A Guide To NewsArticles Schema Markup for AMP and non-amp Blogger Theme
Structured data can help you to send the right signals to search engines about your News articles and content. But how to implement NewsArticle schema Markup on AMP and Non-AMP blogger theme?
If you are an owner of news Blog that hosted on Google Blogger and looking for a guide to implement news schema markup on your AMP and Non-AMP Blogger theme then this tutorial is handy for you. You can boost your SEO by using news articles Schema Markup.
Those who are already familiar with schema markup they are using schema markup for general content but if you are running a news blog site then you must use markup for News articles to send right signals to search engines and this will improve your site SEO.
 |
| NewsArticles Schema Markup for AMP and non-amp Blogger Theme |
Generally to use schema markup in a news site we use some properties from NewsArticles. Those are as follows:
| Property | Description |
|---|---|
| dateline | This property use for the location where the NewsArticle was produced. |
| printColumn | The total number of the news article’s column in which the NewsArticle appears in the print edition. |
| printEdition | The print edition of the product in which the NewsArticle appears. |
| printPage | This field indicates the name of the NewsArticle print page on which the article is found |
| printSection | If the NewsArticle appears in print, then this field indicates the print section in which the article appeared. |
But indeed we are unable to use these properties in blogger theme for our news site. So we have to find out a way to implement the schema markup for NewsArticles in Blogger theme.
Why to use Schema Markup on News site?
Obviously you want to make your site highly SEO friendly. And to improve your SEO score you must validate your site by Google structure data testing tools, and for validation proper schema markup should present in your blogger theme.
Most of us use schema markup for content but if you are running a news blog then you must use schema markup for NewsArticles. And after using that markup it will send signal to search engine about your latest news. As a result search engine will understand your content and display as per search query.
Currently there are 2 types of web site widely using by webmasters. Those are as follows:
- AMP – Accelerated Mobile Page
- Non-AMP – Non Accelerated Mobile Page
 |
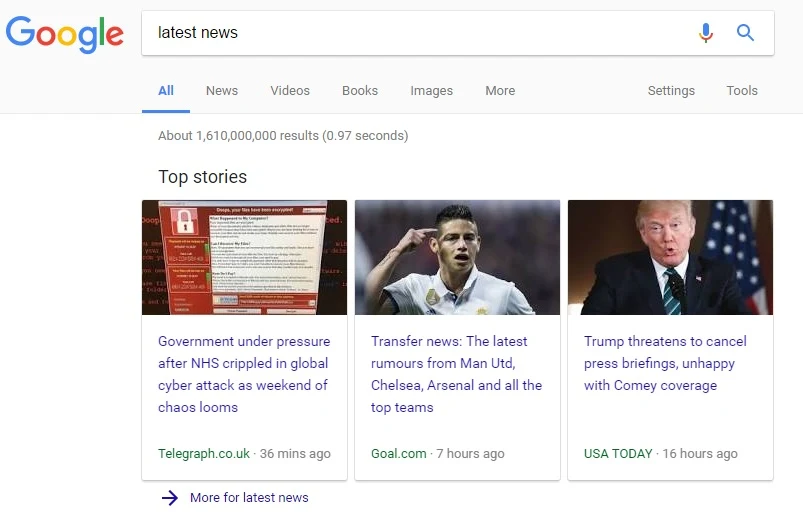
| Search results with rich result features and Carousel |
- AMP website with structured data: If we use schema markup on AMP pages then in mobile search result page structured data can appear in a carousel with images, page logos, and other interesting search result features. And AMP website gets more priority over Non-AMP website in Smartphone.
- Non-AMP website with structured data: If your website designed without AMP also then you should use schema markup for your news Blog. Non-AMP website with Non-AMP article pages able to increase appearance in search results with rich result features. Often it appears in top stories with carousel.
NewsArticles Schema Markup for AMP and Non-AMP Blogger theme
I have mentioned before that Google’s latest project called AMP (Accelerated Mobile Page) and many website owners now using and switching to AMP web design. Your AMP valid site must comply with schema markup. And the markup can be used 2 different ways.
- JSON-LD – Widely used on AMP website but also compatible with Non-AMP website.
- Microdata – Widely used on Non-AMP website but not compatible with AMP website.
Google’s recommendation is JSON-LD for AMP and Non-AMP web design. Have a look at below example of JSON-LD markup for NewsArticles schema markup.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"mainEntityOfPage": {
"@type": "NewsArticle",
"@type": "WebPage",
"headline": "Article headline",
"@id": "https://google.com/article"
},
"image": {
"@type": "ImageObject",
"datePublished": "2017-02-05T08:00:00+08:00",
"url": "https://google.com/thumbnail1.jpg",
"height": 800,
"width": 800
},
"@type": "Organization",
"dateModified": "2017-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"height": 60
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg",
"width": 600,
}
},
</script>
"description": "A most wonderful article"
}
</script>
"description": "A most wonderful article"
}
And now look at the below Microdata example for NewsArticles schema markup. Both works similarly but appear in different ways.
<div itemscope itemtype="http://schema.org/NewsArticle">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/>
<h2 itemprop="headline">Article headline</h2>
By <span itemprop="name">John Doe</span>
<h3 itemprop="author" itemscope itemtype="https://schema.org/Person">
</h3>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<span itemprop="description">A most wonderful article</span>
<img src="https://google.com/thumbnail1.jpg"/>
<meta itemprop="height" content="800">
<meta itemprop="url" content="https://google.com/thumbnail1.jpg">
<meta itemprop="width" content="800">
</div>
<img src="https://google.com/logo.jpg"/>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="name" content="Google">
<meta itemprop="url" content="https://google.com/logo.jpg">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
</div>
</div>
<meta itemprop="datePublished" content="2017-02-05T08:00:00+08:00"/>
<meta itemprop="dateModified" content="2017-02-05T09:20:00+08:00"/>
You won’t able to add the above markup in your Blogger theme directly, because the whole script has presented in manually. But in blogger theme we have to use different way thus it can send signal to search engine for all WebPages.
How to implement schema markup for NewsArticles in Blogger Theme?
You may wonder how to implement NewsArticles schema markup in Blogger Theme? Trust me it is very easy and it will take less than 5 minutes to integrate. I will show you how we can implement the NewsArticles schema markup for your news Blog easily. I am sharing the script in JSON-LD format, because this format can be use in both AMP and Non-AMP blogger theme. Please follow the step-by-step guideline.
Step #1: Go to https://www.blogger.com and Sign in to your account
Step #2: From Blogger Dashboard click on ->Theme ->Edit HTML
Step #3: And locate line like below by pressing Ctrl+F (Windows) or CMD+F (Mac)
<b:includable id='post' var='post'>
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/Blog'>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"mainEntityOfPage": {
"@type": "NewsArticle",
"@type": "WebPage",
"headline": "Article headline",
"@id": "<data:post.title/>"
},
"image": {
"@type": "ImageObject",
"datePublished": "<data:post.timestampISO8601/>",
"url": "<data:post.firstImageUrl/>",
"height": 800,
"width": 800
},
"name": "<data:post.author/>"
"dateModified": "<data:post.timestampISO8601/>",
"author": {
"@type": "Person",
},
"publisher": {
"url": "https://google.com/logo.jpg",
"@type": "Organization",
"name": "<data:blog.title/>",
"logo": {
"@type": "ImageObject",
"width": 600,
</script>
"height": 60
}
},
"description": "<data:post.snippet/>"
}
Step #5: Finally click Save theme button.
You have done the schema markup integration task. But how you will understand that your NewsArticles schema markup is working perfectly?
You have to test your site in Google Structured data testing tools. Just go through the below steps-
Step #1: visit the below URL for testing your website.
Step #2: In Test your structured data box Type your website URL and click RUN TEST button.
 |
| Google Structured Sata Testing Tool |
If everything working fine then it will display NewsArticles schema markup without any error.
I hope this guide will help you to make your Blogger theme compatible with NewsArticle schema markup. And after successfully implementing this markup search engine will understand your content type and your news content will start display on search engine. If you are lucky then it will display in carousel under top stories. If you face any trouble then feel free to leave a comment below. I will try to help you to solve your problem. Thank you.

13 comments
If you have time you can also visit this site that I managed to surf in business startups.10 ways to get high Quality Backlinks in 2017 SEO
Regards,
Ann
anncoojournal@gmail.com
I have send you an email...
Thank you.
Adding AMP to blogger is quite hard but it is really done too quickly.
Thanks for dropping your comment here. I am very glade to hear that this tutorial has helped you.
Sequences are not required. Googlebot only search specific items from your Blog and schema help to find it easily. So sequence is not necessary.
nice to hear that it is working. Thank you.
line of code in my blogger HTML. what i do now. Can you please help me.
Every theme must have <b:includable id='post' var='post'> this code. otherwise theme won't work properly.
Search again carefully. :re
but after implementing the code it tells me theme not well-formed