use.
There is a big news on the air that Google has open a new door for storing JavaScript and CSS script in their another hosting service which is known as Firebase. You can move your all hosting script to firebase to run your widget script from external source smoothly.
What is Firebase?
Firebase simply a storage that is stand-alone solution for uploading user generated content like CSS, JavaScript, images and videos. Even you can upload any files from Windows PC, iOS and Android device, as well as the Web. In typical Firebase doesn’t require any server.
Firebase is a robust Storage that has designed specifically for scale, security, and network resiliency.
In fact there are many other sites that we can use for hosting script but Google is recommending Firebase because it is Google's own services. And to use this service you do not need to create separate account because your Gmail account will help you to login directly into Firebase dashboard.
How to Create the CSS or JavaScript Files?
For hosting a CSS or JavaScript file first you need to prepare a script file (.css and .js or the like) on your computer. You can easily create CSS or JavaScript Files by using notepad. For example we will create a CSS file in PC. So follow the below steps:
Step #1: Open a Notepad file and add CSS script or JavaScript. If you are planning to add CSS script then remove below tags.
<style>
CSS Script Here
</style>
In case of JavaScript please remove below tags.
<script type='text/javascript'>
//<![CDATA[
JavaScript Here
//]]>
</script>
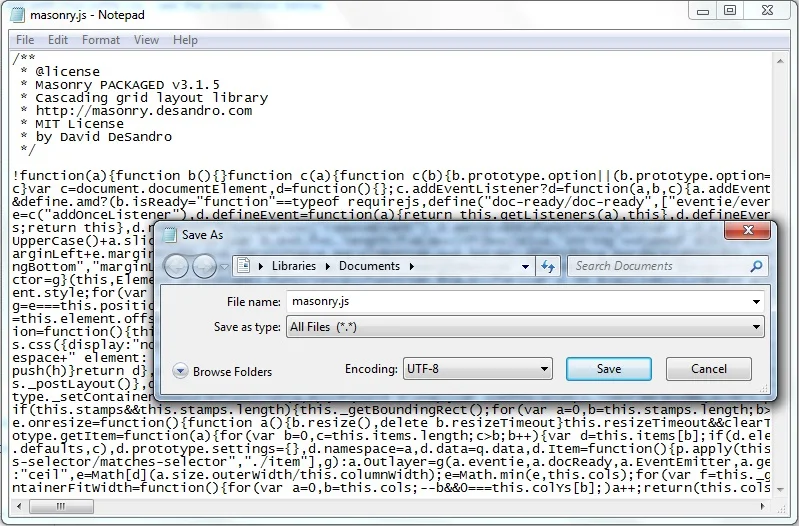
Step #2: From notepad click
File-> Save as and now type any name for the file and include .css or .js e.g. masonry.js |
| Create CSS File by Notepad |
Step #3: In Save as type field select All Files and make sure Character Encoding UTF-8 has set.
That’s it your CSS or JavaScript file is ready now.
How to Host Blogger CSS Script and JavaScript Files in Firebase?
This is really easy process to host files in firebase but many of us don’t know how to do it exactly. I assume that you have already created specific file by following the above guideline and now your file is ready to host in Firebase. Let’s go through the below steps:
Step #1: First log in to your Google account or Gmail and visit https://console.firebase.google.com/ URL.
Step #2: Once the page opens, click Create a New Project. Fill in the project name and country of origin, and then click Create Project.
Step #3: Now locate the vertical menu from left side and navigate to the menu storage. Here you can upload script files (js, css, html, etc.)
Step #4: Click the Upload a file and select the CSS script file or JavaScript file on your computer to begin upload process. To make it more presentable, you can categorize files by creating folders like Google Drive and upload files on specific folder.
 |
| File Upload on Firebase |
Step #5: After uploading the script file we have to grab the file URL to use in a website. So click the file that you want to use in a website and then Firebase will display the file info on the right. Get the file url from
Storage locations -> Download URL . Then click on the displayed URL to copy to complete.
Now paste the URL in a notepad. You will see hosting URL created from Firebase is bit longer than Google Drive. But don’t worry this URL will work in any website.
How to Add Hosing script file in Blogger Site?
Often we need to host file in an external sources. An except self hosted blogging platform like WordPress most of the non-hosted platform required to host a file from an external source. As a Google Blogger user we often host CSS and JavaScript files to run widget or blog page flawlessly.
I will show you how to use Firebase hosted file in blogger site. This is pretty easy but you have to apply little trick to make the file compatible for hosting. Please go through the below step-by-step guides.
Step #1: Login to your Blogger site and Go to Blogger dashboard.
Step #2: From dashboard click
Theme->Edit HTML
Step #3: It’s time to add the hosted script but you must encode the script first before use. For Encode the URL please use my HTML Encoder Tool http://www.bloggerspice.com/p/html-encoder.html Add the hosting URL in Encode and click Convert button and copy the URL for further use.
Generally the Firebase hosted URL will be like below:
https://firebasestorage.googleapis.com/v0/b/blogger-spice.appspot.com/o/masonry.js?alt=media&token=2e8ebf46-0d90-466c-bfd6-2677f12e3804
Now after encode the URL will be look like below:
https://firebasestorage.googleapis.com/v0/b/blogger-spice.appspot.com/o/masonry.js?alt=media&token=2e8ebf46-0d90-466c-bfd6-2677f12e3804
Step #4: Now wrap up the encoded URL like below:
For Hosting JavaScript File markup line would be like below -
<script type="text/javascript" src=" https://firebasestorage.googleapis.com/v0/b/blogger-spice.appspot.com/o/masonry.js?alt=media&token=2e8ebf46-0d90-466c-bfd6-2677f12e3804"></script>
For Hosting CSS File markup line would be like below-
<link type='text/css' href=' https://firebasestorage.googleapis.com/v0/b/blogger-spice.appspot.com/o/masonry.css?alt=media&token=2e8ebf46-0d90-466c-bfd6-2677f12e3804' rel='stylesheet'>
So we just complete the wrapping up work to make it compatible for blogger site.
Step #5: Get back to your Blogger site and add the above encoded hosting URL above/before </head>
Step #6: Finally click Save theme to make the change effect.
 |
| Firebase for Hosting Blogger CSS Script and JavaScript Files |
Now check your Widget or website that Firebase is serving hosted file from their server. I hope you have understood the tutorial properly, if you have any query then feel free to write me.

10 comments
Firebase support All blogging platforms and themes like Blogger, WordPress, Tumblr, Ghost, Wix.
You can't use hosted file from Google Drive Directly in your Blog. Because Google Drive has shutdown on August 2016. Now we have option to use "Firebase" or "GitHub"
http://www.bloggerspice.com/2016/09/host-JavaScript-and-CSS-files-on-gitHub-through-rawgit.html
Thanks for your feedback. :up
Thanks for dropping your comment :)
PSEB 12th Date Sheet 2018